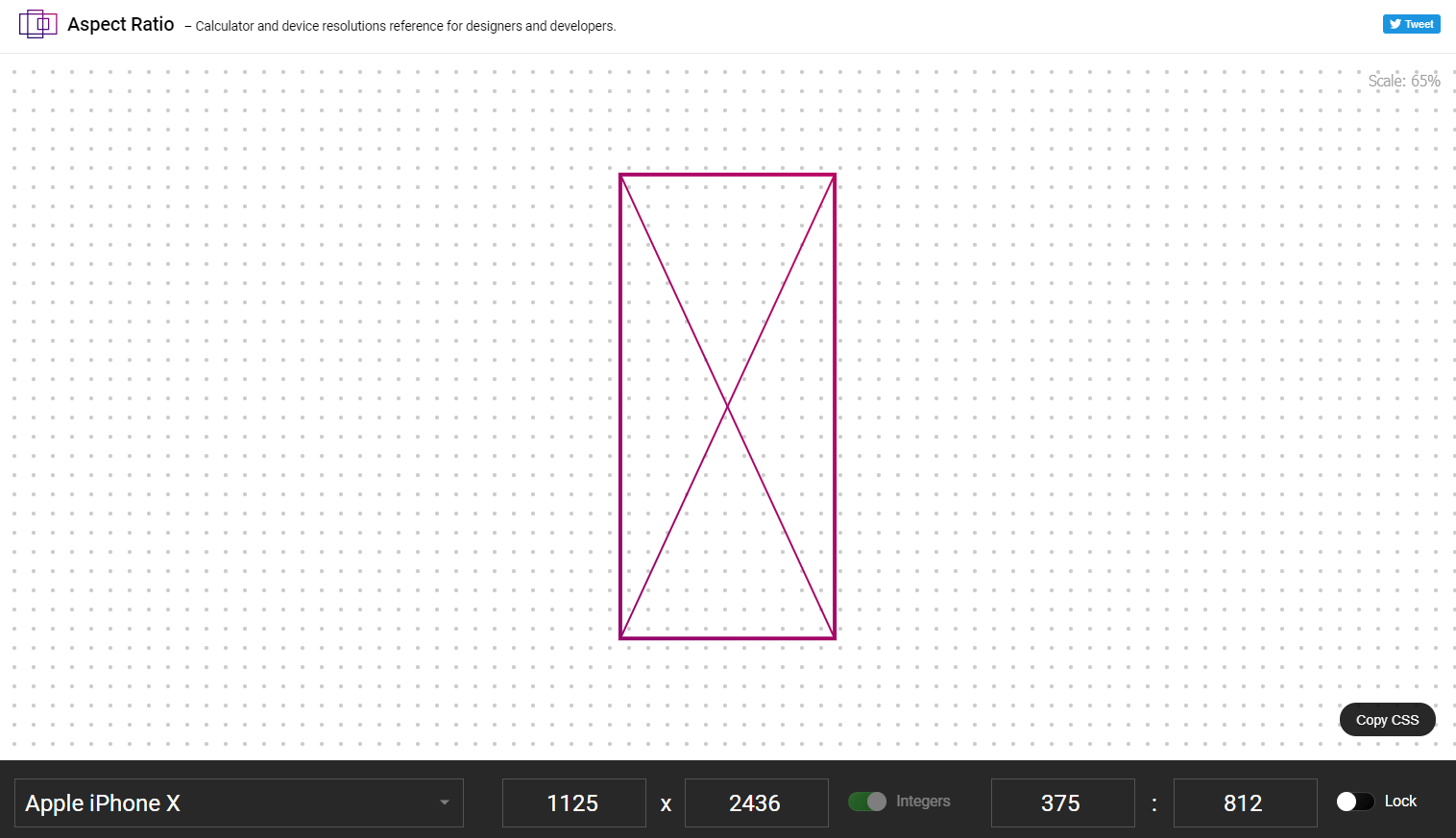
AspectRat.ioは、横幅と高さを入力するとアスペクト比を計算してくれるWEBサービスです。
本当にただそれだけのシンプルなツールです。
AspectRat.ioの使い方
AspectRat.ioにアクセスして、横幅と高さを入力します。数値の入力だけでなく、デバイスを選択することも可能です。
リアルタイムでアスペクト比が表示されます。
[Lock]をオンにすると、アスペクト比を固定したままサイズを変更できるようになります。
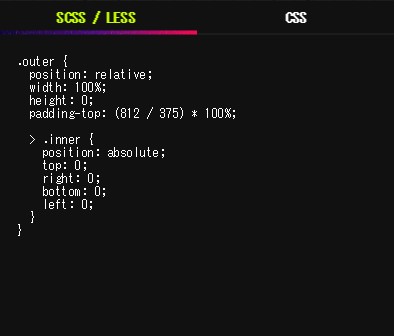
さらに、画面右下にある[Copy CSS]をクリックすると、SCSS/LESSやCSSのコードがコピーできます。
あとがき
CSSがコピーできる機能は、サイト制作時にも使えそうですね。アスペクト比を調べたい時は、ぜひご活用ください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す