いいねは押したいけど名前は残したくない、そんな時は Facebook のいいねボタンは押してもらえない可能性が高いです。匿名でもいいから「いいね」を残してほしい、という場合は「LikeBtn」を使えば解決できます。
LikeBtn では、匿名のいいねボタンを作成することができるジェネレーターを提供していて、簡単に WEB サイトに匿名いいねボタンを設置することができます。
LikeBtnの使い方
使い方は簡単で、LikeBtn にアクセスして「LIKE BUTTON CODE GENERATOR」でボタンを作成するだけです。Website plan では「FREE」を選択しておけば無料で使えます。
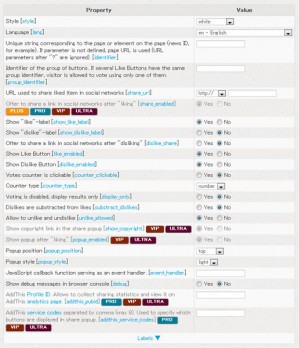
オプションは色々ありますが、とりあえず以下のオプションを設定すればOKだと思います。
Style:ボタンのテーマを選択します。ジェネレーターの下に各スタイルの見た目が掲載されています。
Language:使用言語を選択します。日本語もあり。
Show “like”-label:Likeのラベルをつけるかどうかを選択します。
Show “dislike”-label:Dislikeのラベルをつけるかどうかを選択します。
Offer to share a link in social networks after “disliking”:Dislikeしたときにソーシャルメディアへのシェアボタンを表示させるかどうかを選択します。
Counter type:カウントの種類を”数”か”パーセント”から選択します。
Allow to unlike and undislike:LikeやDislikeを取り消すことができるかどうかを選択します。
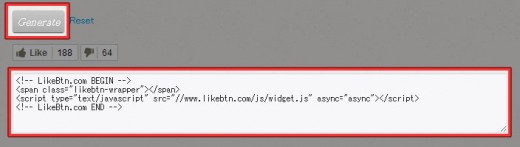
設定が決まったら、「Generate」をクリックして、生成されたコードをサイトにコピペして使いましょう。
デフォルト設定のまま作成したボタンがこちら↓
あとがき
Language を日本語にしたら、Like のラベルが “気に入り” となるので、英語のままの方が良さそうです。
いいねを集めたい方はぜひ設置してみてください。




こんにちは
いつも参考にさせていただいております。
匿名の「いいねボタン」を作成することができる「LikeBtn」
の記事を見て、さっそく自分のブログにも設置してみました。
トップページと記事ページのそれぞれに設置したのですが、
「いいねボタン」を押すと、すべての「いいね」が同じ数値になってしまいます。
likebtnのサイトを見てみると、
「Button Name」の項目に
「Button name (identifier) must be unique for each button, otherwise the same voting will be reflected to all the buttons having the same name.」
と書いてあります。
おそらく記事ごとに識別子を認識させなければならいないのだと思います。
しかし、識別子の意味がわかりません。
いろいろ検索をしてみましたが、よく理解できません。
もし識別子の付け方がお分かりであれば、教えていただければ幸いでです。
突然の勝手をお詫び申し上げます。
どうかよろしくお願いいたします。
なお、当方のブログは「blogger」を利用しております。
「Button Name」の設定を「Use page URL as button name」にすると、各ページ毎に識別子が変わるかと思います。おそらくこの設定が「Custom name」のままでボタンを作成されたのではないでしょうか。
早速のご返信ありがとうございます。
himecas様の言うとおり、「Use page URL as button name」に設定を変更してみましたが、状況は同じのようです。
記事ごとに設定するのは無理なのでしょうか?
ご無理を言いまして申し訳ございません。
Use page URL as button nameがうまく機能しないとなると、設定をCustom nameにしたうえで、data-identifierの中身を動的に変えないとダメかもですね。
WordPressであれば、「data-identifier=”<?php the_permalink(); ?>”」のように、記事のパーマリンクを値に入れてあげると良いかと思います。
※括弧は全角にしているので半角に直してください。
ご返信ありがとうございます。
何度もご質問して申し訳ございません。
data-identifierの中身を変更すればよいとのことですが、
bloggerの場合の設定方法は分かりますでしょうか?
「data-identifier=”<?php the_permalink(); ?>”」だと認識しませんでした。
LikeBtnのbloggerデモブログ(http://blog.likebtn.com/)
のソースをを見ると
************************
************************
となっており、identifierは「data-identifier=”using_gadget”」と書いてあります。
「using_gadget」の部分を変更すれば良いのでしょうか?
どのような言葉に変更すればよろしいのでしょうか?
一応、私のブログのテストページを「ウェブサイト」欄に記載しております。
初心者の質問ばかりで本当に申し訳ございません。
お手すきの時で構いませんので、教えていただければ嬉しいです。
よろしくお願いいたします。
>「using_gadget」の部分を変更すれば良いのでしょうか?
はい、その通りです。
>どのような言葉に変更すればよろしいのでしょうか?
Bloggerは使ったことがありませんが、PHPが使えるのであれば各ページのURLが動的に入るようにします。
お世話になっております。
ご返信ありがとうございます。
PHPの具体的な取得方法を見てみましたが、さっぱり分かりませんでした(笑)
やはり、初心者の私には敷居が高かったと実感いたしました。
せっかく教えてくださったのに、私の勉強不足のせいで、himecas様のお手間と時間だけをとらせてしまいました。
本当に申し訳ございません。
もう少し、勉強してから出直してきます。
ありがとうございます。
とんでもないです。本来であれば設定を「Use page URL as button name」にすればいいはずなのですが、何かがおかしいのかもしれませんね。LikeBtnにもサポートのメールアドレスが書いてあったので、英語でも大丈夫であればお問い合わせしてみてはいかがでしょうか。
ありがとうございます