基本は静的HTMLでサイトを制作し、新着情報やお知らせなど、一部だけWordPressの内容を表示させる方法をご紹介したいと思います。
WordPressはあくまでお知らせ等の記事を更新するための裏方で、実際に表示する部分はHTML側で調整します。
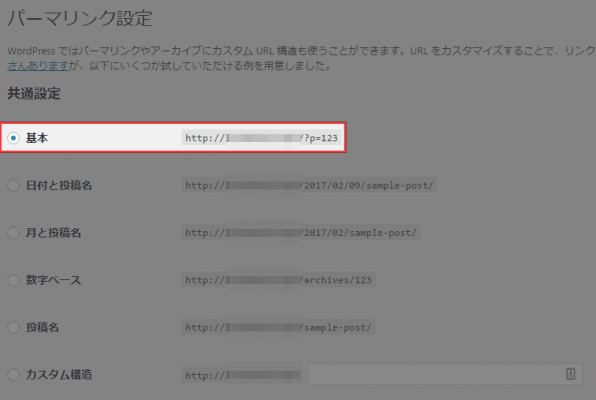
WordPressのパーマリンク設定を「基本」に設定する
後述する方法で、静的HTML内にWordPressの記事一覧を表示したり、固定ページの内容を表示させるためには、WordPressのパーマンリンク設定を「基本」にしておく必要があります。

WordPressをインストールしたら、パーマリンク設定は「基本」に変更しておきましょう。
静的HTML内でPHPを動作させる
まずは、.htaccessに以下のコードを追加し、通常のHTMLファイル内でもPHPが動作するように設定します。
AddType application/x-httpd-php .php .html .htm基本的には上記を追加すれば、HTML内でPHPが動作するようになりますが、サーバーによって記法が異なる場合もあります。そのため、主要なレンタルサーバーの例を以下にご紹介いたします。以下の例は、PHP5.3を利用していた場合の内容になりますので、「php5.3」の部分を利用しているバージョンに合わせる必要があります。
ロリポップ
AddHandler php5.3-script .htm .htmlエックスサーバー
AddHandler x-httpd-php5.3 .php .phps .htm .htmlエックスサーバー(sv2001以降のサーバー)
AddHandler fcgid-script .htm .htmlさくらインターネット
Action myphp-script /php.cgi
AddHandler myphp-script .php .htmlさくらインターネットだけちょっと特殊で、.htaccessへの追記と併せて、以下を記述したphp.cgiというファイルをルートディレクトリにアップする必要があります。パーミッションは「705」に設定してください。
#!/bin/sh
exec /usr/local/bin/php-cgiヘテムル
AddHandler php5.3-script .htm .html各記事の内容を表示するためのファイルを準備する
WordPressの記事の内容を表示するためのファイルを準備します。静的HTML内にWordPressのループをそのまま記述すると、WordPressサイトの方が開いてしまうため、記事を表示するためのページを作成します。WordPressはあくまで裏方です。
まず、以下を記述したwp_info_content.incというファイルをサーバーにアップします。
<?php
require('../wp/wp-blog-header.php');
//--------------------------------------------------
//オブジェクト配列の分解
//--------------------------------------------------
function object_to_array($obj) {
$_arr = is_object($obj) ? get_object_vars($obj) : $obj;
foreach ($_arr as $key => $val) {
$val = (is_array($val) || is_object($val)) ? object_to_array($val) : $val;
$arr[$key] = $val;
}
return $arr;
}
//--------------------------------------------------
//記事取得
//--------------------------------------------------
$p = $_GET['p']; //記事ID
if ($p) {
$args['post__in'] = array($p);
}
$posts = get_posts($args);
//--------------------------------------------------
//メインループ
//--------------------------------------------------
foreach ($posts as $post) : start_wp();
$date = get_the_date();
$title = get_the_title();
echo '<h1>';
echo $title;
echo '</h1>';
echo '<div class="thumbnail">';
the_post_thumbnail('thumbnail');
echo '</div>';
echo '<div class="post-cont">';
echo the_content();
echo '</div>';
endforeach;
続いて、実際に記事を表示するためのwp_news_info.phpというファイルを作成します。wp_news_info.phpでは、記事のコンテンツを表示したい部分に以下を記述します。
<?php include('wp_info_content.inc'); ?>wp_info_content.incとwp_news_info.phpのファイル名は、好きなものに変更してもらっても大丈夫です。ファイル名を変更した場合、後ほど紹介する記事一覧のループを記述する時に、作成したファイルの名前に合わせる必要がありますのでご注意ください。
静的HTML内でWordPressの関数を利用できるようにする
静的HTML内でPHPを記述できるようにしましたので、今度はWordPressの関数を使えるようにします。
HTMLファイルの最上部に、以下を追加してください。
<?php require('wp/wp-blog-header.php'); ?>WordPressフォルダのルートにあるwp-blog-header.phpを読み込んでいます。ファイルパスは適宜変更してください。
静的HTML内で記事一覧を表示する
wp-blog-header.phpを読み込むことで、静的HTML内でWordPressの関数が使えるようになりますので、以下のようにループを記述して記事一覧を表示します。
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$args = array(
'paged' => $paged,
'posts_per_page' => 10,
);
$wp_query_post = new WP_Query($args);
