Contact Form 7 Datepickerには、クロスサイトスクリプティング(XSS)の脆弱性が見つかっています。プラグイン開発者によると、アップデートする予定はないそうで、公式ディレクトリからも削除されています。もしプラグインを導入している場合は直ちに削除することを推奨いたします。
参考:WP向けプラグイン「Contact Form 7 Datepicker」に脆弱性 – 更新予定なく削除を
Contact Form 7 Datepickerは、お問い合わせフォームの日付や時間を入力する時にカレンダーを表示してくれるWordPressプラグインです。
表示されるカレンダーをクリックして日付や時間を指定できるようになるので、フォームを入力するユーザーは直感的な操作が可能です。
なお、Contact Form 7の拡張プラグインなので、Contact Form 7 Datepickerを使うにはContact Form 7の導入が必須となります。
Table of Contents
Contact Form 7 Datepickerのインストール
インストール手順は以下の通りです。
- Contact Form 7 Datepickerをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Contact Form 7 Datepickerを有効化します。
Contact Form 7はすでに有効化されているとします。Contact Form 7をまだ導入していない場合は、Contact Form 7を事前にインストールしてください。
Contact Form 7 Datepickerの設定
管理画面の[お問い合わせ] – [コンタクトフォーム]から、フォームの編集画面にアクセスします。
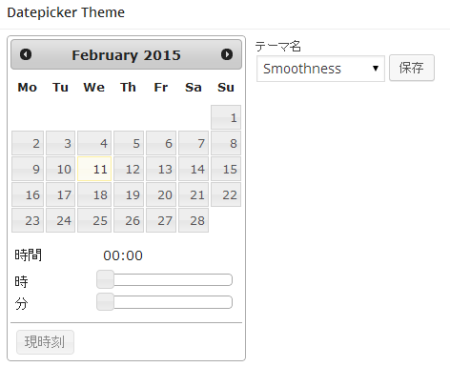
フォーム編集画面の一番上に「Datepicker Theme」という項目が追加されるので、そこで表示するカレンダーのテーマを選択します。

[タグの作成]をクリックすると、「Date Time field」「Date field」「Time field」の3つの項目が追加されています。それぞれ以下のようなフォームを追加できます。
Date Time field:日付と時間を指定できます。
Date field:日付のみを指定できます。
Time field:時間のみを指定できます。
必要な項目をフォームに追加しましょう。タグの作成をする際に、日付のフォーマットやカレンダーを表示する時のアニメーションなど、細かくオプションを指定することが可能です。
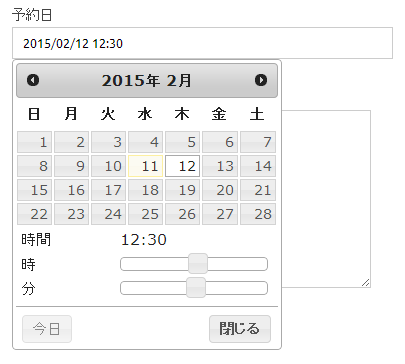
ちなみに、Date Time fieldを追加したフォームが以下になります。

表示されたカレンダーから日付と時間を指定すると、自動的にフォームに入力されます。
あとがき
予約フォームなどに便利ですね。テキストフォームに手入力してもらうよりも簡単だし、直感的に操作できるので入力ミスも減ると思います。
お店の予約フォームなどをサイトに設置している方は、ぜひお試しください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す