Viewport Checkerは、アクセスするだけでブラウザの表示領域のサイズを調べることができるWEBサービスです。アクセス元デバイスの表示領域のサイズを表示してくれるため、正確な表示サイズをチェックすることができます。
Viewport Checkerの使い方
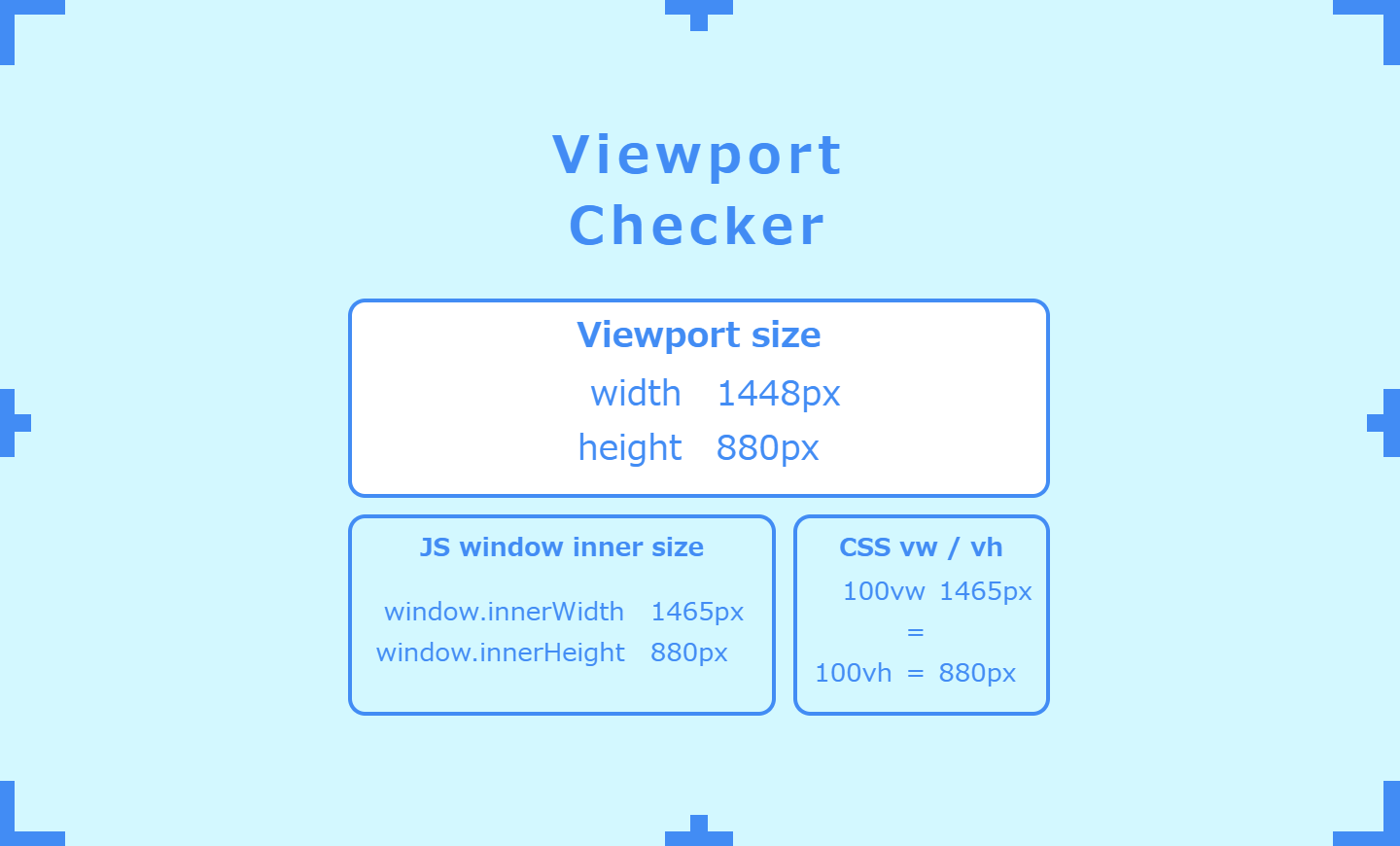
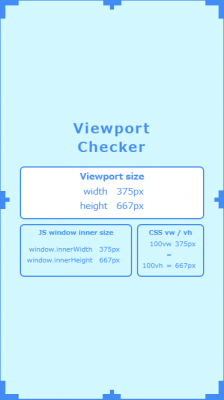
Viewport Checkerにアクセスするだけです。ほんとそれだけ。
「JS window inner size」は、JavaScriptのwindow.innerWidthとwindow.innerHeightで取得される値が表示されます。
また、スクロールするとブラウザのヘッダーやフッターに表示されているツールバーなどが非表示になる場合は、その動きに合わせて数値もリアルタイムで変わるようになっています。そのため、Viewport Checkerはスクロールできるように設計されています。
あとがき
デザインやコーディングする時に、正確な表示領域を調べたい時に便利ですね。
詳しい説明は作者であるTakumi Hasegawaさんのnoteに掲載されていますので、ぜひご参照ください。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す