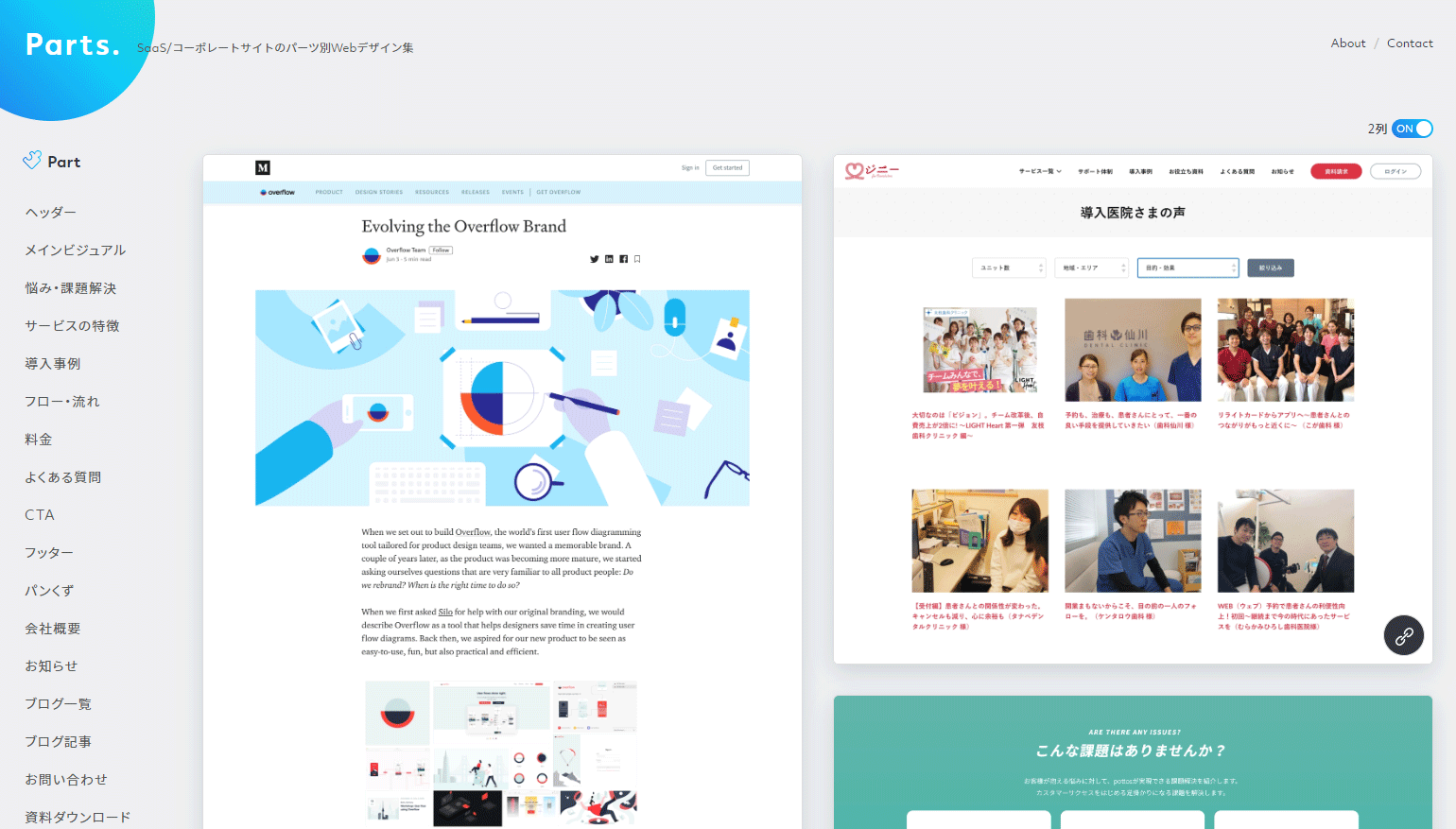
Parts.は、コーポレートサイト(主にSaaSやBtoB)のパーツを集めたデザイン集です。色んなサイトのパーツデザインが集めてあり、デザインをする時のヒントになります。
デザイン集・パーツ集のサイトは結構な数があると思いますが、コーポレートサイトに絞ったデザイン集は、ありそうでなかったという感じですね。
Table of Contents
Parts.の制作目的
Parts.を作った目的やサイトの作りに関しては、制作者であるGlatchさんのブログで紹介されています。Glatchさんはご夫婦で活動されているフリーランスのWeb制作ユニットです。
一部引用して紹介しますね。
優れたデザインのWebサイトを一覧にしたサイトはたくさんあるのですが、会社概要・よくある質問・CTAなどのセクションやパーツごとのデザインが一覧で見れるサイトがほしいなと思っていたので、今回自分で作ることにしました。
https://glatchdesign.com/blog/parts/#Parts
あとはアート寄りな情報量少なめのブランドサイトなどより、情報量が多めのサイトを参考にしたいと思うことがあったというのもあります。
欲しいと思ったから自分で作る、素晴らしい行動力ですね。
Parts.に掲載されているパーツの種類
Parts.に掲載されているパーツの種類は以下の通りです。
- ヘッダー
- メインビジュアル
- 悩み・課題解決
- サービスの特徴
- 導入事例
- フロー・流れ
- 料金
- よくある質問
- CTA
- フッター
- パンくず
- 会社概要
- お知らせ
- ブログ一覧
- ブログ記事
- お問い合わせ
- 資料ダウンロード
- モーダル・ポップアップ
- エラー・404
- メガメニュー
- スライダー
コーポレートサイトをデザインする上で必要なパーツが網羅されています。
Parts.の使い方
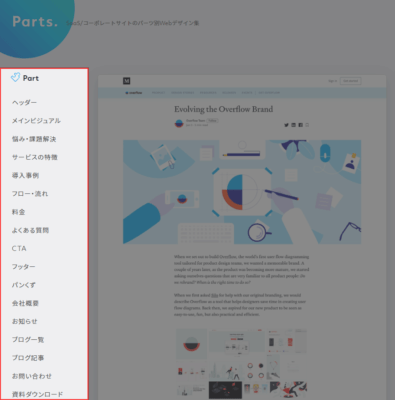
Parts.にアクセスし、左側のメニューで参照したいパーツを選択して絞り込みます。

