Advanced Custom Fields(ACF)のWysiwygエディタでは、ツールバーの種類を「Full」と「Basic」の2種類から選択できるようになっています。
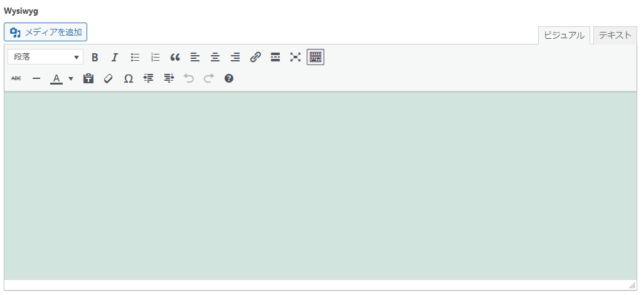
ツールバー「Full」を選択した場合は、以下のようにすべての機能がツールバーに表示されます。

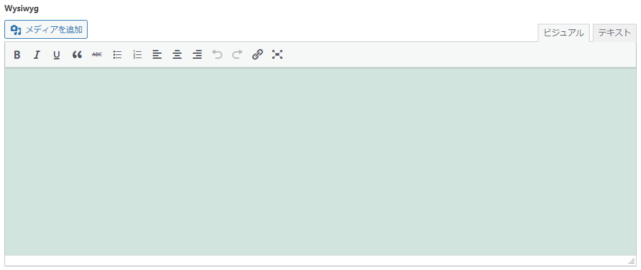
ツールバー「Basic」を選択した場合は、以下のように利用できる機能の種類が限定されます。

ツールバーは2種類用意されていますが、もっと機能を限定にした独自のツールバーにしたいこともあるかと思います。そんな時のために、Wysiwygエディタで独自のツールバーを利用できるようにする方法をご紹介したいと思います。
Advanced Custom FieldsのWysiwygエディタに独自のツールバーを追加する方法
Wysiwygエディタに独自のツールバーを追加するには、適用しているテーマのfunctions.phpに以下のようなコードを追加します。
function my_acf_wysiwyg_toolbars($toolbars) {
$toolbars['Original'] = array();
$toolbars['Original'][1] = array('bold', 'link', 'unlink');
return $toolbars;
}
add_filter('acf/fields/wysiwyg/toolbars', 'my_acf_wysiwyg_toolbars');「array(‘bold’, ‘link’, ‘unlink’)」の部分で、ツールバーに表示する機能を指定しています。また、「$toolbars[‘Original’]」の”Original”の部分は、追加するツールバーの名前なので任意で変更してください。
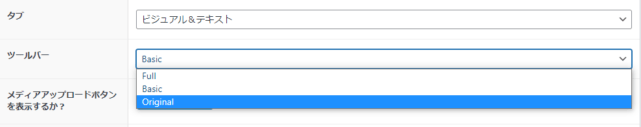
上記を追加すると、フィールドグループの編集画面でWysiwygエディタのツールバーの選択肢に「Original」という項目が追加されます。

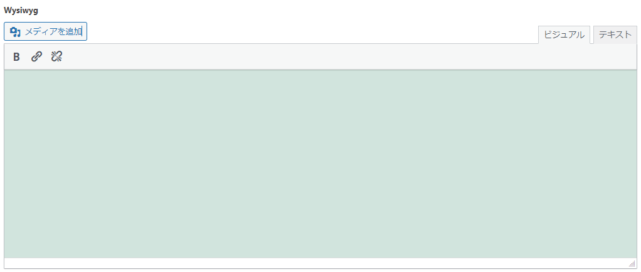
Originalを選択すると、指定したbold(太字)/link(リンクの挿入と編集)/unlink(リンクの削除)のみが使えるWysiwygエディタになります。

ツールバーを2行に分けたい際は、以下のように記述します。「$toolbars[‘Original’][1]」で1行目、「$toolbars[‘Original’][2]」で2行目の機能を指定しています。
function my_acf_wysiwyg_toolbars($toolbars) {
$toolbars['Original'] = array();
$toolbars['Original'][1] = array('bold', 'link', 'unlink');
$toolbars['Original'][2] = array('italic', 'bullist', 'numlist');
return $toolbars;
}
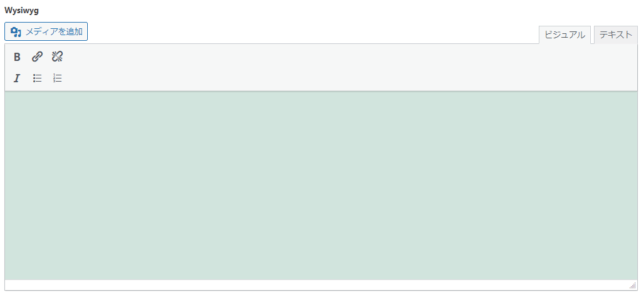
add_filter('acf/fields/wysiwyg/toolbars', 'my_acf_wysiwyg_toolbars');以下のように2行に分かれてボタンが表示されます。

Wysiwygエディタのツールバーに追加できる機能の一覧
Wysiwygエディタのツールバーに追加できる機能は以下の通りです。独自のツールバーを追加する際は、使いたい機能をfunctions.phpで指定してください。
| formatselect | フォーマットの選択(段落や見出しの切替) |
| bold | 太字 |
| italic | イタリック(斜体) |
| bullist | 番号なしリスト |
| numlist | 番号付きリスト |
| blockquote | 引用 |
| alignleft | 左寄せ |
| aligncenter | 中央揃え |
| alignright | 右寄せ |
| link | リンクの挿入と編集 |
| unlink | リンクの削除 |
| wp_more | 続きを読むタグを挿入 |
| fullscreen | フルスクリーン |
| wp_adv | ツールバー切り替え |
| strikethrough | 打ち消し線 |
| hr | 横ライン |
| forecolor | テキスト色 |
| pastetext | テキストとしてペースト |
| removeformat | 書式設定をクリア |
| charmap | 特殊文字 |
| outdent | インデントを減らす |
| indent | インデントを増やす |
| undo | 元に戻す |
| redo | やり直す |
| wp_help | キーボードショートカット |
あとがき
Wysiwygエディタでは、ツールバーをBasicにしても引用とか中央揃えとか割と色々できちゃいます。
Wysiwygエディタを使いたいけどもっと機能を限定したい時は、独自のツールバーを追加してあげることで解決しますし、出力側の実装もやりやすくなりますね。

