Menu Image, Icons made easyは、カスタムメニューにアイコン画像を追加できるWordPressプラグインです。
メニューテキストの横に、簡単にアイコン画像を設置できます。
Menu Image, Icons made easyのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Menu Image, Icons made easyをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、”メニュー画像”を有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Menu Image」で検索します。
- [今すぐインストール]をクリックして、Menu Image, Icons made easyをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
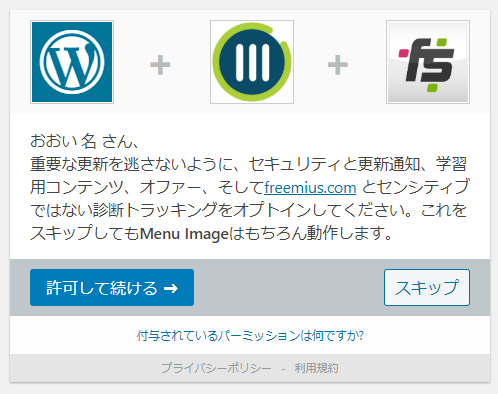
※プラグイン有効化時に、使用データの送信を促す画面が表示されます。[スキップ]でも問題ありませんし、この設定はプラグイン一覧ページでオプトイン・オプトアウトの変更が可能です。

Menu Image, Icons made easyの設定
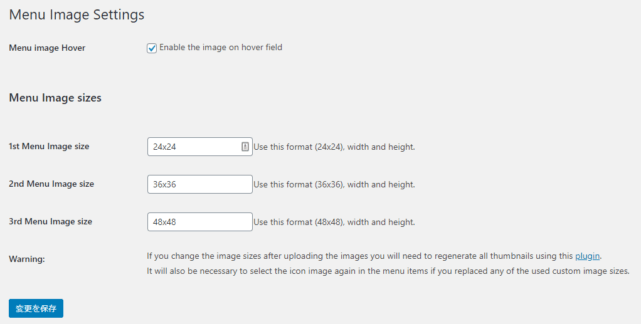
WordPress管理画面で[Menu Image] – [Menu Image]にアクセスすると、アイコン画像のサイズ設定ができます。

「Enable the image on hover field」にチェックが入っていると、マウスホバー時のアイコンも設定できるようになります。
アイコン画像の設定方法
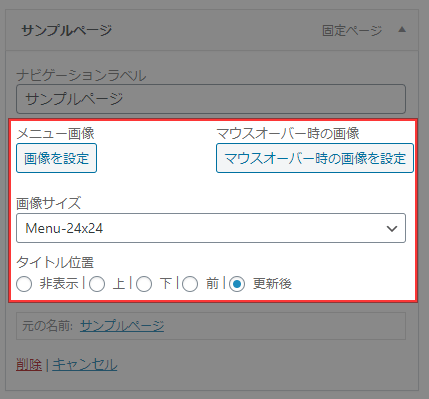
[外観] – [メニュー]にアクセスし、メニューの詳細設定を展開すると、アイコン画像とサイズを指定する項目が追加されています。

| メニュー画像 | 通常時のアイコン画像 |
| マウスオーバー時の画像 | マウスホバー時のアイコン画像 |
| 画像サイズ | アイコンのサイズ |
| タイトル位置 | メニューテキストの表示位置 |
変な翻訳になっていますが、タイトル位置の「更新後」がアイコン左・テキスト右の配置です。
設定を保存すると、以下のようにメニューにアイコンが付きます。

あとがき
グローバルメニューにアイコンを付けたいというケースは、結構あるのではないでしょうか。管理画面上でサクッと設定したい場合は、ぜひご活用ください。