Image Hover Effects Ultimateは、画像にマウスホバーした時にタイトルやボタンなどを表示するエフェクトを追加するためのWordPressプラグインです。
画像のホバーエフェクトを作成して、ショートコードで投稿内に挿入することができます。
Image Hover Effects Ultimateのインストール
インストール手順は以下の通りです。
- Image Hover Effects Ultimateをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Image Hover Effects Ultimateを有効化します。
Image Hover Effects Ultimateの設定
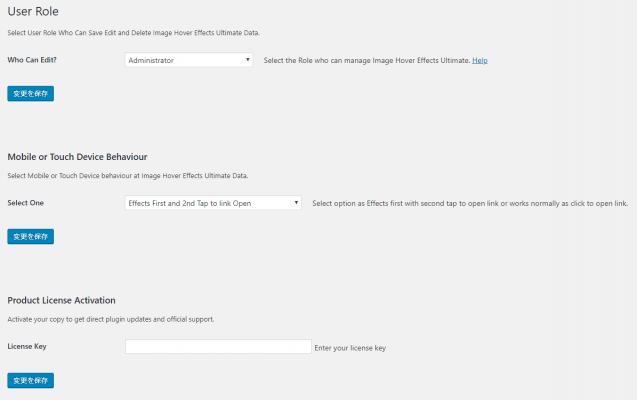
[Image Hover] – [Settings]にアクセスすると、Image Hover Effects Ultimateの設定が行なえます。
| User Role | 編集できるユーザー権限 |
| Mobile or Touch Device Behaviour | タップ時の挙動 |
| Product License Activation | ライセンスキー |
Image Hover Effects Ultimateの使い方
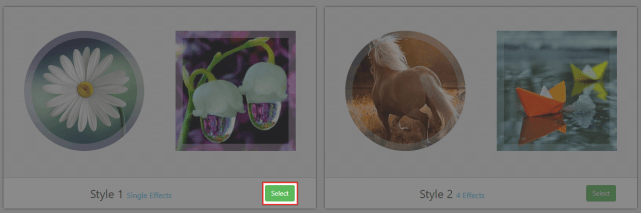
[Image Hover]配下の「General Effects」「Square Effects」「Button Effects」の中からエフェクトを選択します。
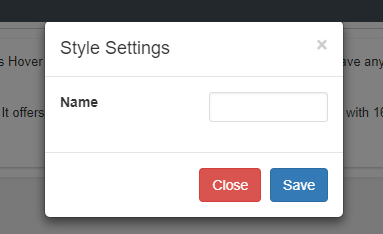
[Select]をクリックして、作成するエフェクトの名前を入力します。
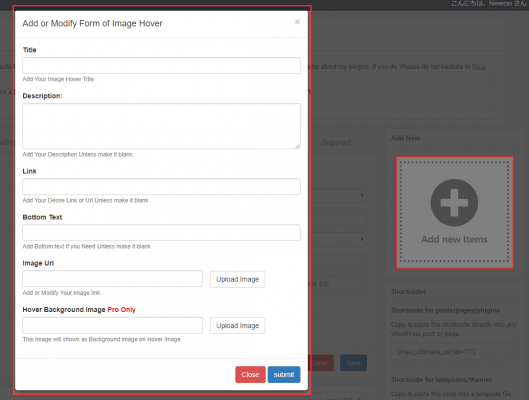
左側のメニューで細かいスタイルを調整して、右側の[Add new Items]からタイトルや説明、画像などを設定していきます。
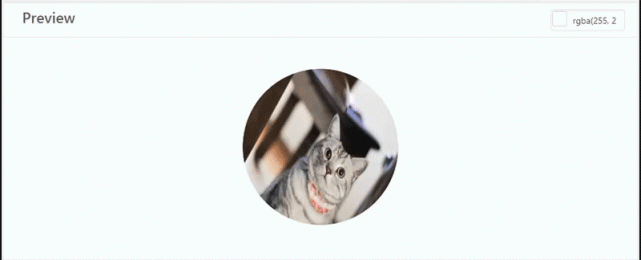
「Preview」にプレビューが表示されますので、問題なければ[Save]をクリックしてエフェクトを保存します。

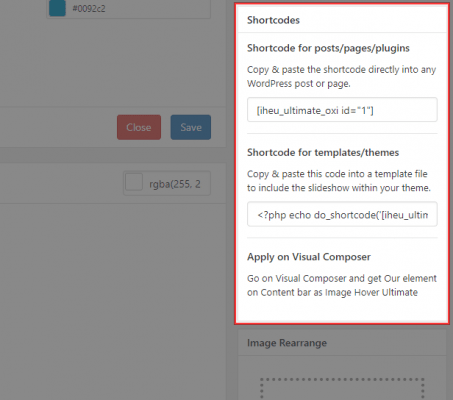
「Shortcodes」に表示されているショートコードもしくはPHPコードを投稿やテーマ内に挿入すると、作成したエフェクト画像を表示できます。
ショートコードで使う場合
[iheu_ultimate_oxi id="1"]
テーマ内で使う場合
<?php echo do_shortcode('[iheu_ultimate_oxi id="1"]'); ?>
あとがき
エフェクトの種類も豊富でおもしろいですね。画像にいい感じのホバーエフェクトを加えたい場合は、ぜひ導入をご検討ください。