All-in-One Event Calendarは、繰り返しにも対応したイベントカレンダーを実装できるWordPressプラグインです。
ショートコードのパラメータも豊富で、色合いも細かく指定できるので、理想のイベントカレンダーを実装できると思います。
All-in-One Event Calendarのインストール
インストール手順は以下の通りです。
- All-in-One Event Calendarをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、All-in-One Event Calendarを有効化します。
All-in-One Event Calendarの設定
All-in-One Event Calendarを有効化すると、[イベント]というカスタム投稿が追加されます。[イベント] – [設定]でAll-in-One Event Calendarの設定を行います。
一番上に「Please, Sign In to Timely Network」と表示されますが、Timelyに登録しなくても利用できます。

イベントの閲覧
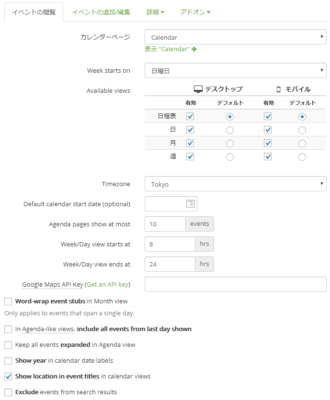
まずは、[イベントの閲覧]タブで、カレンダー等の表示に関する設定を行います。

| カレンダーページ | カレンダーを表示するページ |
| Week starts on | 週の始まる曜日 |
| Available views | デフォルトで開く方法と有効化する表示方法 |
| Timezone | タイムゾーン |
| Default calendar start date | カレンダーの開始日 |
| Agenda pages show at most | 日程表に表示するイベントの最大件数 |
| Week/Day view starts at | 週/日表示での時刻の開始位置 |
| Week/Day view ends at | 週/日表示での時刻の終了位置 |
| Google Maps API Key | GoogleマップのAPIキー |
| Word-wrap event stubs in Month view | 月表示で終日イベントのみを表示 |
| In Agenda-like views, include all events from last day shown | 日程表で最終日からのすべてのイベントを含む |
| Keep all events expanded in Agenda view | 日程表ですべてのイベントを展開 |
| Show year in calendar date labels | 日付に年を表示 |
| Show location in event titles in calendar views | カレンダーのイベントに場所を表示 |
| Exclude events from search results | 検索結果からイベントを除外 |
| Hide Subscribe/Add to Calendar buttons in calendar and single event views | [登録するボタン]の非表示 |
| Hide Get a Timely Calendar button | [Timely Calendarを入手]ボタンの非表示 |
| Hide Google Maps until clicked | クリックするまでGoogleマップを非表示 |
| Affix filter menu to top of window when it scrolls out of view | フィルタメニューをウインドウ上部に固定 |
| Strict compatibility content filtering | フィルタリングを厳密に |
| Hide featured image from event details page | イベント詳細ページでアイキャッチ画像を非表示 |
| Display events in calendar time zone | タイムゾーンに予定を表示 |
イベントの追加/編集
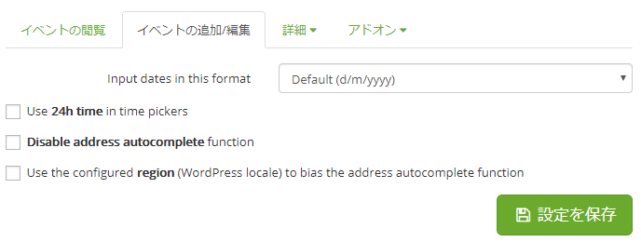
[イベントの追加/編集]タブでは、日付のフォーマット等を設定します。

