Neumorphic Generatorは、ニューモーフィズムを実現するためのCSSを生成できるWebサービスです。
ニューモーフィズムとは、影をうまく使って窪んでいたり浮かんでいたりするように見せるデザインのことです。新しいスキューモーフィズムということで、New+Skeumorphismでニューモーフィズムと言います。(スキューモーフィズムはリアルな質感のデザイン)
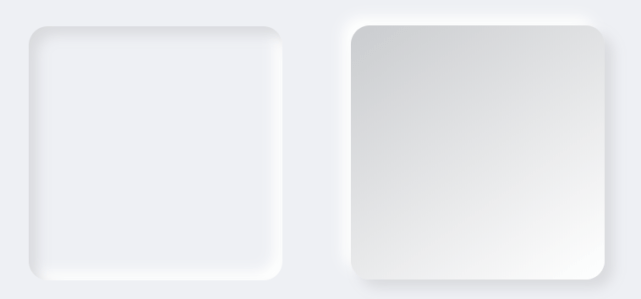
例えば以下の場合、左は窪んでいて右は浮かんで見えますね。このように明暗の影を使い分けて表現するデザインがニューモーフィズムです。

Neumorphic Generatorは、そんなニューモーフィズムをCSSで実装するためのコードを生成できるジェネレーターです。
Neumorphic Generatorの使い方
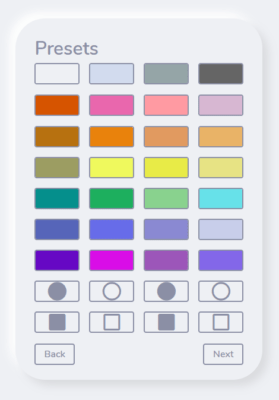
Neumorphic Generatorにアクセスして、色と形を選択します。

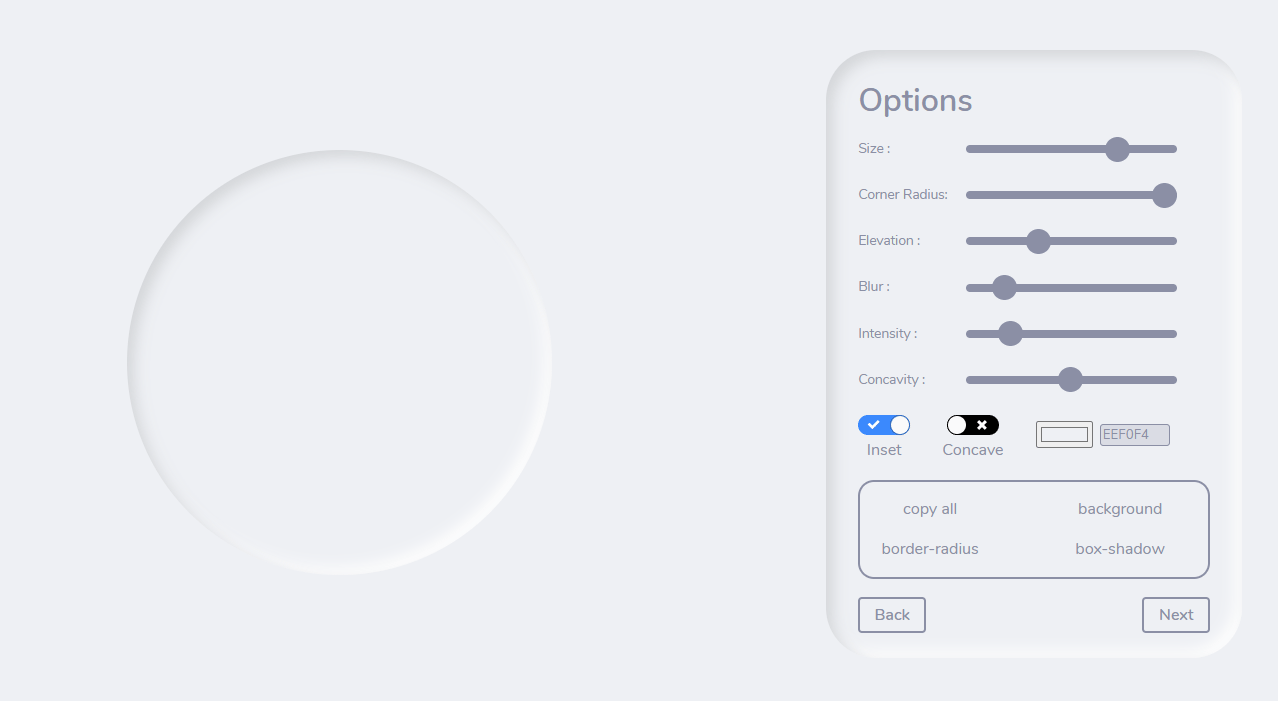
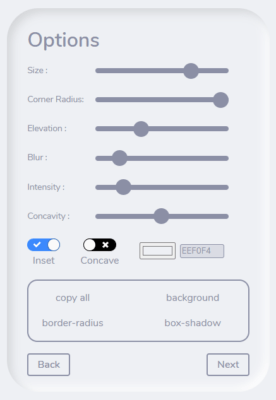
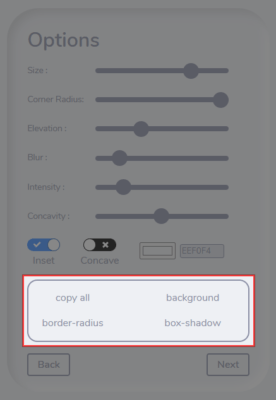
[Next]をクリックして詳細を設定します。

| Size | サイズ |
| Corner Radius | 角丸 |
| Elevation | 要素の高さ(もしくは窪みの深さ) |
| Blur | 影のぼかし |
| Intensity | 影の濃さ |
| Concavity | 立体感の調整 |
[copy all]をクリックすると、生成されたCSSをコピーできます。

background: #EEF0F4;
border-radius: 100%;
box-shadow: inset 7px 7px 14px #d4d6d9, inset -7px -7px 14px #ffffff;background/border-radius/box-shadowを別々にコピーすることもできるようになっています。
あとがき
ニューモーフィズムは、今後デザインのトレンドになるかもと言われています。フラットデザインのように流行るのでしょうか。
個人的には、スマホアプリとは相性良さそうだと思います。凹凸があってタップする箇所などを直感的に認識できそうです。ですが、Webサイトでは境界が曖昧で見辛くなりそうな印象を受けます。
世界のデザイントレンドとなることができるのか、今後のデザイン業界の動向に要注目ですね!