※本コンテンツにはプロモーションが含まれています。
Wixは、直感的な操作で簡単に無料ホームページが構築できるWEBサービスです。
私自身、今から4年ほど前に使ったことがあったのですが、久しぶりに触ってみたら使い勝手が良くなっていたので、使い方についてご紹介いたします。これからホームページを作成したいと考えている企業や個人事業主の方は、Wixを使って作成するという選択肢もアリかなと思いました。
なお、独自ドメインを使いたいとか、広告を非表示にしたい場合は有料になりますが、Wixから発行されるURLで広告も表示されて構わないのであれば無料で利用できます。さすがに企業サイトだと有料のプレミアムプランにした方が良いと思いますが、個人のホームページやキャンペーンページ等であれば無料プランでも十分です。
Wixの使い方
Wixを使ってホームページを作成する手順をご紹介いたします。
アカウント登録
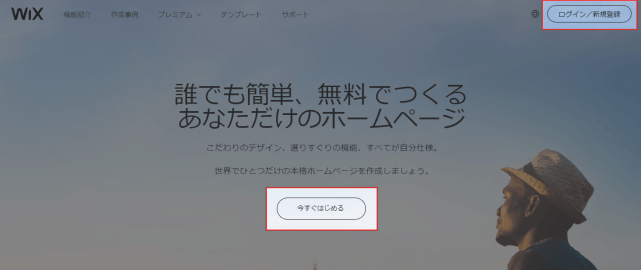
まずはWixにアクセスして、[今すぐはじめる]もしくは[ログイン/新規登録]をクリックします。
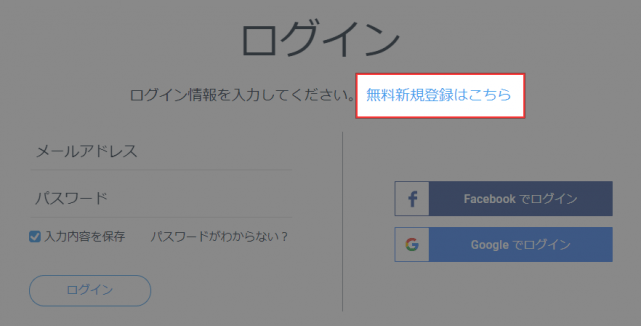
ログイン画面が表示されるので、[無料新規登録はこちら]をクリックします。
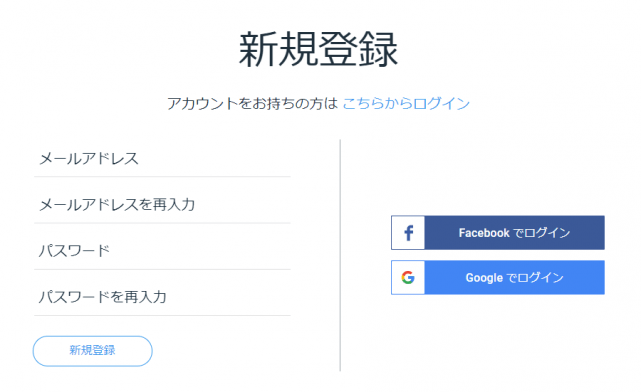
新規登録画面が表示されたら、メールアドレスとパスワードを入力して、アカウント登録を実行します。FacebookもしくはGoogleアカウントでログインすることも可能です。
サイトのテンプレート選択
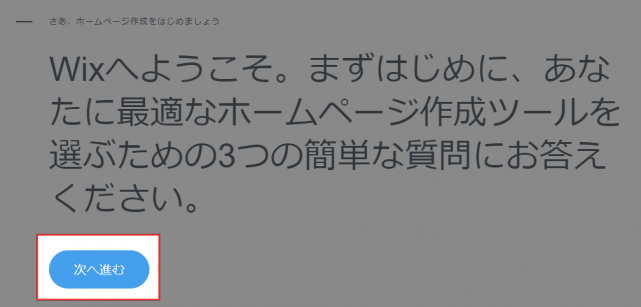