| Input dates in this format | 日付のフォーマット |
| Use 24h time in time pickers | 時間の表示形式 |
| Disable address autocomplete function | 住所のオートコンプリート機能を無効化 |
| Use the configured region (WordPress locale) to bias the address autocomplete function | 住所のオートコンプリート機能にWordPress localeを使用 |
詳細な設定
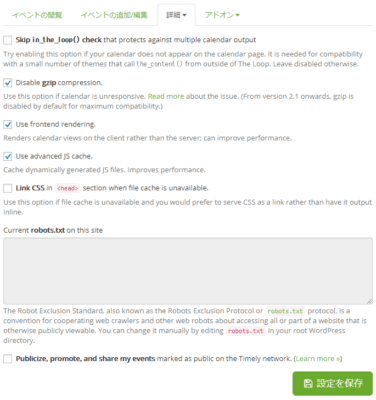
[詳細] – [詳細な設定]タブでは、さらに詳細な設定を行います。

| Skip in_the_loop() check that protects against multiple calendar output | カレンダーが表示できない場合にチェック |
| Disable gzip compression | gzip圧縮を無効化 |
| Use frontend rendering | フロントエンドでレンダリング |
| Use advanced JS cache | JavaScriptのキャッシュを使用 |
| Link CSS in section when file cache is unavailable | CSSをヘッダーにリンク |
| Publicize, promote, and share my events marked as public on the Timely network | Timely networkでイベントを宣伝 |
ショートコード
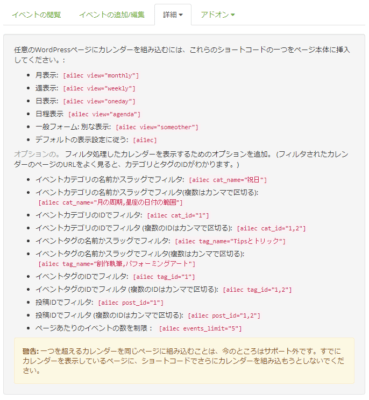
[詳細] – [ショートコード]タブでは、カレンダーを表示するためのショートコードの書き方、パラメータ等を確認できます。

| 月表示 | [ai1ec view=”monthly”] |
| 週表示 | [ai1ec view=”weekly”] |
| 日表示 | [ai1ec view=”oneday”] |
| 日程表示 | [ai1ec view=”agenda”] |
| デフォルト設定に従う | [ai1ec] |
| イベントカテゴリの名前かスラッグでフィルタ | [ai1ec cat_name=”祝日”] |
| イベントカテゴリの名前かスラッグでフィルタ(複数) | [ai1ec cat_name=”月の周期,星座の日付の範囲”] |
| イベントカテゴリのIDでフィルタ | [ai1ec cat_id=”1″] |
| イベントカテゴリのIDでフィルタ(複数) | [ai1ec cat_id=”1,2″] |
| イベントタグの名前かスラッグでフィルタ | [ai1ec tag_name=”Tipsとトリック”] |
| イベントタグの名前かスラッグでフィルタ(複数) | [ai1ec tag_name=”創作執筆,パフォーミングアート”] |
| イベントタグのIDでフィルタ | [ai1ec tag_id=”1″] |
| イベントタグのIDでフィルタ(複数) | [ai1ec tag_id=”1,2″] |
| 投稿IDでフィルタ | [ai1ec post_id=”1″] |
| 投稿IDでフィルタ(複数) | [ai1ec post_id=”1,2″] |
| ページあたりのイベントの数を制限 | [ai1ec events_limit=”5″] |
イベントを追加する
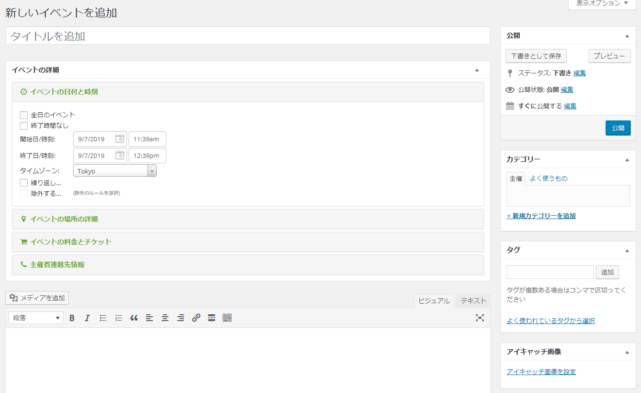
[イベント] – [新しく追加]から新しいイベントを追加できます。