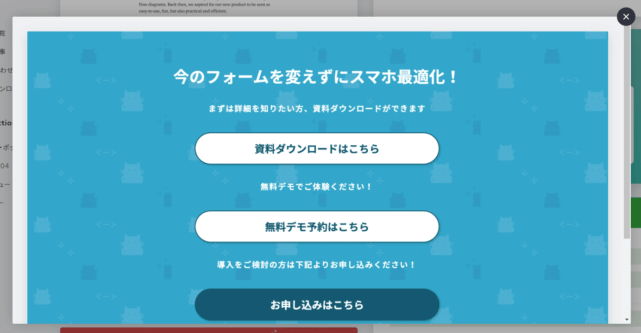
気になるパーツがあったら、クリックすることで拡大表示できます。

拡大した状態で下までスクロールすると、そのパーツが掲載されているサイトのURLと[このサイトのパーツ一覧へ]というボタンが現れます。

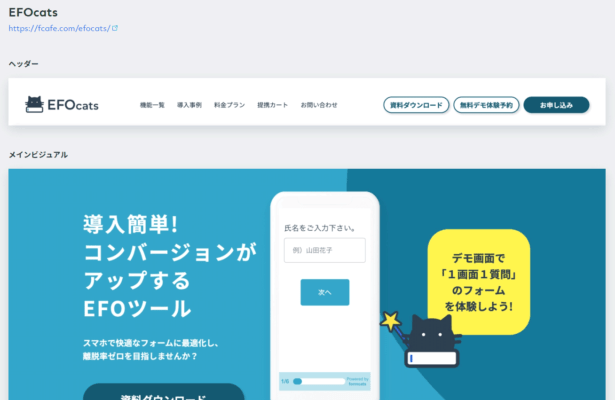
[このサイトのパーツ一覧へ]というボタンをクリックすると、該当サイトのパーツ一覧が出てきます。部分的なパーツのみでなく、他のパーツすべてを一覧で確認できるのは便利ですね。

このように、気になるパーツを参照しながら、デザイン時のインスピレーションを高めることができます。
あとがき
Parts.に掲載されているようなコーポレートサイトを制作する機会は非常に多いと思うので、デザイナーさんにとってはかなり役立つパーツ集ではないでしょうか。
デザインをしていて行き詰まった時などにぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す