ログインすると最初のWelcome画面が表示されるので、[次へ進む]をクリックして質問に答えていきましょう。
作りたいホームページが「自分用」か「顧客用」かを選択します。今回は「自分用」を選択しました。
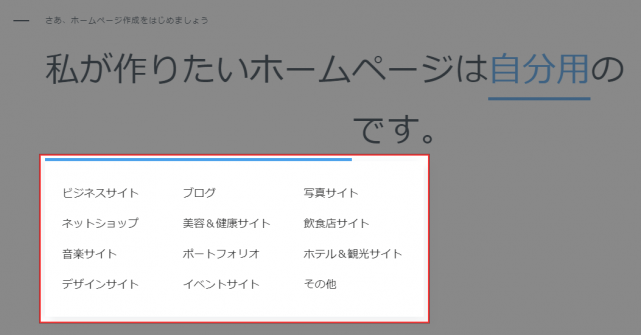
続いて、どういうホームページを作成したいのか、種類を選択しましょう。今回は「ビジネスサイト」を選択しました。
最後に、今までにホームページを作成したことがあるか回答します。今回は「一度も作成した経験がありません」を選択しました。
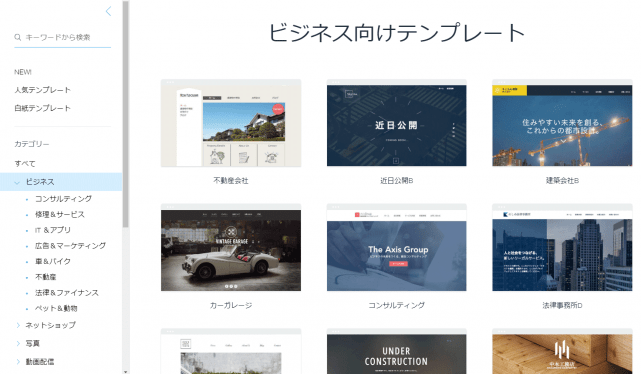
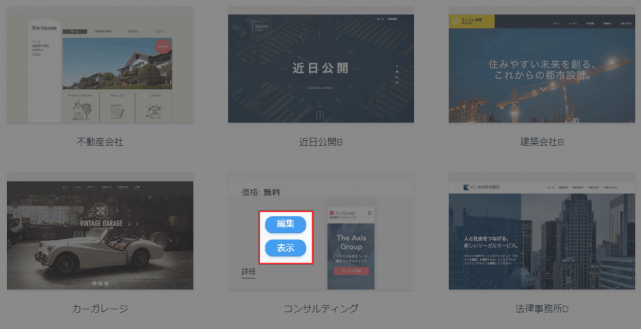
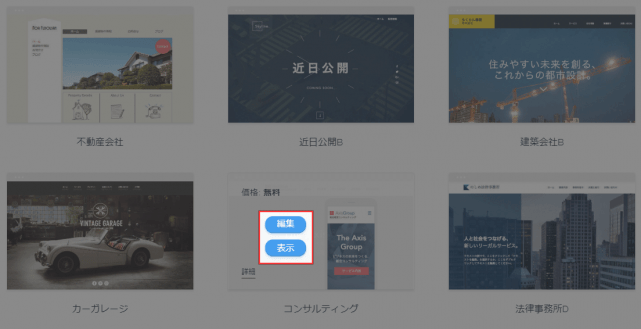
回答した内容にマッチするテンプレートの一覧が表示されますので、ベースとなるテンプレートを選びましょう。左側のメニューでカテゴリー等で絞り込むこともできます。
テンプレートにマウスホバーすると、[編集]と[表示]というボタンが出てきます。[表示]をクリックすると、デモを参照することができます。
テンプレートの編集
テンプレートの選択画面から[編集]をクリックすると、テンプレートの編集画面が開きます。編集画面で画像やテキストを変更しながら、ホームページを作成していきます。
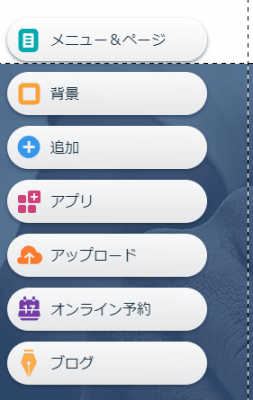
編集画面には様々なツールが用意されています。左側のツールでは、コンテンツを追加したり機能を追加することができます。
| メニュー&ページ | 編集するページを選択したり、ページを追加・削除ができます。 |
