Layout Shift GIF Generatorは、コアウェブバイタルの指標の1つであるCLSの発生状況をGIFアニメーションで作成してくれるツールです。
ページ読み込み時にレイアウトのズレがどのように発生しているのか、アニメーションで視覚的に確認することができます。
Table of Contents
コアウェブバイタルとは
ウェブバイタルとは、より優れたユーザーエクスペリエンス(UX)を実現するために、Googleが統合ガイドを提供する取り組みのことです。
コアウェブバイタルは、ウェブバイタルの中でも重要とされる指標を指します。具体的には、以下3つの指標が提示されています。
| LCP(Largest Contentful Paint) | ページ内で最も大きなコンテンツが読み込まれるまでの時間 |
| FID(First Input Delay) | リンククリック等のアクションからの応答時間 |
| CLS(Cumulative Layout Shift) | 予期しないレイアウトのズレの量 |
これらの指標が、2021年5月6月中旬より検索エンジンのランキング要因に組み込まれる予定です。
なお、コアウェブバイタルの詳細については、Google Developersの「Web Vitals の概要: サイトの健全性を示す重要指標」で解説されていますので、ぜひご一読ください。
CLSとは
CLSはCumulative Layout Shiftの略で、ページの読み込み時に予期しないレイアウトのズレがどれくらい発生したかを表す指標です。
Layout Shift GIF Generatorは、このCLSがどれくらい発生しているかを視覚的にわかりやすく、GIFアニメーション化してくれるツールです。
Layout Shift GIF Generatorの使い方
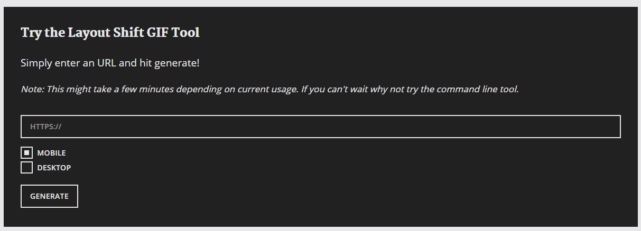
Layout Shift GIF Generatorにアクセスして、「Try the Layout Shift GIF Tool」にURLを入力するだけです。

URLを入力しMOBILEかDESKTOPを選択して、[GENERATE]をクリックするとGIFアニメーションが生成されます。
※以下画像をクリックして拡大すると、GIFアニメーションが動きます。

あとがき
どこを改善すれば良いのか視覚的にわかるようになるので、コアウェブバイタルの対策を実施する時に役立ちそうですね。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す