CSS Section Separator Generatorは、斜め線や円弧など様々なセクションの区切りを作成して、HTML/CSSをコピーできるジェネレーターです。
CSS Section Separator Generatorの使い方
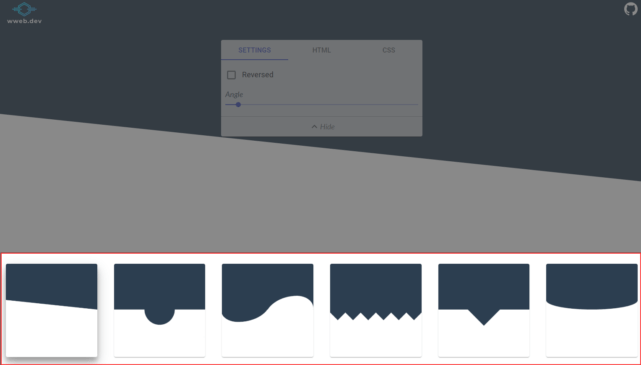
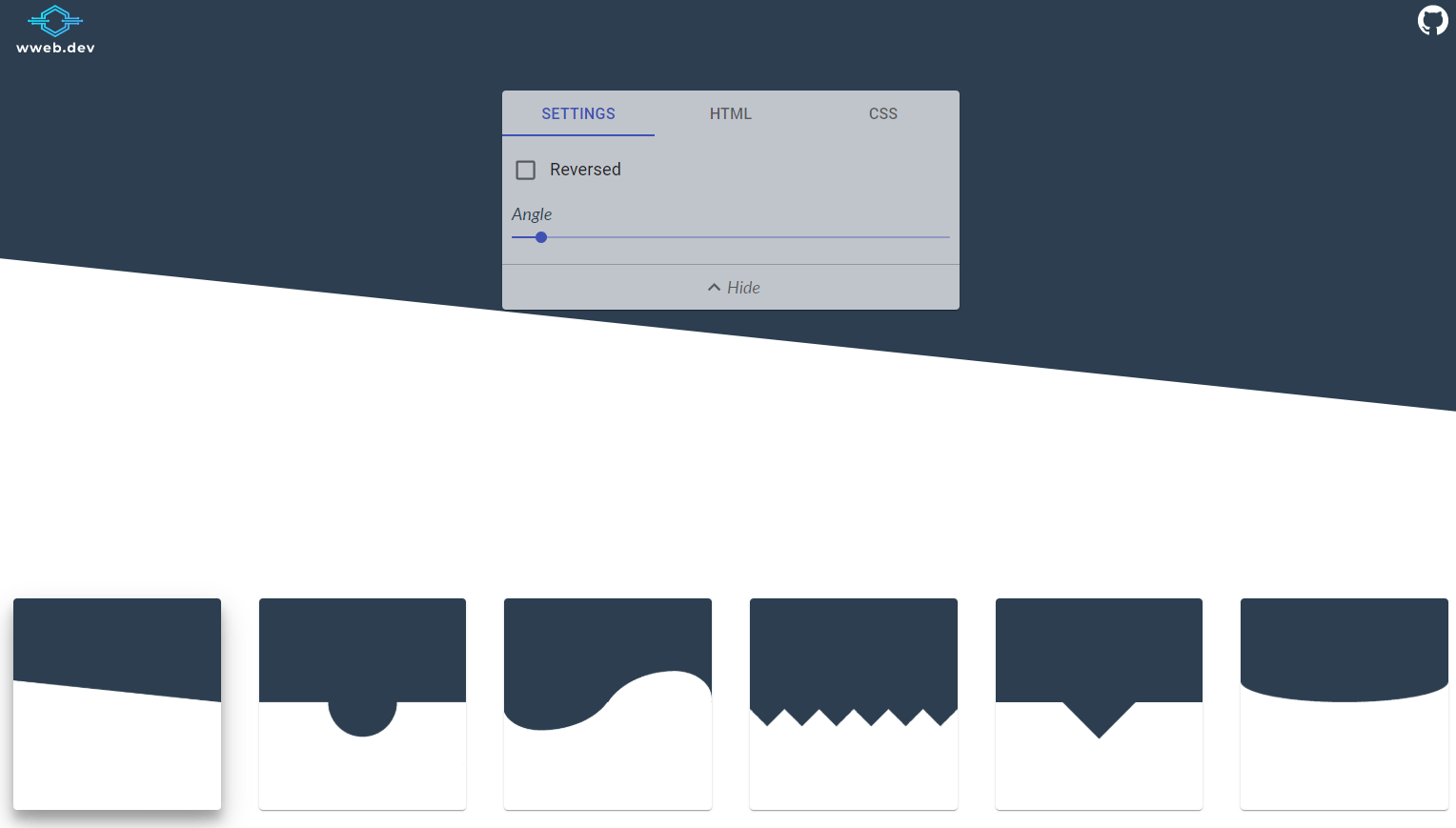
CSS Section Separator Generatorにアクセスして、作成したい区切りの種類を選択します。

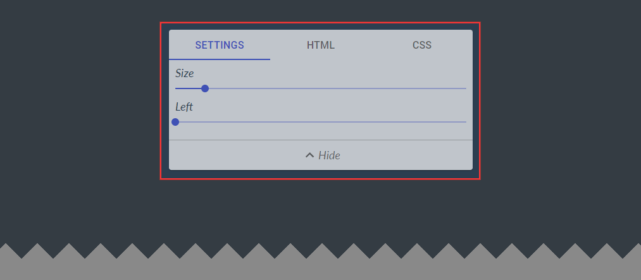
「SETTINGS」でサイズや角度などを調整します。

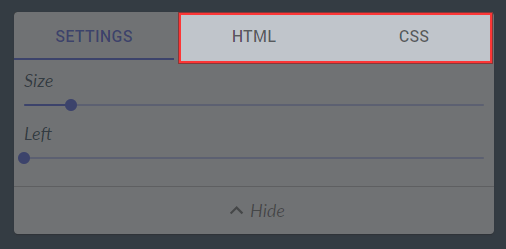
生成されたHTMLとCSSをコピペして利用します。

例えば、ギザギザの区切りを選択した場合、以下のようなHTMLとCSSが生成されます。
<section class="spikes"></section>.spikes {
position: relative;
background: #2c3e50;
height: 50vh;
}
.spikes::after {
content: '';
position: absolute;
right: 0;
left: 0;
top: 100%;
z-index: 10;
display: block;
height: 62px;
background-size: 62px 100%;
background-image: linear-gradient(135deg, #2c3e50 25%, transparent 25%), linear-gradient(225deg, #2c3e50 25%, transparent 25%);
background-position: 4%;
}あとはサイトに合わせて色を微調整してあげれば完成です。
あとがき
様々なセクションの区切りが手軽に作成できて便利ですね。
一風変わった区切りを実装したい時は、ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す