| 背景 | 背景画像の変更ができます。 |
| 追加 | テキストや画像、動画など、コンテンツを追加できます。 |
| アプリ | フォームやコメントなど、ホームページに機能を追加できます。 |
| アップロード | 画像や動画などを手元のパソコンからアップロードできます。 |
| オンライン予約 | オンライン予約機能を追加できます。 |
| ブログ | ブログの記事を追加・管理することができます。 |
ちなみに、「追加」から画像を追加する場合、Wixで用意されているフリーの素材を利用することもできます。これは嬉しい特典ですね。
ページ内のコンテンツをクリックすると、右側のツールが有効になります。右側のツールでは、横幅や高さを変更したり、整列させたりと、コンテンツの微調整を行うことができます。また、複製を生成したり、コピーや削除も右側のツールで実行します。
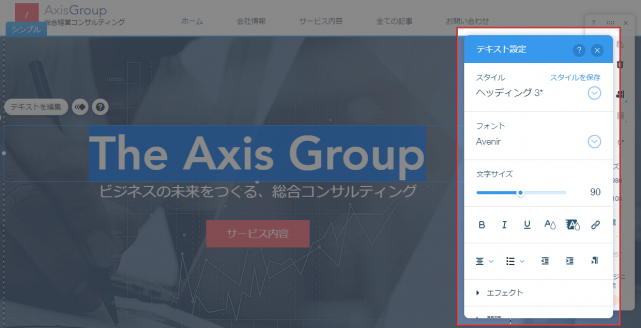
テキストや画像などを差し替えるには、差し替えたいコンテンツをクリックして、[テキストを編集]や[画像を変更]から変更を行います。
例えばテキストの編集を開始すると、テキスト編集ツールも出てきて、フォント・文字サイズ・文字色・背景色・スタイル・リンク先・配置・エフェクト・ヘッディングタグの種類などを調整できます。
コンテンツの位置を変えたい場合は、単純にドラッグ&ドロップするだけでOKです。
テキストを編集したり、位置を移動している様子をGIFアニメーションにしてみました。以下の画像をクリックして拡大すると動画が再生されます。
非常に簡単に編集ができちゃいますね。同じ要領で他のテキストや画像なども変更していけば、ホームページが出来上がります。
スマホ版の修正
