LogRocketは、発行されたスクリプトをサイトに仕込むことで、ユーザーの行動を動画で記録してくれるWEBサービスです。
ユーザーがどのような操作を行っているのか動画で確認できるたため、サイトの改善に役立てることができます。
LogRocketの使い方
LogRocketへアクセスし、[Get Started Free]をクリックします。
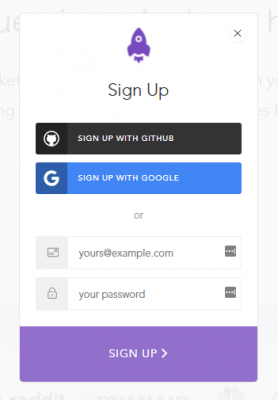
ユーザー登録をしてサインインします。GitHubやGoogleアカウント、もしくはメールアドレスでサインインできます。
「Welcome to LogRocket!」と表示されるので、[CONTINUE]をクリックして次へ進みます。
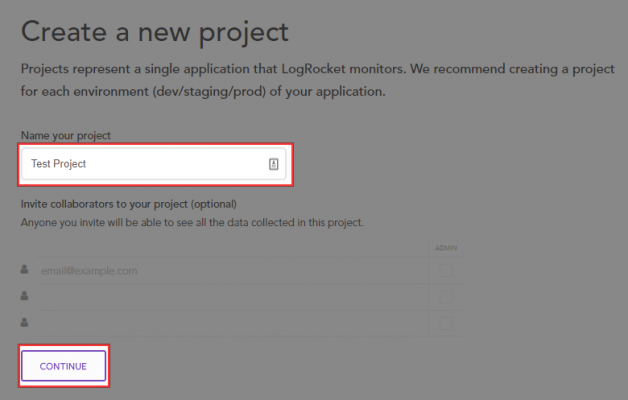
プロジェクト名を入力して、[CONTINUE]をクリックします。
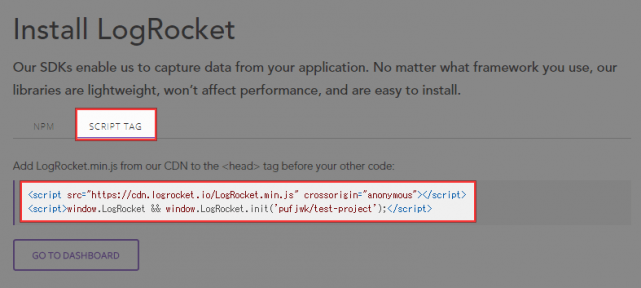
[SCRIPT TAG]を開いて、表示されるスクリプトをサイトに埋め込みます。タグは、</body>の直前に記述すればOKです。
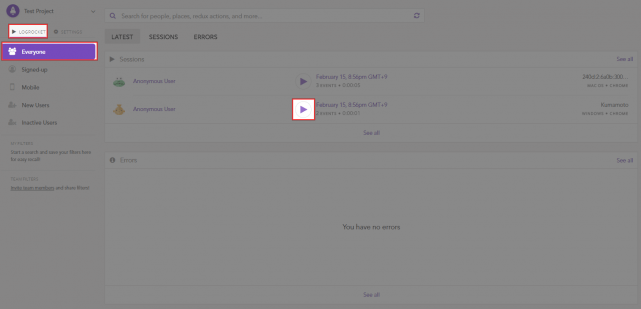
しばらくしてダッシュボードにアクセスすると、記録された動画が表示されます。確認したいアクセスの再生ボタンをクリックすると、動画が再生されます。
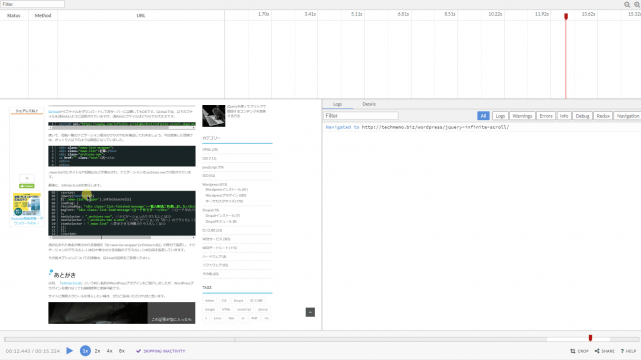
動画の再生ページは以下のような感じです。左側にページが表示されて、マウスの位置やスクロールなどの動きが確認できます。
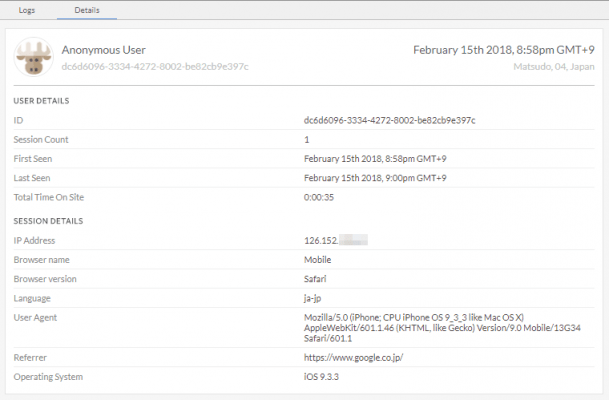
右側のタブで[Details]を選択すると、ユーザーの属性も確認可能です。
動画に記録したくない要素がある場合
例えば、フォームの入力を記録したくないなど、動画に残したくない要素がある場合は、その要素に「_lr-hide」というクラスを追加すれば、動画内では非表示になります。
<div class="_lr-hide">非表示にしたい要素</div>
あとがき
料金については、1,000セッション/月 の記録までは無料、月99ドルで10,000セッションまで記録できるようになります。
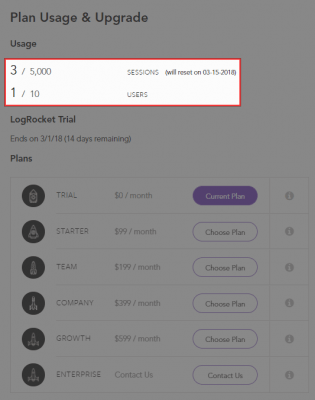
ただ、管理画面の「Plan Usage & Upgrade」のページにアクセスしたら、5,000セッションまで無料で使えるっぽい感じでした。
料金体系のページでは1,000セッションまでと書かれていましたが、変わったのかもしれませんね。










![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す