Add to Allは、WEBサイトのヘッダーやフッター、ページの前後などに任意のコードを追加することができるWordPressプラグインです。管理画面上から色んな場所にHTMLなどを追加することができます。
Add to Allのインストール
インストール手順は以下の通りです。
- Add to Allをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Add to Allを有効化します。
Add to Allの使い方
WordPress管理画面で[設定] – [Add to All]にアクセスして、それぞれのタブで設定を行います。
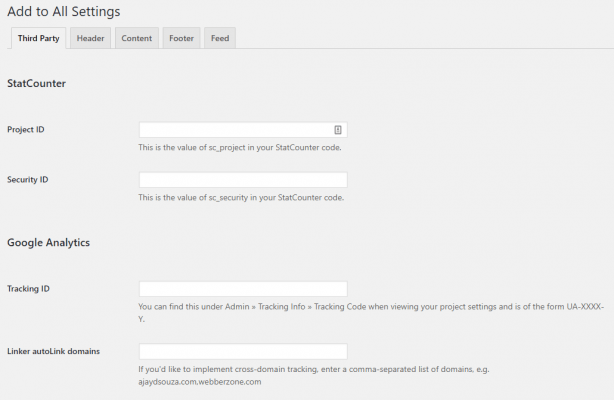
Third Party
Third Partyタブでは、Google AnalyticsのトラッキングコードやSearch Consoleの認証コードなどを設定します。
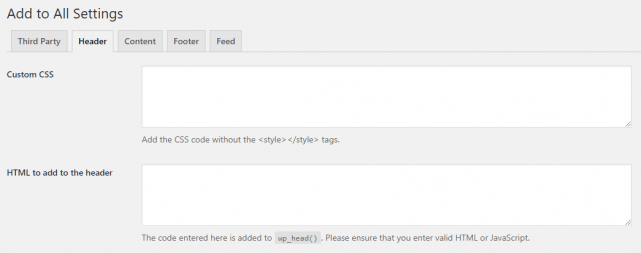
Header
Headerタブでは、ヘッダーに追加するHTMLやCSSを設定します。
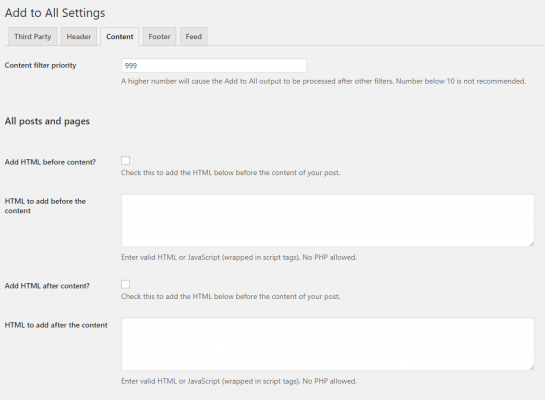
Content
Contentタブでは、ページの前後に追加するコードを設定します。
Footer
Footerタブでは、フッターに追加するHTMLを設定します。
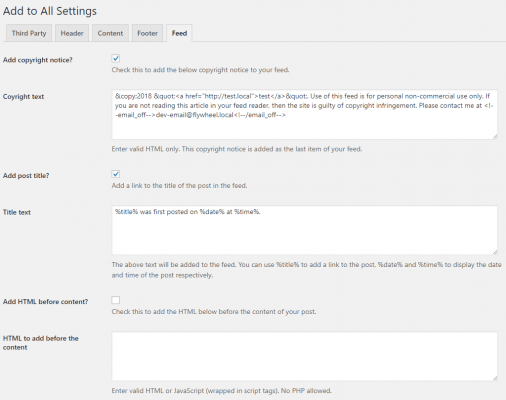
Feed
Feedタブでは、RSSフィードに追加する文章や前後に挿入するコードを設定します。
あとがき
管理画面上から様々な箇所にコードを追加できて便利です。
コードの追加が必要なくなったらプラグインを停止すれば良いので、テーマを直接カスタマイズするよりもだいぶ楽ですね。