Codeimg.ioは、入力したソースコードを画像化してダウンロードできるWebサービスです。
ソースコードをSNSで共有したい時に便利です。
Codeimg.ioの使い方
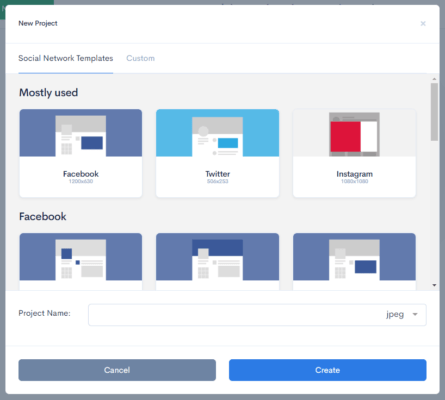
まずは、Codeimg.ioにアクセスします。画像サイズを選択して、プロジェクト名を入力します。

任意の画像サイズにしたい場合は、[Custom]タブでサイズを入力します。
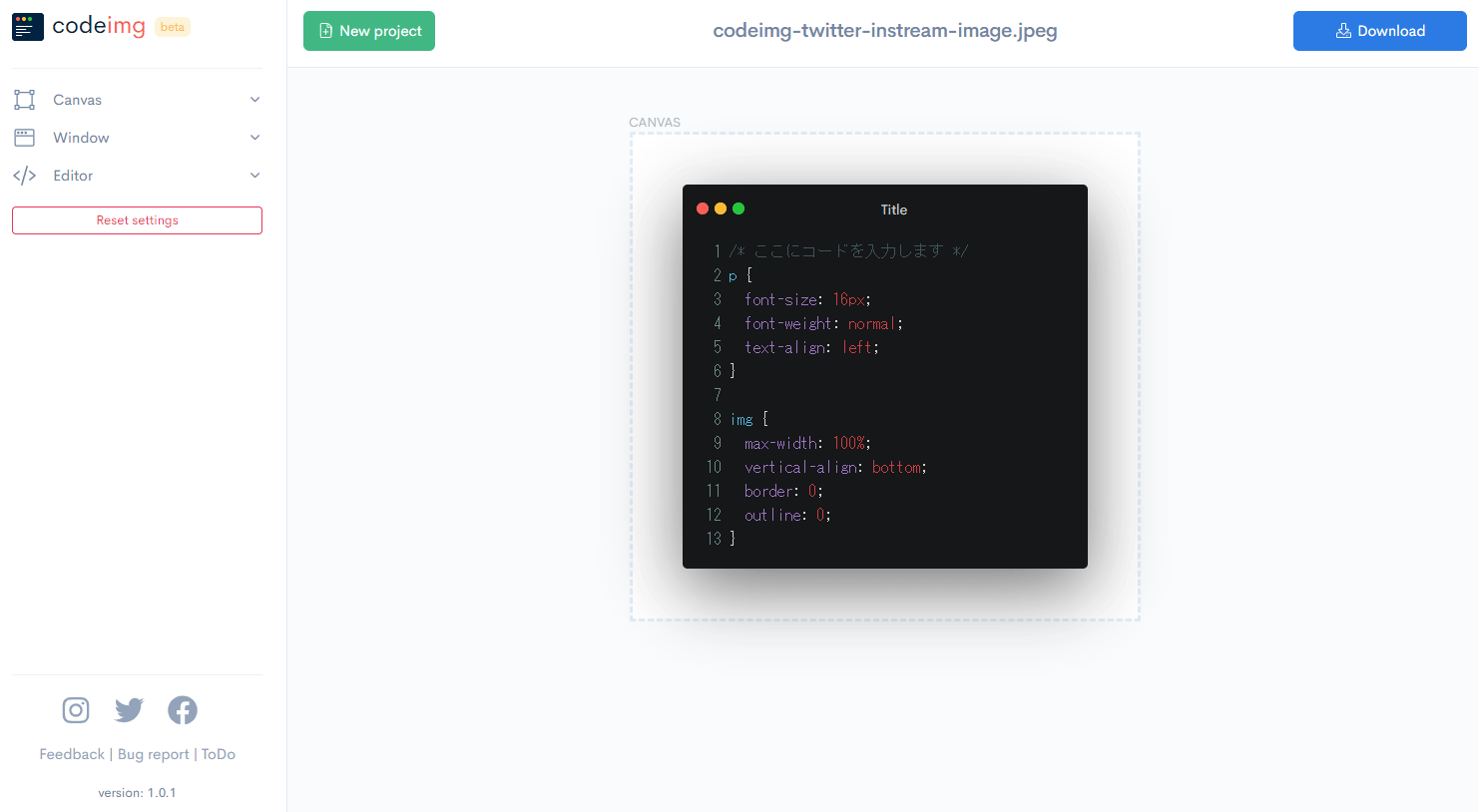
[Create]をクリックすると、コードの入力画面が表示されるので、画像化したいコードを入力しましょう。日本語にも対応しています。

左側のメニューでは、サイズやテーマを変更できます。

| Canvas | 画像サイズの調整 |
| Windows | ウインドウのスタイルや角丸、影の調整 |
| Editor | エディターのテーマやフォントの調整 |
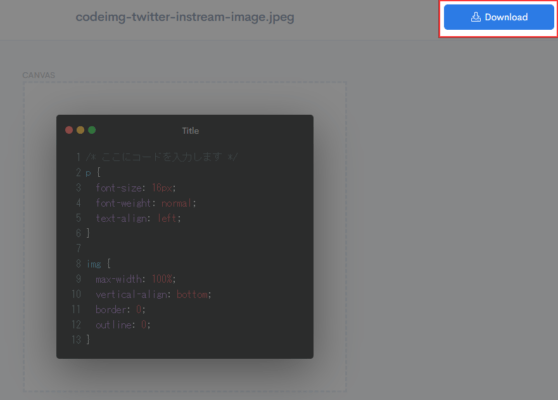
コードの入力と微調整が完了したら、右上にある[Download]ボタンから画像をダウンロードします。

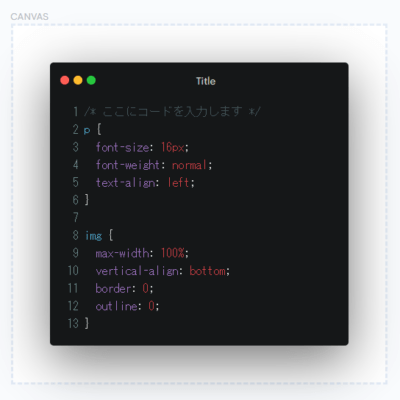
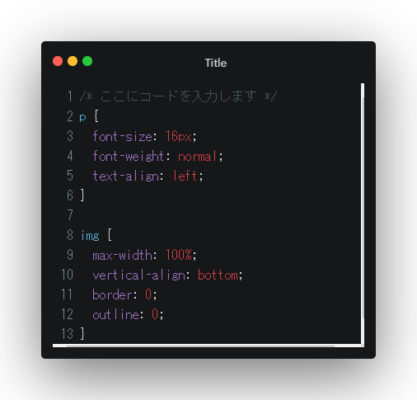
実際にダウンロードした画像がこちら↓

こんな感じで、コードを画像化してくれます。
あとがき
以前紹介した「Carbon」と似たサービスですね。Carbonでは直接Twitterに投稿できましたが、Codeimg.ioはあくまでダウンロードして利用します。
SNS等でコードを共有したい時は、ぜひご活用ください。