画像をアップロードした時に自動生成されるサムネイル画像の切り抜き範囲を手動で調整できるWordPressプラグインです。
投稿一覧などで、意図した箇所をサムネイル画像で表示させたい時に便利です。
Crop-Thumbnailsのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Crop-Thumbnailsをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Crop Thumbnailsを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Crop-Thumbnails」で検索します。
- [今すぐインストール]をクリックして、Crop-Thumbnailsをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Crop-Thumbnailsの設定
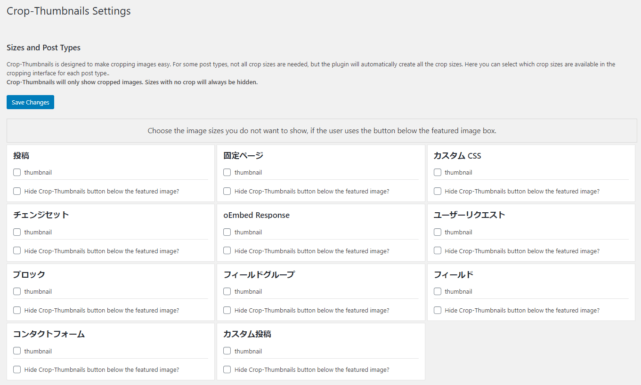
[設定] – [Crop-Thumbnails]では、各投稿タイプのサムネイル調整画面で非表示にしたいサイズを指定できます。

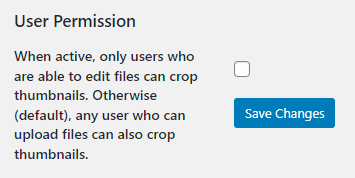
また、「User Permission」にチェックを入れると、ファイルの編集権限があるユーザーのみに、サムネイルの調整が許可されます。

Crop-Thumbnailsの使い方
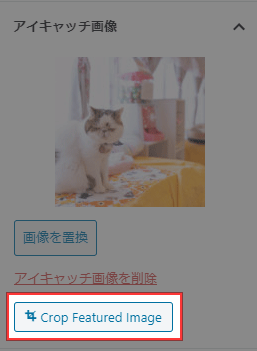
投稿編集画面にアクセスし、アイキャッチ画像の下に表示される[Crop Featured Image]をクリックします。

※アイキャッチ画像の選択画面やメディアライブラリにも[Crop Featured Image]が表示されますので、そこからアクセスしてもOKです。
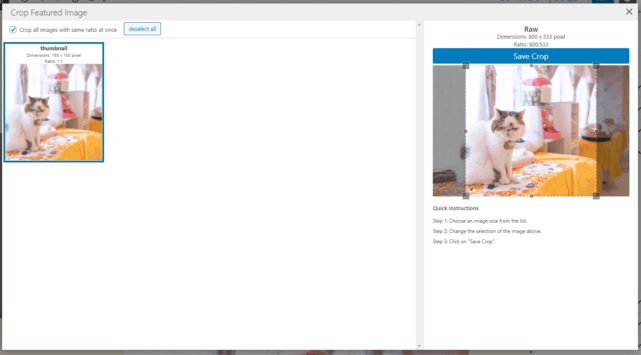
左画面で切り抜き範囲を調整したいサイズを選択して、右画面で切り抜き範囲を調整します。

[Save Crop]をクリックして保存すると、サムネイルが再作成されます。
あとがき
サムネイルの切り抜き範囲にもこだわりたい時は役立ちます。
稀にですが、投稿一覧に表示される画像のトリミング位置を調整したいという要望をもらう時があるので、そんな時はCrop-Thumbnailsで解決ですね。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す