Child Theme Configuratorは、WordPressの管理画面上から子テーマを作成できるプラグインです。
以前子テーマの作成方法を記事にしましたが、こちらは自身でファイルを作成してサーバーに設置する方法でした。
Child Theme Configuratorを使うと、子テーマに必要なファイルの作成を行ってくれるため、自分でファイルを作成する必要はなく管理画面上で完結します。
Child Theme Configuratorのインストール
インストール手順は以下の通りです。
- Child Theme Configuratorをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Child Theme Configuratorを有効化します。
Child Theme Configuratorの使い方
プラグインを有効化したら、[ツール] – [Child Theme]にアクセスします。
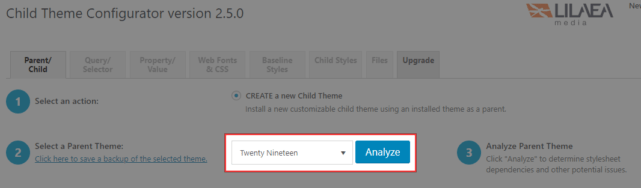
「Select a Parent Theme」で元となる親テーマを選択し[Analyze]をクリックします。

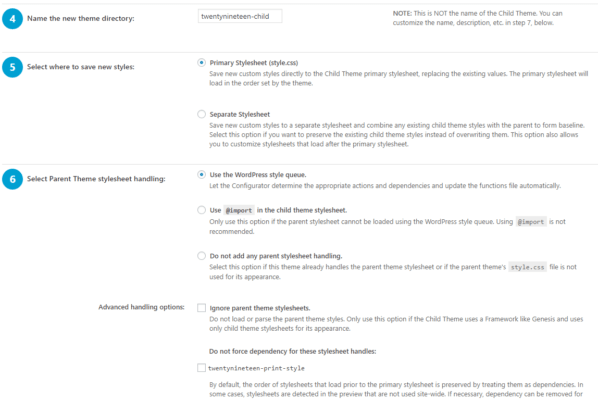
下記の設定項目が表示されるので、各項目を設定していきます。

| Name the new theme directory | 子テーマのディレクトリ名 |
| Select where to save new styles | スタイルシートの作成方法 |
| Select Parent Theme stylesheet handling | 親テーマのスタイルの読み込み方法 |
| Customize the Child Theme Name, Description, Author, Version, etc. | 子テーマの作者やバージョンなどのカスタマイズ |
| Copy Menus, Widgets and other Customizer Settings from the Parent Theme to the Child Theme | メニューやウィジェットの設定を親テーマからコピー |
設定完了したら、[Create New Child Theme]をクリックして、子テーマを生成します。以下のようなメッセージが表示されたら、子テーマの作成成功です。
Child Theme Twenty Nineteen Child has been generated successfully. IMPORTANT: Preview your child theme before activating.
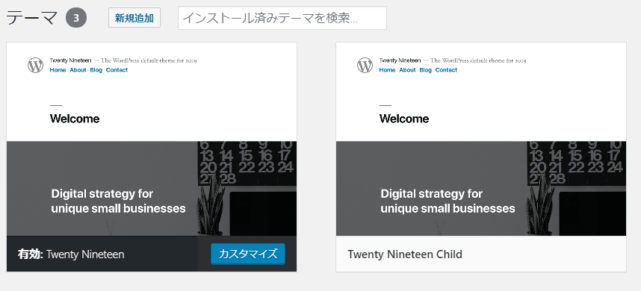
[外観] – [テーマ]にアクセスすると、子テーマが追加されているので、有効化してサイトに適用します。

あとがき
管理画面上で子テーマの生成が完結するので楽ですね。
同じように管理画面上で子テーマを作成できるプラグインとしては、「One-Click Child Theme」もありますのでぜひチェックしてみてください。
また、子テーマに必要なファイルを生成してくれる「Child Theme Generator」というWebサービスもあります。