Ditty News Tickerは、上下左右から流れてくる、もしくはフェードやスライドで切り替わるテキストを設置できるWordPressプラグインです。いわゆるニュースティッカーというやつですね。
作成したニュースティッカーは、ショートコードもしくはPHPコードで設置可能です。
Ditty News Tickerのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Ditty News Tickerをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Ditty News Tickerを有効化します。
WordPress管理画面でインストール
[プラグイン] – [新規追加]にアクセスします。
- 「Ditty News Ticker」で検索します。
- [今すぐインストール]をクリックして、をインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Ditty News Tickerの設定
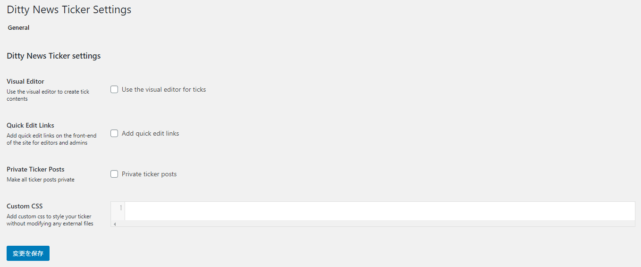
[News Tickers] – [Settings]にアクセスすると、プラグインの全般設定が変更できます。

| Visual Editor | 目盛りにビジュアルエディターを使用 |
| Quick Edit Links | クイック編集リンクを追加 |
| Private Ticker Posts | すべてのティッカー投稿を非公開にする |
| Custom CSS | カスタムCSSの追加 |
Ditty News Tickerの使い方
[News Tickers] – [Add New]から新しいニュースティッカーを作成します。
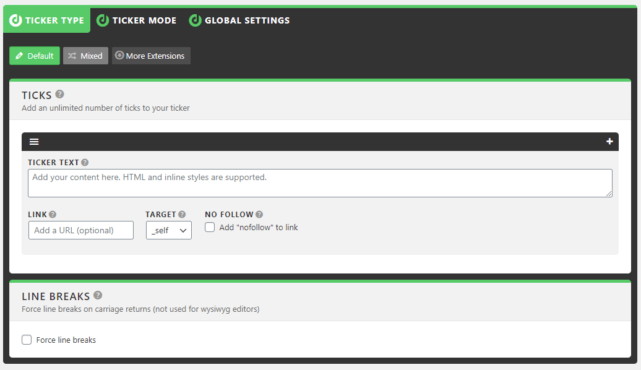
TICKER TYPE
TICKER TYPEタブでは、ニュースティッカーの内容やリンク先などを設定します。プラスマークをクリックすると、ティッカーを追加できます。

| TICKER TEXT | テキスト |
| LINK | リンク先URL |
| TARGET | リンクを別タブで開くかどうか |
| NO FOLLOW | リンクにnofollow属性を追加 |
| Force line breaks | 改行を反映 |
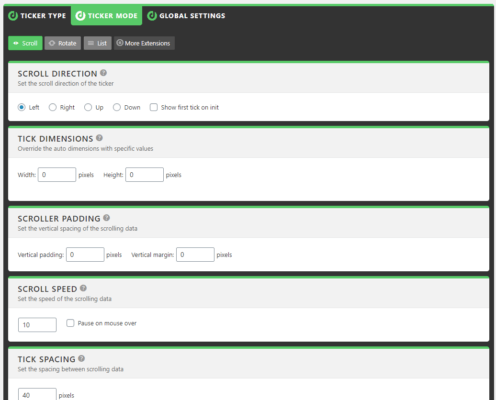
TICKER MODE
TICKER MODEタブでは、スクロールやスライド等モードの詳細設定を行います。まず、Scroll/Rotate/Listから、モードを選択して設定します。

Scrollモード
| SCROLL DIRECTION | スクロールの向き |
| TICK DIMENSIONS | 幅と高さ |
| SCROLLER PADDING | 余白 |
| SCROLL SPEED | スクロールの速度 |
| TICK SPACING | ティッカー同士の間隔 |
Rotateモード
| ROTATION TYPE | ティッカーの切替効果 |
| TICK DIMENSIONS | 高さ |
| ROTATOR PADDING | 余白 |
| AUTO ROTATE | 自動再生 |
| ROTATE SPEED | 切り替わるスピード |
| DIRECTIONAL NAVIGATION | 矢印の有無 |
| CONTROL NAVIGATION | ドットの有無 |
| DISABLE TOUCHSWIPE | タッチ/スワイプ操作の無効化 |
Listモード
| LIST PADDING | 余白 |
| TICK SPACING | ティッカー同士の間隔 |
| LIST PAGING | ページャーの有効化 |
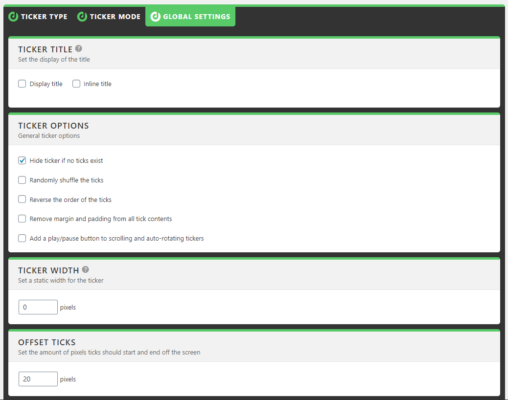
GLOBAL SETTINGS
GLOBAL SETTINGSタブでは、さらに細かい設定を行います。

| TICKER TITLE | タイトルの表示 |
| TICKER OPTIONS | ティッカーの表示順など |
| TICKER WIDTH | 横幅 |
| OFFSET TICKS | オフセット値 |
| GRID DISPLAY | グリッド表示 |
ニュースティッカーの設置
諸々の設定が完了してニュースティッカーを公開したら、発行されたショートコードもしくはPHPコードを表示したい箇所に設置します。以下のようなコードが発行されます。
//ショートコード
[ditty_news_ticker id="205"]
//PHP
<?php if(function_exists('ditty_news_ticker')){ditty_news_ticker(205);} ?>実際にニュースティッカーを設置した様子がこちらです↓
あとがき
非常に細かく設定できるので、様々な要望に応えられるのではないでしょうか。ショートコードも発行されるので、管理画面内ですべて完結するのも良いですね。
サイトにニュースティッカーを導入したい場合は、ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す