いいねは押したいけど名前は残したくない、そんな時は Facebook のいいねボタンは押してもらえない可能性が高いです。匿名でもいいから「いいね」を残してほしい、という場合は「LikeBtn」を使えば解決できます。
LikeBtn では、匿名のいいねボタンを作成することができるジェネレーターを提供していて、簡単に WEB サイトに匿名いいねボタンを設置することができます。
LikeBtnの使い方
使い方は簡単で、LikeBtn にアクセスして「LIKE BUTTON CODE GENERATOR」でボタンを作成するだけです。Website plan では「FREE」を選択しておけば無料で使えます。
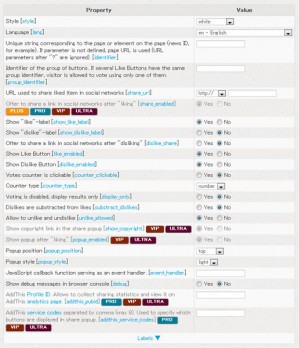
オプションは色々ありますが、とりあえず以下のオプションを設定すればOKだと思います。
Style:ボタンのテーマを選択します。ジェネレーターの下に各スタイルの見た目が掲載されています。
Language:使用言語を選択します。日本語もあり。
Show “like”-label:Likeのラベルをつけるかどうかを選択します。
Show “dislike”-label:Dislikeのラベルをつけるかどうかを選択します。
Offer to share a link in social networks after “disliking”:Dislikeしたときにソーシャルメディアへのシェアボタンを表示させるかどうかを選択します。
Counter type:カウントの種類を”数”か”パーセント”から選択します。
Allow to unlike and undislike:LikeやDislikeを取り消すことができるかどうかを選択します。
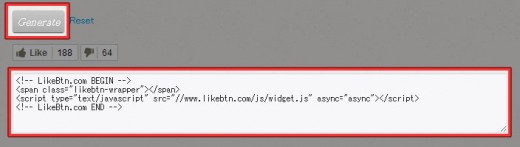
設定が決まったら、「Generate」をクリックして、生成されたコードをサイトにコピペして使いましょう。
デフォルト設定のまま作成したボタンがこちら↓
あとがき
Language を日本語にしたら、Like のラベルが “気に入り” となるので、英語のままの方が良さそうです。
いいねを集めたい方はぜひ設置してみてください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す