SVG Pattern Makerは、サイトの背景などで使えるSVGのパターン画像を作成できるジェネレーターです。
ジェネレーターの作成者は、webOpixelのk.ishiwataさんです。Vue.jsで作成しているとのことです。
SVG Pattern Makerの使い方
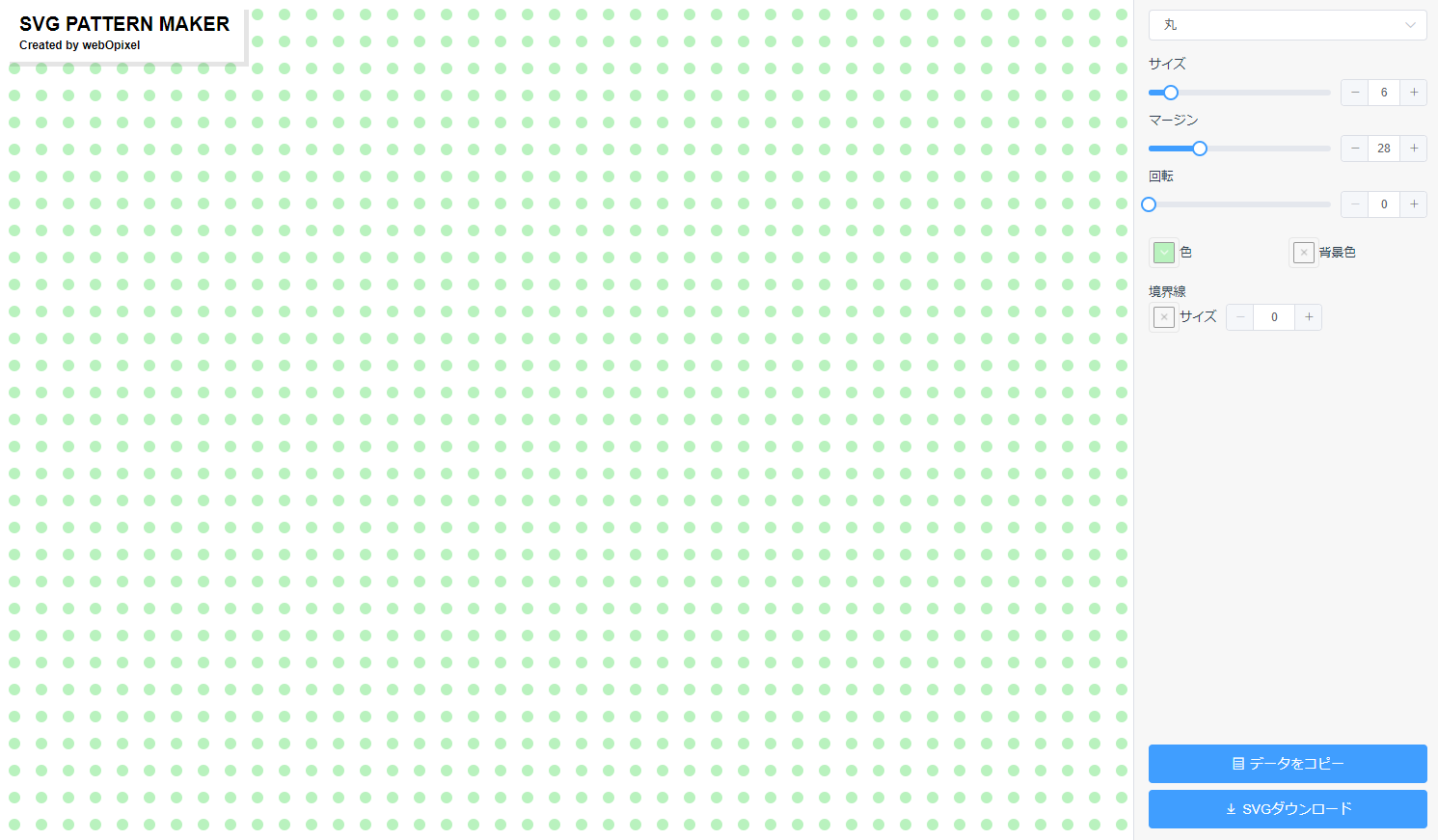
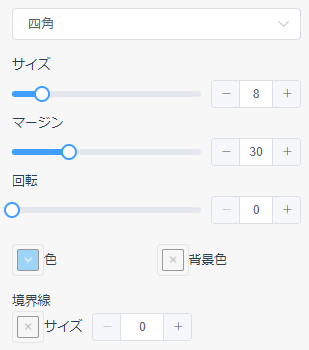
SVG Pattern Makerにアクセスして、「パターンの種類(丸・四角・ライン)」「サイズ」「マージン(余白)」「回転」「色」「背景色」「境界線」を設定していきます。
左側のプレビューがリアルタイムで切り替わるので、プレビューを確認しながら微調整していきましょう。
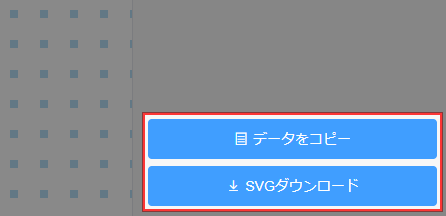
設定が完了したら、右下のボタンから[データをコピー]するか、[SVGダウンロード]からSVGファイルをダウンロードします。
CSSでは以下のように背景を指定します。以下はデータをコピーした場合。SVGをダウンロードした場合は、jpgやpngと同じようにファイルをのパスを指定します。
body {
background: url('data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%22100%25%22%20height%3D%22100%25%22%20id%3D%22pattern-box%22%3E%3Cdefs%3E%3Cpattern%20id%3D%22pattern%22%20x%3D%228%22%20y%3D%228%22%20width%3D%2230%22%20height%3D%2230%22%20patternUnits%3D%22userSpaceOnUse%22%20patternTransform%3D%22rotate(0)%22%3E%3Crect%20x%3D%220%22%20y%3D%220%22%20width%3D%228%22%20height%3D%228%22%20fill%3D%22%239ED4F5%22%20stroke-width%3D%220%22%3E%3C%2Frect%3E%3C%2Fpattern%3E%3C%2Fdefs%3E%3C!----%3E%3Crect%20fill%3D%22url(%23pattern)%22%20x%3D%220%22%20y%3D%220%22%20width%3D%22100%25%22%20height%3D%22100%25%22%3E%3C%2Frect%3E%3C%2Fsvg%3E');
}
あとがき
パターンの種類も選べますし、サクッとパターンが作成できてありがたいですね。
サイトの背景にパターンを採用しようと思っている方は、ぜひご活用ください。