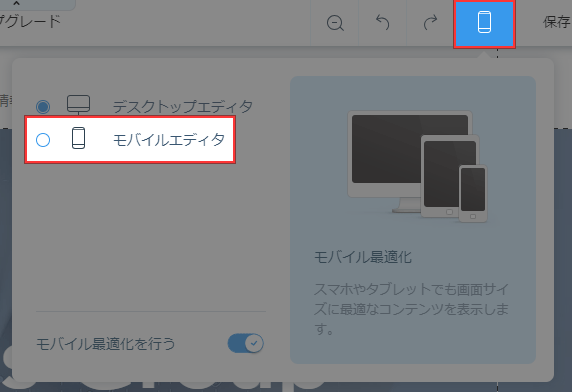
スマホ版のテンプレートを編集するには、右上にあるボタンからモバイルエディタに切り替えます。
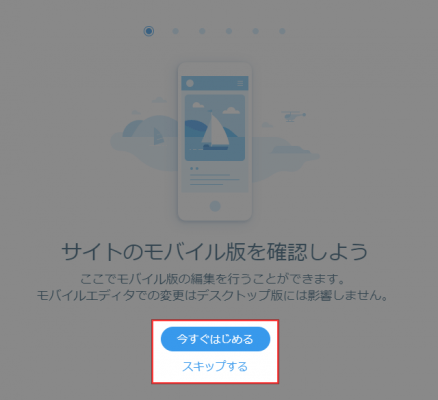
[今すぐはじめる]をクリックすると、スマホ版の初期設定が始まります。これはスキップすることも可能です。
最初にスマホ版のナビゲーションの表示方法を選択します。「左側」「中央」「右側」から選択できます。
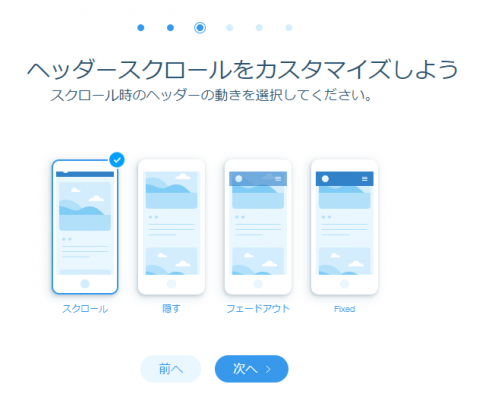
[次へ]をクリックして進むと、ヘッダーの挙動を設定できます。
| スクロール | 特に動きはない基本的な挙動です |
| 隠す | スクロールに合わせて消えていきます |
| フェードアウト | しばらく画面上部に固定されフェードアウトします |
| Fixed | 画面上部に固定されます |
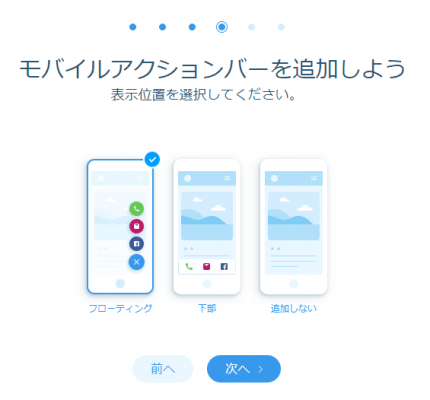
続いて、電話をかけたりメールを送信することができるボタンを表示するかどうかを選択します。右下に固定表示するか、画面下部に表示させるか、表示させないかを選択できます。
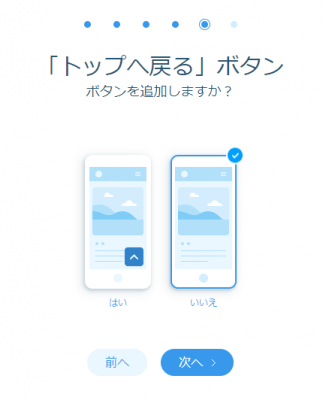
最後に、トップに戻るボタンを表示させるかどうかを選択します。
設定が完了したらモバイルエディタの使い方を動画(英語)で見ることができます。
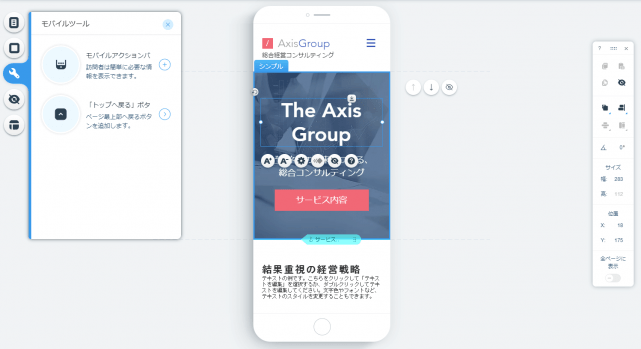
[モバイルエディタを開く]をクリックすると、モバイルエディタが起動します。モバイルエディタに切り替えると、スマホ用に最適化されたページが表示されるので、PC版と同じように内容を編集していきます。
