a3 Lazy Loadは、サイトに遅延読み込みを実装することができるWordPressプラグインです。
画像や動画が可視範囲に到達してから読み込みを開始するようになるため、サイトアクセス時に読み込むコンテンツ量が減って表示速度向上に繋がります。
a3 Lazy Loadのインストール
インストール手順は以下の通りです。
- a3 Lazy Loadをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、a3 Lazy Loadを有効化します。
a3 Lazy Loadの設定
a3 Lazy Loadを有効化したら、[設定] – [a3 Lazy Load]を開いて各種設定を行います。

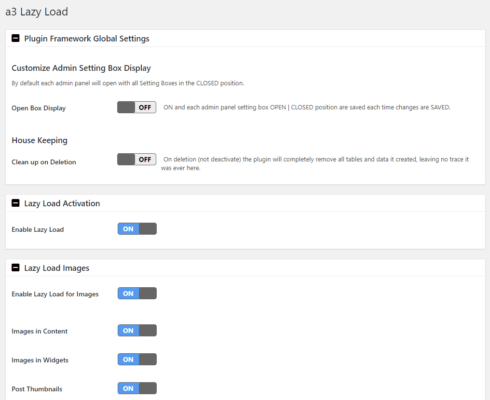
Plugin Framework Global Settings
Plugin Framework Global Settingsでは、設定の初期化などを設定できます。
| Open Box Display | 設定画面で開いたボックスを維持 |
| Clean up on Deletion | 設定内容(データベース内のデータ)の初期化 |
Lazy Load Activation
Lazy Load Activationでは、遅延読み込み機能を有効化します。
| Enable Lazy Load | 遅延読み込みの有効化 |
Lazy Load Images
Lazy Load Imagesでは、画像の遅延読み込みについて設定します。
| Enable Lazy Load for Images | 画像の遅延読み込みを有効化 |
| Images in Content | コンテンツ内の画像 |
| Images in Widgets | ウィジェット内の画像 |
| Post Thumbnails | アイキャッチ画像 |
| Gravatars | Gravatarのプロフィール画像 |
| Skip Images Classes | 除外する画像のクラス |
| Noscript Support | noscriptのサポート |
Lazy Load Videos and iframes
Lazy Load Videos and iframesでは、動画の遅延読み込みについて設定します。
| Video and iframes | 動画とiframeの遅延読み込みを有効化 |
| In Content | コンテンツ内の動画 |
| In Widgets | ウィジェット内の動画 |
| Skip Videos Classes | 除外する動画のクラス |
| Noscript Support | noscriptのサポート |
Exclude by URI’s and Page Types
Exclude by URI’s and Page Typesでは、遅延読み込みの除外設定を行います。
| URIs | 除外するページのURL |
| Page Type Exclusions | 除外する投稿タイプ |
Script Load Optimization
Script Load Optimizationでは、スクリプトの読み込みを実行する場所を指定します。
| Theme Loader Function | スクリプトをヘッダー・フッターのどちらで読み込むか |
WordPress Mobile Template Plugins
WordPress Mobile Template Pluginsでは、スマホ対応プラグインでの無効化を設定します。
| Disable On WPTouch | WPTouchでの無効化 |
| Disable On MobilePress | MobilePressでの無効化 |
Effect & Style
Effect & Styleでは、画像や動画の遅延読み込み時のエフェクトや背景色を設定します。
| Loading Effect | ロード中の効果 |
| Loading Background Colour | ロード中の背景色 |
Image Load Threshold
Image Load Thresholdでは、読み込みを開始するタイミングを指定します。指定したしきい値までスクロールしたタイミングで読み込まれます。
| Threshold | 読み込みを開始するタイミング |
あとがき
遅延読み込み系のプラグインは、設定項目が少なくシンプルな印象ですが、a3 Lazy Loadはかなり細かく設定できますね。
サイトに遅延読み込みを実装したい時は、ぜひ導入をご検討ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す