Create beautiful images of your codeは、コードを画像化してダウンロードできるWebサービスです。
綺麗な見た目でコードを画像化でき、SNSなどで共有できます。
Create beautiful images of your codeの使い方
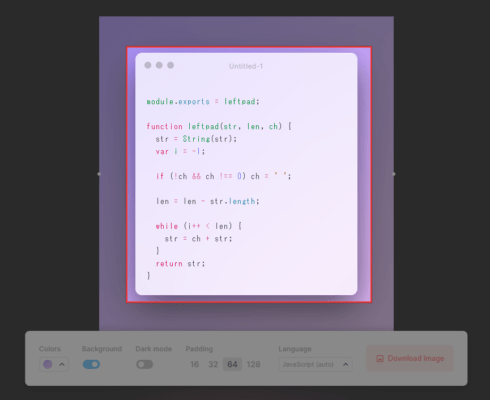
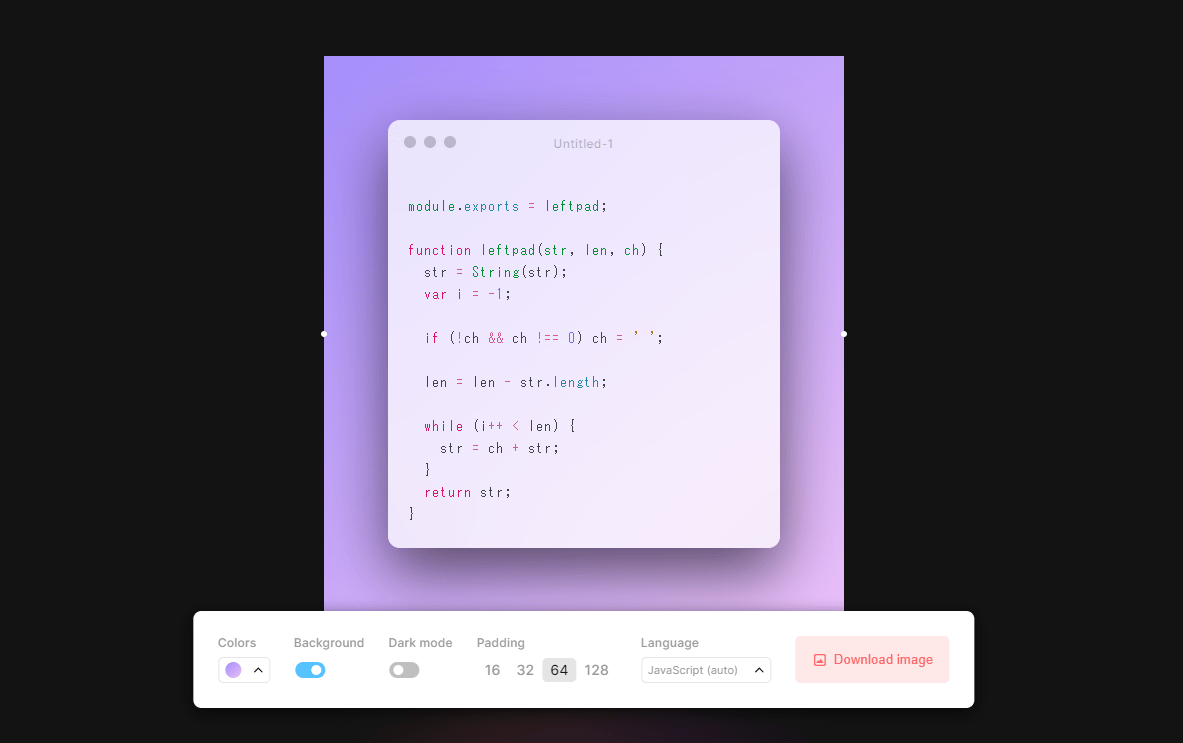
Create beautiful images of your codeにアクセスして、コードを入力します。

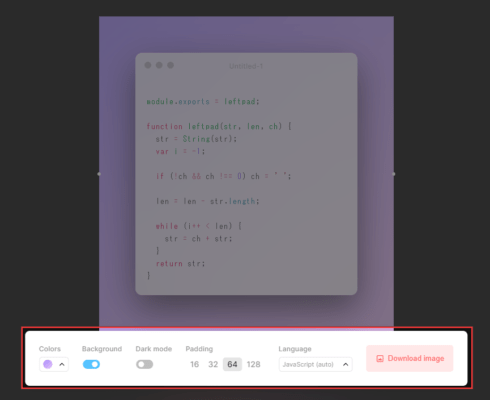
下部のメニューで背景色や余白を調整して、言語の種類を選択します。

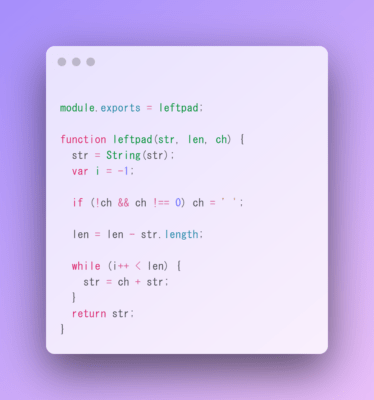
[Download image]をクリックすると、以下のような画像がダウンロードできます。

あとがき
背景のグラデーションが綺麗ですね。
コードを画像化するサービスは、「Carbon」「Codeimg.io」「CodeZen」も過去に紹介していますので、これらもぜひチェックしてみてください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す