ホームページの公開
ページの編集が完了したら、実際にホームページを公開してみましょう。
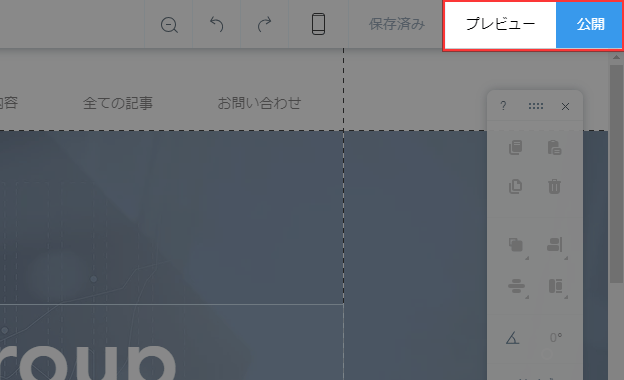
右上にある[プレビュー]をクリックすると、実際にブラウザで表示した時にどのような挙動になるのか確認することができます。
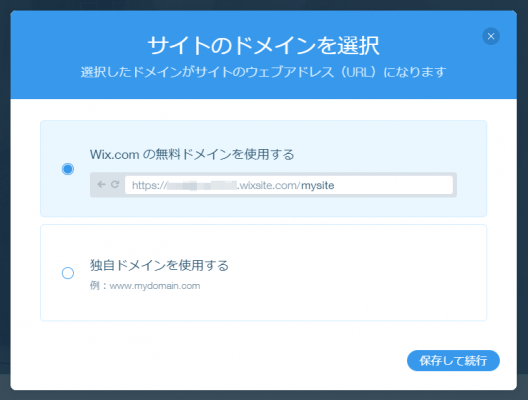
[公開]をクリックすると、URLを決める画面が表示されるので、Wixの無料ドメインを使用するか、独自ドメインを使用するかを決定します。無料ドメインを使用する場合は、URLの最後の文字列(デフォルトではmysite。後で変更可)を入力します。
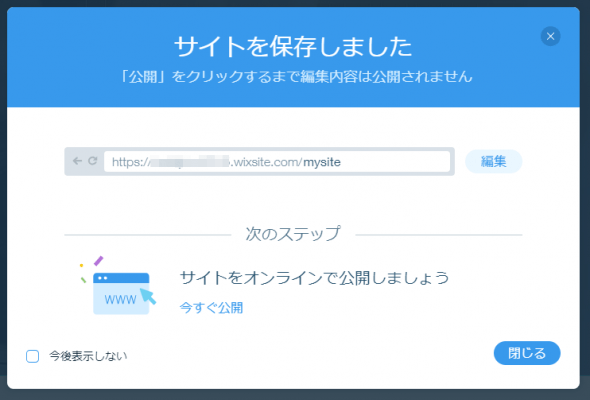
[保存して続行]をクリックするとホームページが公開され、設定したURLにアクセスすると作成したホームページが表示されるようになります。
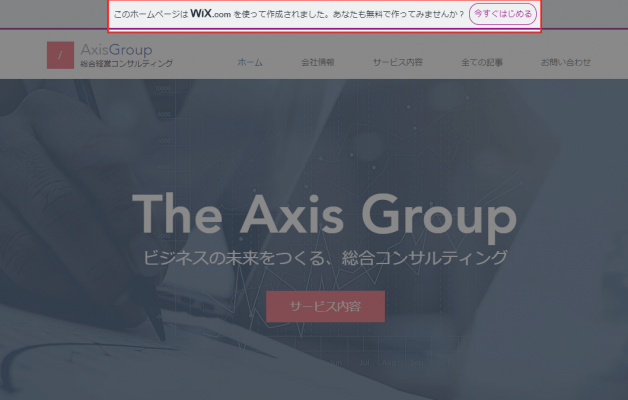
無料プランの場合は、公開したホームページにアクセスすると、以下のような広告が表示されます。
簡単ではありますが、以上がWixでのホームページの作成方法になります。
あとがき
Wixを使えば、ほぼ知識がなくてもホームページを作成することができちゃいますね。
簡単ホームページ作成ツールを使う場合、機能が豊富でも使い方で迷ってしまうと、途中で断念しちゃいますよね。その点、Wixは直感的で操作しやすく、初めてでもそんなに迷うことはないと思います。
ホームページを持ちたいとお考えの方は、候補の一つとしてWixも一度試してみるのはいかがでしょう。