下記の項目が設定できますので、イベント詳細で表示したい項目を埋めていきます。
- イベントのタイトル
- イベントの日付と時刻
- イベントの場所の詳細
- イベントの料金とチケット
- 主催者連絡先情報
- イベントの詳細(本文)
- イベントカテゴリ
- イベントタグ
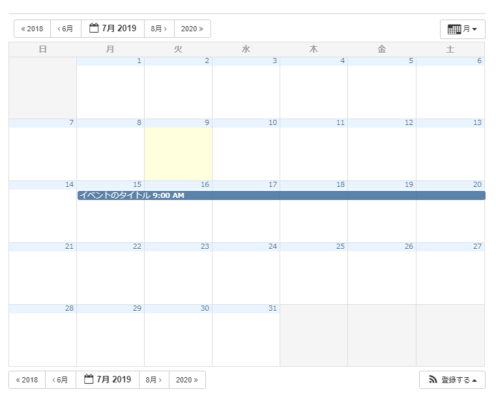
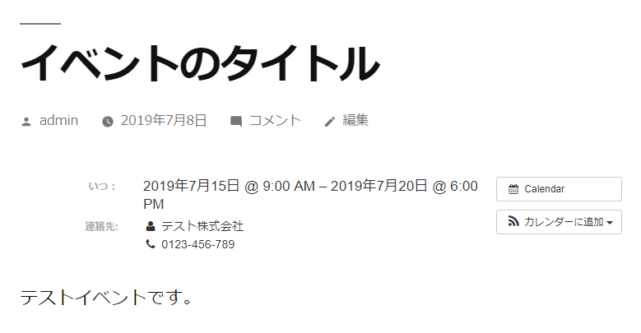
「イベントの閲覧」の”カレンダーページ”に設定した固定ページを開く、もしくはカレンダー表示用のショートコードを挿入したページを開くと、以下のようにイベントカレンダーが表示されます。

イベント名をクリックすると、イベントの詳細ページが開きます。

カレンダーの見た目をカスタマイズする
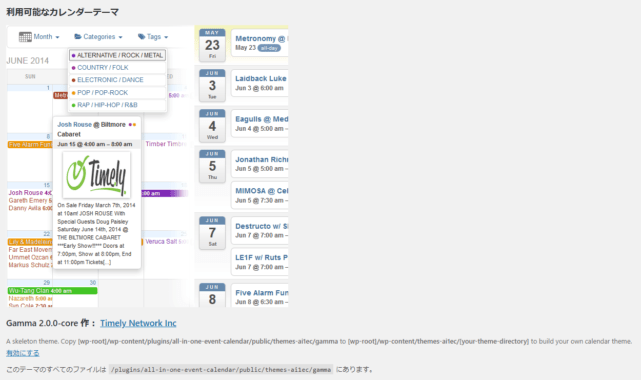
[イベント] – [カレンダーテーマ]にアクセスすると、カレンダーのテーマを選択することができます。

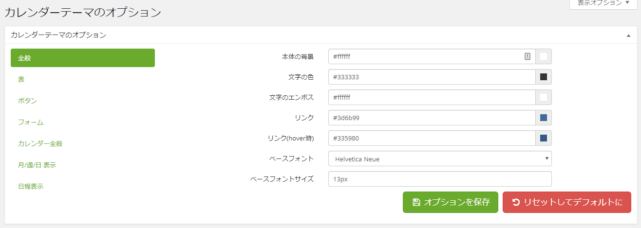
さらに、[イベント] – [テーマオプション]では、適用しているカレンダーテーマをもとに詳細な見た目をカスタマイズできます。

あとがき
設定項目はやや多めですが、 カレンダーの見た目もかなり細かく調整できて便利ですね。
高性能なイベントカレンダープラグインを探している方は、ぜひ一度お試しください。