Base64 Encode and Decodeは、Illustratorなどで作ったSVGをCSSで背景画像や疑似要素として指定できるように、Base64にエンコードしてくれるWEBサービスです。
Base64 Encode and Decodeの使い方
まずは、SVGファイルをテキストエディタで開きます。SVGファイルをテキストエディタで開くと、以下のようなコードが表示されます。
<svg id="レイヤー_1" data-name="レイヤー 1" xmlns="http://www.w3.org/2000/svg" width="142" height="142" viewBox="0 0 142 142">
<defs>
<style>
.cls-1 {
fill: #c3d4fc;
}
.cls-2 {
fill: #eaeaea;
}
</style>
</defs>
<title>test</title>
<g>
<rect class="cls-1" x="0.5" y="0.5" width="141" height="141" />
<path class="cls-2" d="M378,178V318H238V178H378m1-1H237V319H379V177Z" transform="translate(-237 -177)" />
</g>
</svg>
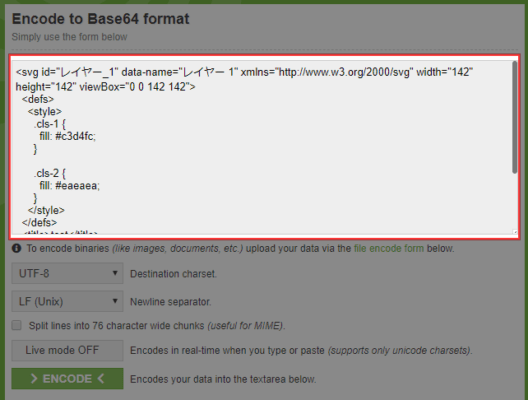
Base64 Encode and Decodeにアクセスして、SVGのコードを貼り付けます。

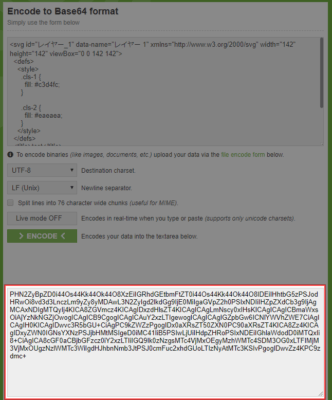
[ENCODE]をクリックすると、Base64にエンコードされたコードが表示されます。

Base64にエンコードされたコードをCSSで背景や疑似要素として指定します。
.example {
background: url('data:image/svg+xml;base64,【エンコードされたSVGコード】');
}
.example::after {
content: url('data:image/svg+xml;base64,【エンコードされたSVGコード】');
}
今回の例でいうと、以下のような指定になります。
.example {
background: url('data:image/svg+xml;base64,PHN2ZyBpZD0i44Os44Kk44Ok44O8XzEiIGRhdGEtbmFtZT0i44Os44Kk44Ok44O8IDEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjE0MiIgaGVpZ2h0PSIxNDIiIHZpZXdCb3g9IjAgMCAxNDIgMTQyIj4KICA8ZGVmcz4KICAgIDxzdHlsZT4KICAgICAgLmNscy0xIHsKICAgICAgICBmaWxsOiAjYzNkNGZjOwogICAgICB9CgogICAgICAuY2xzLTIgewogICAgICAgIGZpbGw6ICNlYWVhZWE7CiAgICAgIH0KICAgIDwvc3R5bGU+CiAgPC9kZWZzPgogIDx0aXRsZT50ZXN0PC90aXRsZT4KICA8Zz4KICAgIDxyZWN0IGNsYXNzPSJjbHMtMSIgeD0iMC41IiB5PSIwLjUiIHdpZHRoPSIxNDEiIGhlaWdodD0iMTQxIi8+CiAgICA8cGF0aCBjbGFzcz0iY2xzLTIiIGQ9Ik0zNzgsMTc4VjMxOEgyMzhWMTc4SDM3OG0xLTFIMjM3VjMxOUgzNzlWMTc3WiIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoLTIzNyAtMTc3KSIvPgogIDwvZz4KPC9zdmc+');
}
.example::after {
content: url('data:image/svg+xml;base64,PHN2ZyBpZD0i44Os44Kk44Ok44O8XzEiIGRhdGEtbmFtZT0i44Os44Kk44Ok44O8IDEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjE0MiIgaGVpZ2h0PSIxNDIiIHZpZXdCb3g9IjAgMCAxNDIgMTQyIj4KICA8ZGVmcz4KICAgIDxzdHlsZT4KICAgICAgLmNscy0xIHsKICAgICAgICBmaWxsOiAjYzNkNGZjOwogICAgICB9CgogICAgICAuY2xzLTIgewogICAgICAgIGZpbGw6ICNlYWVhZWE7CiAgICAgIH0KICAgIDwvc3R5bGU+CiAgPC9kZWZzPgogIDx0aXRsZT50ZXN0PC90aXRsZT4KICA8Zz4KICAgIDxyZWN0IGNsYXNzPSJjbHMtMSIgeD0iMC41IiB5PSIwLjUiIHdpZHRoPSIxNDEiIGhlaWdodD0iMTQxIi8+CiAgICA8cGF0aCBjbGFzcz0iY2xzLTIiIGQ9Ik0zNzgsMTc4VjMxOEgyMzhWMTc4SDM3OG0xLTFIMjM3VjMxOUgzNzlWMTc3WiIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoLTIzNyAtMTc3KSIvPgogIDwvZz4KPC9zdmc+');
}
あとがき
簡単にBase64形式に変換できて便利ですね。SVGをCSSにてBase64形式で指定する際は、ぜひご活用ください。
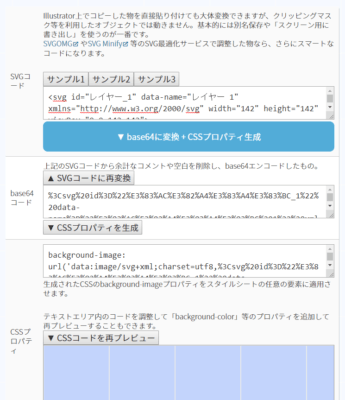
ちなみに、大石真也さんが作成した「SVGデータをCSSのbackground-image向けのBase64コードにかんたん変換ツール」という日本製のツールもあります。
こちらもSVGコードを貼り付けるとBase64にエンコードしてくれ、さらにCSSのプロパティまで生成してくれるので楽です。

ぜひ「SVGデータをCSSのbackground-image向けのBase64コードにかんたん変換ツール」もチェックしてみてください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す