以前、カスタム投稿タイプの記事数をダッシュボードの「現在の状況」に表示させる方法という記事を書きました。
しかし、WordPress3.8以降では「現在の状況」が「概要」に変わり、この記事で紹介している方法は使えなくなってしまいました。
WordPress3.8以降でダッシュボードの「概要」にカスタム投稿タイプの記事数を表示する方法が、WordPress私的マニュアルさんに掲載されていたので紹介したいと思います。コードは微妙に変えています。
WordPress3.7より以前のバージョンで、ダッシュボードにカスタム投稿タイプの記事数を表示させる場合は、こちらの記事をご参照ください。
ダッシュボードにカスタム投稿タイプの記事数を表示する方法
利用しているテーマのfunctions.phpに以下のコードを追加します。
function my_dashboard_glance_items( $elements ) {
foreach ( array( 'test1','test2' ) as $post_type ) {
$num_posts = wp_count_posts( $post_type );
if ( $num_posts && $num_posts->publish ) {
$text = number_format_i18n( $num_posts->publish ).' Posts';
$elements[] = sprintf( '<a href="edit.php?post_type=%1$s" class="%1$s-count">%2$s</a>', $post_type, $text );
}
}
return $elements;
}
add_filter( 'dashboard_glance_items', 'my_dashboard_glance_items' );2行目のtest1とtest2の部分が、カスタム投稿タイプ名です。この部分を適宜変更してください。
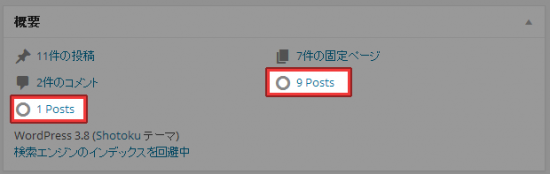
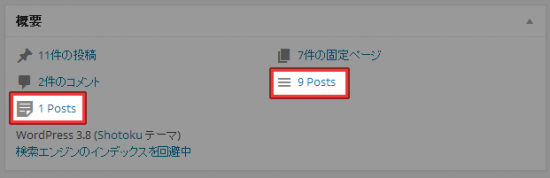
functions.phpにコードを追加すると、以下のようにカスタム投稿タイプの記事数が表示されるようになります。

アイコンの変更
このままではアイコンが同じなので、カスタム投稿タイプが複数ある場合見分けがつきません。
そこで、functions.phpにスタイルを追加してアイコンを変更します。
function my_dashboard_print_styles() {
?>
<style>
#dashboard_right_now .test1-count::before { content: "\f333"; }
#dashboard_right_now .test2-count::before { content: "\f123"; }
</style>
<?php
}
add_action( 'admin_print_styles', 'my_dashboard_print_styles' );4行目・5行目で、.test1-countおよび.test2-countの部分(test1/test2)がカスタム投稿タイプ名です。この部分を適宜変更してください。
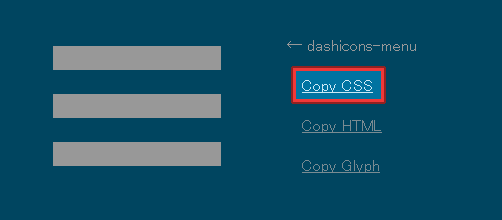
アイコンは、Dashiconsから好きなものを見つけましょう。使いたいアイコンをクリックして、上部メニューで「Copy CSS」をクリックします。

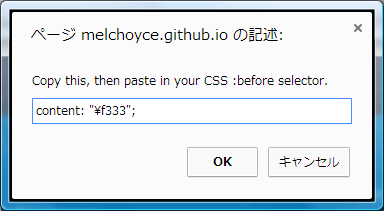
CSSがポップアップで表示されるので、先ほどのコードの4行目・5行目でスタイルの部分を変更します。

アイコンを変更してみたのが、こちらです↓

なお、Dashicons以外のアイコンを指定することもできますが、私的マニュアルにも記載のある通りDashiconsを使うのがお手軽ですね。
管理メニューのアイコンも変更
管理メニュー(左サイドバー)のアイコンもダッシュボードに合わせて変更する場合は、以下のようにスタイルを追加します。ダッシュボードのアイコン変更時に追加したコードを変更してください。
function my_dashboard_print_styles() {
?>
<style>
#dashboard_right_now .test1-count::before { content: "\f333"; }
#dashboard_right_now .test2-count::before { content: "\f123"; }
#adminmenu #menu-posts-test1 div.wp-menu-image::before { content: "\f333"; }
#adminmenu #menu-posts-test2 div.wp-menu-image::before { content: "\f123"; }
</style>
<?php
}
add_action( 'admin_print_styles', 'my_dashboard_print_styles' );例によって、4~7行目のtest1とtest2の部分はカスタム投稿タイプ名なので、適宜変更してください。
このように、管理メニューでも同じアイコンを指定してあげた方が、統一感がありますね。
あとがき
大幅にデザインが刷新されたWordPress3.8ですが、ダッシュボードもまとまりがあってスッキリした感じがします。
それにしてもWordPressのアップデートのスピードって早いですね。ついこの間3.7になったと思ったら、もう3.8ですよ。WordPressがどのように進化していくのか、今後も楽しみです。