Block Widgetは、登録している再利用ブロックをウィジェットで使えるようにするWordPressプラグインです。
ウィジェットエリアにBlockウィジェットを追加して、表示したい再利用ブロックを選択するだけで設置できます。
Block Widgetのインストール
インストール手順は以下の通りです。
- Block Widgetをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Block Widgetを有効化します。
Block Widgetの使い方
再利用ブロックの作成
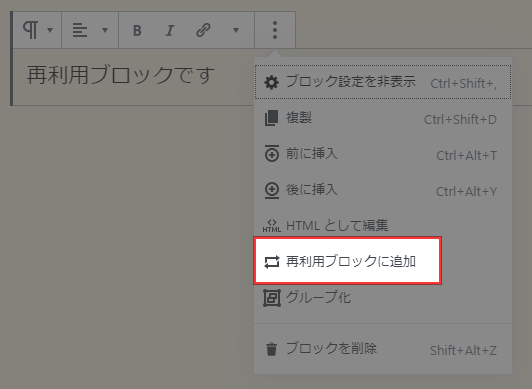
まずは投稿編集画面で再利用ブロックを作成しましょう。ブロック右上のメニューから[再利用ブロックに追加]を選択すると、再利用ブロックを登録できます。

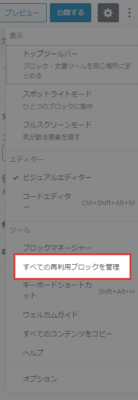
作成した再利用ブロックを管理するには、画面右上のメニューボタンから[すべての再利用ブロックを管理]を選択します。

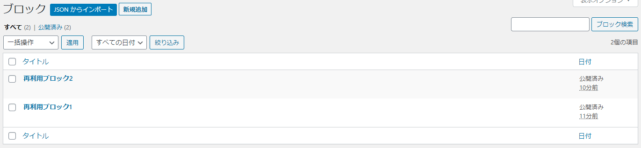
すると、登録されている再利用ブロックの一覧が表示され、ブロックの編集や削除ができます。

Blockウィジェットの設置
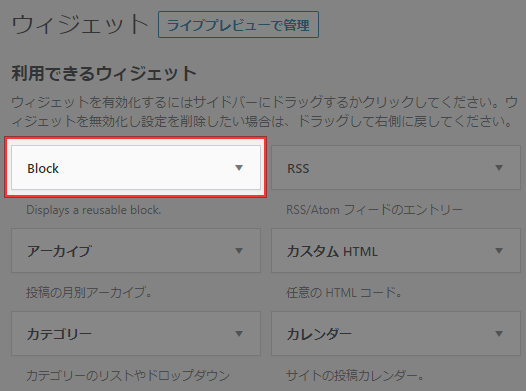
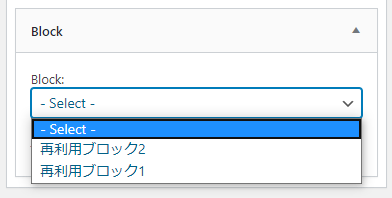
[外観] – [ウィジェット]にアクセスして、「Block」ウィジェットを設置します。

表示したい再利用ブロックを選択すれば、ウィジェット設置完了です。

あとがき
再利用ブロックをウィジェットで使えるようにする、というだけのシンプルなプラグインですね。使い方も至って簡単です。
将来的にはウィジェットやヘッダー等もブロックで編集できるようになるみたいな話がありますが、WordPressコアに組み込まれるまではBlock Widgetが活躍するケースはあると思います。ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す