DirtyMarkup Formatterは、HTML・CSS・JavaScriptのコードを整形することができるWEBサービスです。
コードを貼り付けて、ボタンをクリックするだけで綺麗に整形することができます。
DirtyMarkup Formatterの使い方
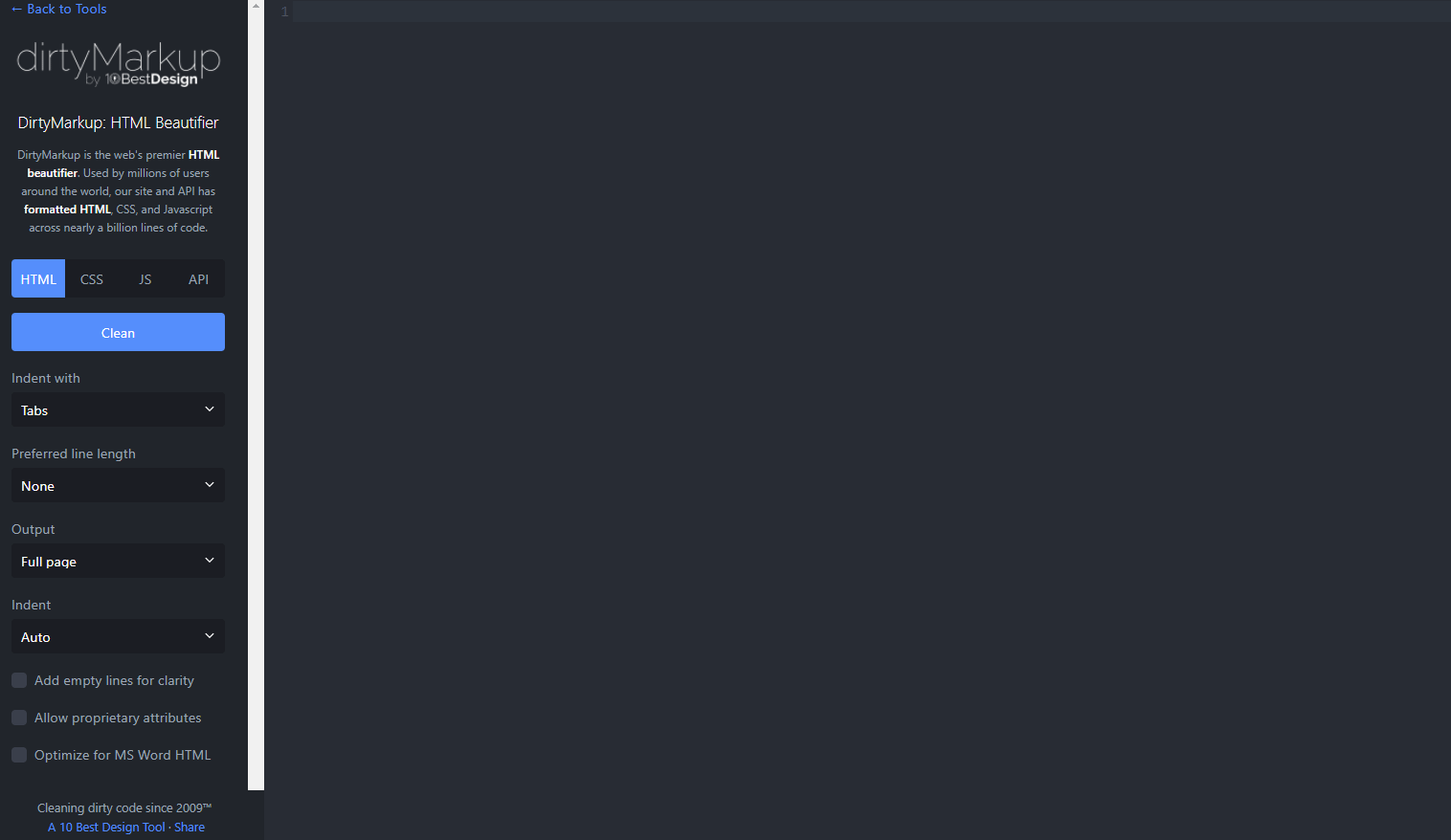
DirtyMarkup Formatterにアクセスして、左のメニューで整形の内容を設定します。右側のエディタにはコードを貼り付けます。設定が完了したら、[Clean]をクリックしてコードを整形します。
共通設定
| Indent with | インデントの種類 |
| Preferred line length | 行の長さ |
| Output | アウトプット |
| Indent | インデント |
HTML
| Add empty lines for clarity | 空白行の追加 |
| Allow proprietary attributes | 独自の属性を許可 |
| Optimize for MS Word HTML | Word用に最適化 |
CSS
| Newline between rules | 規則的な改行 |
| Newline between selectors | セレクタ間の改行 |
JavaScript
| Brace style | ブレーススタイル |
| Add spaces in parenthesis | 括弧内にスペースを追加 |
| Break chained methods | チェーンされたメソッドの中止 |
| Commas at beginning of line | 行頭のカンマ |
| Keep array indentation | 配列のインデントを保持 |
| Preserve empty lines | 空の行を保持 |
あとがき
以前、CSSの整形ツール「CSS Beautify」をご紹介しましたが、DirtyMarkup FormatterはHTML・CSS・JavaScriptに対応しているので、色んなコードの整形がこれ一つで事足りるので便利ですね。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す