?>
<?php if ($wp_query_post->have_posts()): ?>
<ul>
<?php while($wp_query_post->have_posts()): $wp_query_post->the_post(); ?>
<li class="recent-list">
<?php echo date("Y年m月d日", strtotime($post->post_date)); ?><a href="<?php $pno=get_the_ID(); echo 'wp_news_info.php?p='.$pno; ?>"><?php if(mb_strlen($post->post_title)>25) { $title= mb_substr($post->post_title,0,25) ; echo esc_html($title). … ;} else {echo esc_html($post->post_title);}?></a>
</li>
<?php endwhile; ?>
</ul>
<?php else: ?>
<p>No items</p>
<?php
endif;
wp_reset_postdata();
?>
<!-- ナビゲーション -->
<div class="tablenav">
<?php
global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if (strpos($paginate_base, '?') || ! $wp_rewrite->using_permalinks()) {
$paginate_format = '';
$paginate_base = add_query_arg('paged', '%#%');
} else {
$paginate_format = (substr($paginate_base, -1 ,1) == '/' ? '' : '/') . user_trailingslashit('page/%#%/', 'paged');
$paginate_base .= '%_%';
}
echo paginate_links( array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $wp_query->max_num_pages,
'mid_size' => 5,
'current' => ($paged ? $paged : 1),
));
?>
</div>
<!-- //ナビゲーション -->パーマリンクを取得する箇所が、「<?php $pno=get_the_ID(); echo ‘wp_news_info.php?p=’.$pno; ?>」のようになっているのにご注意ください。
これは、記事IDをパラメータとして追加し、先ほど作成したwp_news_info.phpというファイルを呼び出しています。これにより、記事一覧のリンクをクリックした時に、対象の記事がwp_news_info.php内で表示されます。
上記ループは一例なので、内容は適宜変更してください。
静的HTML内で固定ページの内容を表示する
静的HTML内で固定ページの内容を表示するには、以下コードを追加します。
<?php
$page_id = 41;
$content = get_page($page_id);
echo '<h2 class="txtitle">' . $content->post_title . '</h2>';
echo $content->post_content;
?>「$page_id = 41;」で対象の固定ページの記事IDを指定します。
HTMLファイルの先頭で、wp-blog-header.phpの読み込みもお忘れなく!
あとがき
以上が静的HTML内でWordPressの内容を表示させる方法になります。少々面倒な部分もありますが、一からテーマを作成するよりは楽です。
新着情報やお知らせの更新はしたいけど費用は抑えたいというクライアントからの要望があったら、部分的にWordPressを使うという方法も選択肢の一つしてアリかと思います。


WEB素人なので質問させてください。
上記に掲載されている方法というのは既にサーバーにアップされている状態ということでお間違いないですか?
現在WEBサイトを作成しているのですが、テスト環境では上記方法は難しいでしょうか?
テスト環境というのは”ローカル環境”という理解でよろしいでしょうか。ローカルでも静的HTML内でWordPressの内容を表示させることは可能ですよ。やり方も同じです。
はじめまして。
静的ページにWordpressの最新記事を表示させる方法を調べており、拝見いたしました。
とても良い情報をありがとうございます。
こちらの環境は、表示させたい静的ページのドメインと、Wordpressがインストールされたドメインが異なります。もちろん、どちらも私が管理しております。
この場合、上記の方法使えないのでしょうか。
現状、RSSを読み込み展開したPHPファイルをiframeを使って表示させておりますが、非常に重く、新しい方法を模索しておりました。
htaccessの表記方法もサーバーに確認中です。
よろしくお願いいたします。
別ドメインの場合はちょっと特殊な方法で表示させる必要があります。以前、同じような要望をクライアントからもらった時の手順を記事にしましたので、詳しくはこちらの記事をご参照いただければと思います。
とても役に立つ投稿をありがとうございます!1点質問で、この通りに設置すると古い順に表示されるため、新しい記事を書いても、静的ページに反映されてません。解決策をお教えいただけますでしょうか。
sayakaさん、コメントありがとうございます。記事の一覧が古い順に表示されるということでしょうか?
ループの中で「’order’ => ‘ASC’」といった表示順を指定するパラメータが入っていないでしょうか。パラメータが指定されていない場合は、逆に「’order’ => ‘DESC’」を追加してあげると良いかもしれません。
静的HTML内で記事一覧を表示するという箇所と、静的HTML内で固定ページの内容を表示するという箇所は、wp-blog-header.phpに記述するのですか。それとも新たにファイルを作成するのでしょうか。
どちらも表示させたいHTML内に記述します。wp-blog-header.phpは読み込むだけです。wp-blog-header.phpを変更するとWordPressが動かなくなる可能性があるのでご注意ください。
RSSの内容をショートコードを使用して読み込ませようと思ったのですが、静的HTML内で固定ページの内容を表示するとショートコードが表示されてしまいRSSが読み込まれません。
この場合どのようにしたらよいのでしょうか?