TryCodeは、ブラウザ上でコードを共有して、複数人でリアルタイムに編集しながらコーディングができるWEBサービスです。
コードを共有する人はGitHubアカウントでのログインが必要ですが、共有される側の人はユーザー登録不要で利用できます。
TryCodeの使い方
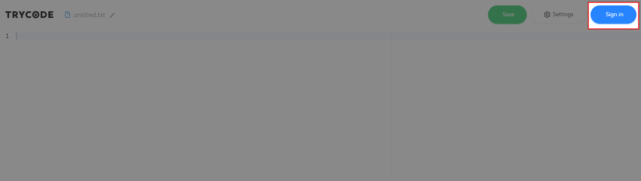
TryCodeにアクセスして、右上の[Sign in]をクリックします。

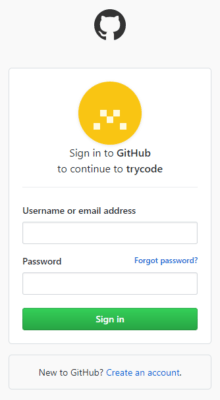
GitHubアカウントでログインします。

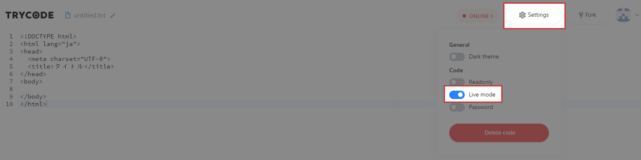
ログインできたら、コードを入力します。入力すると専用のURLが発行されますので、その状態で[Settings]から[Live mode]をオンにします。

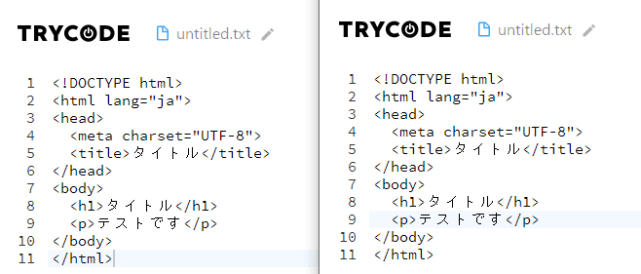
あとはURLを共有すれば、複数人での編集が可能になります。誰かが編集すると、即座に編集内容が反映されます。

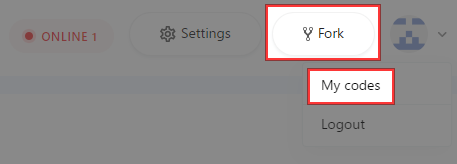
また、右上にある[Fork]をクリックすると編集履歴を保存できます。履歴は、アカウントをクリックして[My codes]から確認可能です。

あとがき
「ここがうまく動かない!助けて~」みたいな感じで、気軽にコードを共有できますね。共有される側もブラウザで閲覧可能なので、どこからでも確認できて便利です。
コードを複数人で共有したい時は、ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す