HTML Imagemap Generatorは、画像内の特定箇所にリンクを付けるイメージマップのコードを作成できるWebサービスです。クリッカブルマップと呼ぶこともありますね。
画像をアップロードしてリンクを付けたい箇所を選択するだけで、map要素のコードを生成してくれます。
HTML Imagemap Generatorの使い方
HTML Imagemap Generatorにアクセスして、ドラッグ&ドロップで画像をアップロードします。

右上にある「短形を描く」「円を描く」「多角形を描く」の中から、イメージマップの形状を選択します。
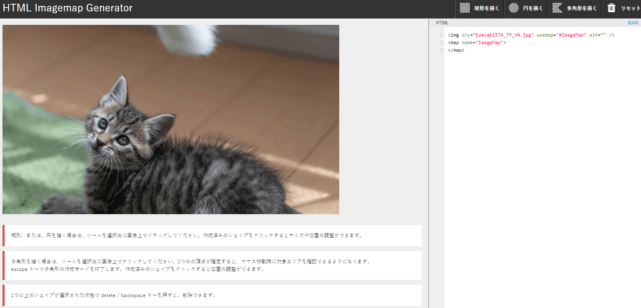
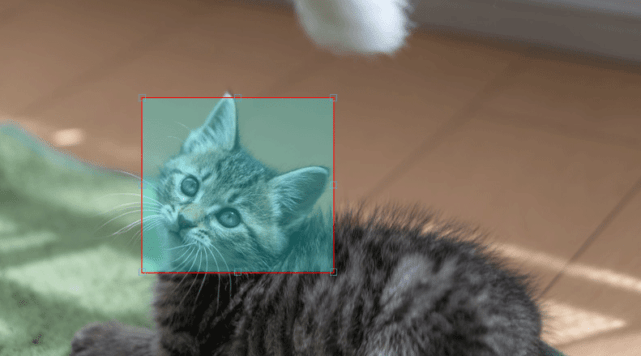
画像の上をドラッグして、リンクを付けたい箇所の範囲を選択します。多角形ツールの場合は、クリックしながら選択していきます。

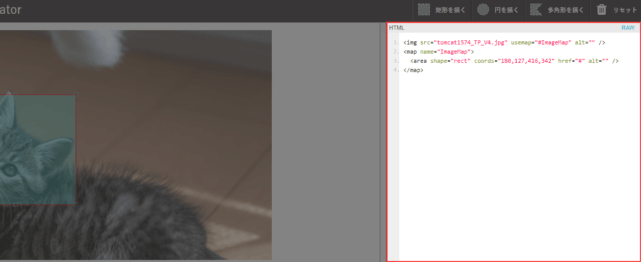
右側のHTMLの欄にイメージマップのコードが生成されます。これをコピーして利用します。

今回の場合、以下のようなHTMLが生成されました。
<img src="tomcat1574_TP_V4.jpg" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="rect" coords="180,127,416,342" href="#" alt="" />
</map>あとは、area要素のhref属性にリンク先URLを指定してあげればOKです。
<img src="tomcat1574_TP_V4.jpg" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="rect" coords="180,127,416,342" href="https://techmemo.biz/" alt="" />
</map>あとがき
イメージマップを使うことはめっきりなくなりましたが、古いサイトの修正等でイメージマップを作成したり編集する必要が出てきた場合は、ぜひご活用ください。