Custom Field Templateは、独自のカスタムフィールドを管理画面上から追加することができるWordPressプラグインです。
以前紹介したAdvanced Custom Fieldsに比べると、取っつきにくさはありますが、かなり細かく設定することができます。
Custom Field Templateのインストール
インストール手順は以下の通りです。
- Custom Field Templateをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、カスタムフィールドテンプレートを有効化します。
Custom Field Templateの使い方
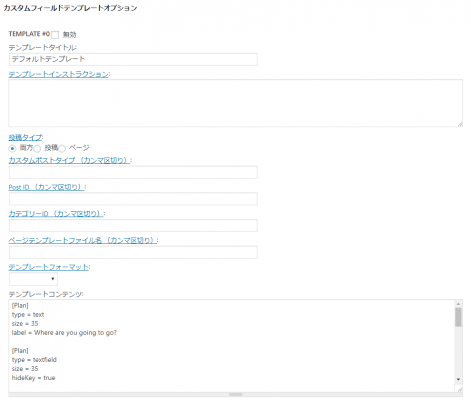
[設定] – [カスタムフィールドテンプレート]にアクセスすると、カスタムフィールドの設定ができます。「TEMPLATE #0」には、サンプルの設定が入っています。これは上書きしても良いですし、設定の参考のために無効化して残しておいてもOKです。
以下の項目を設定していきます。
| 投稿タイプ | カスタムフィールドを使用する投稿タイプの選択 |
| カスタムポストタイプ | カスタムフィールドを使用するカスタム投稿タイプ |
| Post ID | 特定の投稿のみで使いたい場合はIDを指定 |
| カテゴリーID | 特定のカテゴリーのみで使いたい場合はIDを指定 |
| ページテンプレートファイル名 | 特定のページテンプレートのみで使いたい場合はファイル名を指定 |
| テンプレートコンテンツ | カスタムフィールドの追加 |
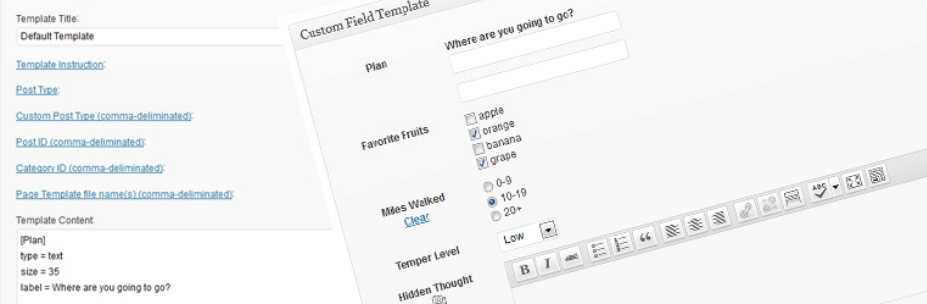
テンプレートコンテンツに追加したいカスタムフィールドを以下のような感じで設定します。
[カスタムフィールド名(英数字)] type = text size = 35 label = テキスト [カスタムフィールド名(英数字)] type = textarea rows = 4 cols = 40 tinyMCE = true htmlEditor = true mediaButton = true label = テキストエリア [カスタムフィールド名(英数字)] type = checkbox value = apple # orange # banana # grape default = orange # grape label = チェックボックス [カスタムフィールド名(英数字)] type = radio value = 0-9 # 10-19 # 20+ default = 10-19 clearButton = true [カスタムフィールド名(英数字)] type = select value = High # Medium # Low default = Low [カスタムフィールド名(英数字)] type = file mediaPicker = true mediaRemove = true label = ファイルアップローダー
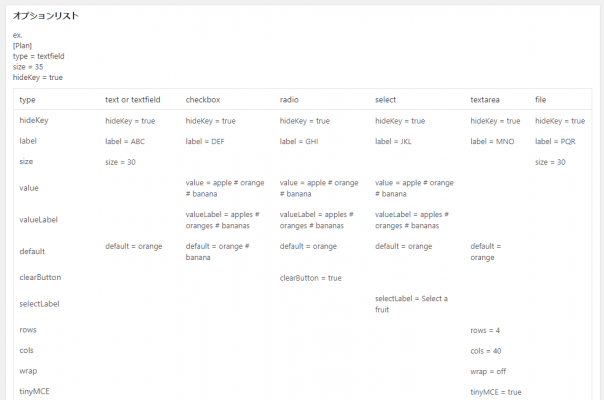
[カスタムフィールド名(英数字)]のところは[Plan]のように英数字でフィールド名を指定します。typeでフィールドの種類を記述し、その他はオプションを記述します。オプションの詳細は、「オプションリスト」に書かれていますので、参考にしてください。
設定が完了したら、[オプションを更新する]をクリックして反映します。
Custom Field Templateの設定
Custom Field Templateの設定は、カスタムフィールド追加画面の「グローバル設定」で行えます。
| `label`がセットされていて、カスタムフィールドのキーの代わりにラベルを表示したい場合 | 投稿画面でlabelに設定した内容がラベルとして表示 |
| テキストエリアでpタグ、brタグを自動的に追加したい場合 | テキストエリアにpやbrタグを自動追加 |
| テンプレート切替時自動で保存したい場合 | テンプレート切り替え時に設定を自動保存 |
| 初期化ボタンの使用を禁止する場合 | 初期化ボタンを無効化 |
| 保存ボタンの使用を禁止する場合 | 保存ボタンを無効化 |
| デフォルトのカスタムフィールドの使用を禁止する場合 | WordPress標準装備のカスタムフィールドを無効化 |
| クイック編集の使用を禁止する場合 | クイック編集を無効化 |
| 編集リストページのカスタムフィールドカラムの表示を禁止する場合 | 投稿一覧でのカスタムフィールドの表示を無効化 |
| ボックスタイトルをテンプレートタイトルで置き換える場合 | カスタムフィールドウィジェットのタイトルをテンプレートタイトルに変更 |
| テンプレートごとにボックスを配置する場合 | テンプレート毎にウィジェットを配置 |
| ショートコードをウィジェットで使用したい場合 | ショートコードをウィジェットで使用 |
| ショートコードを抜粋で使用したい場合 | ショートコードを抜粋で使用 |
| jQuery バリデーションを使用したい場合 | jQuery バリデーションを使用 |
| 右カラムの広告を隠す場合 | 広告の非表示 |
あとがき
Custom Field Templateの詳しい使い方については、カスタムフィールドテンプレートマニュアルに掲載されています。有料のサポートもありますので、困ったときはサポートを購入しましょう。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す