Instagram Feedは、Instagramの投稿をサイトに埋め込むことができるWordPressプラグインです。
WordPressの管理画面上からInstagramにログインして、画像サイズやレイアウトなどを決めたら、ショートコードで簡単に埋め込むことができます。
Instagram Feedのインストール
インストール手順は以下の通りです。
- Instagram Feedをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Instagram Feedを有効化します。
Instagram Feedの使い方
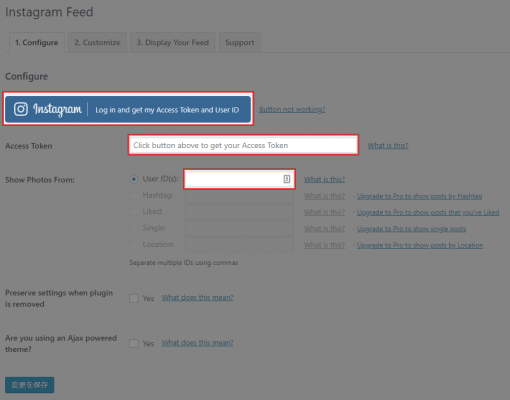
左側のメニューに追加される[Instagram Feed]にアクセスします。[Log in and get my Access Token and User ID]からInstagramにログインして、取得した「Access Token」と「User ID」を入力します。
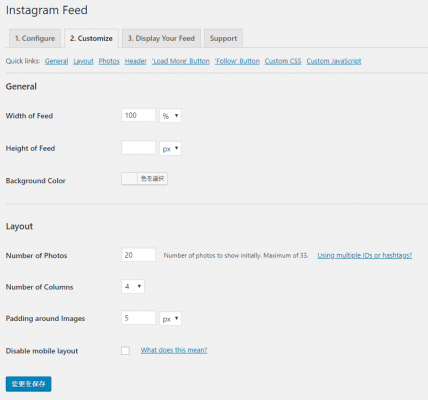
[Customize]タブでは、埋め込む投稿のサイズやレイアウトなど、詳細なカスタマイズ設定が行なえます。
| General | 画像のサイズ |
| Layout | レイアウト |
| Photos | 画像の並び順 |
| Photo Hover Style | ホバーした時のスタイル(Pro版のみ) |
| Carousel | カルーセル(Pro版のみ) |
| Header | ヘッダーやテキストの表示 |
| Caption | キャプション(Pro版のみ) |
| Likes & Comments | いいねとコメント(Pro版のみ) |
| Lightbox Comments | Lightboxコメント(Pro版のみ) |
| ‘Load More’ Button | 投稿をさらに読み込むボタン |
| ‘Follow’ Button | フォローボタン |
| Post Filtering | 投稿のフィルタリング(Pro版のみ) |
| Moderation | モデレーション(Pro版のみ) |
| Misc | カスタムCSS・カスタムJavaScript |
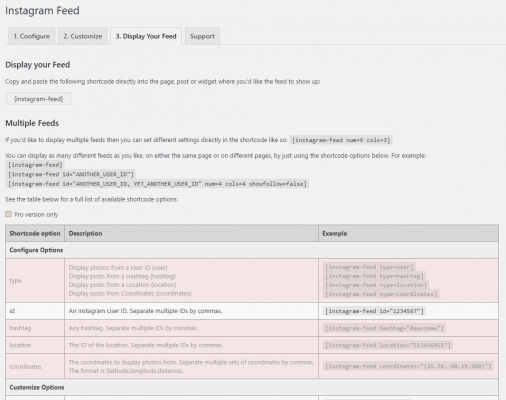
[Display Your Feed]タブでは、サイトに投稿を埋め込むためのショートコードおよびオプションが確認できます。
以下のショートコードを投稿や固定ページに挿入すると、Instagramの投稿が埋め込まれます。
[instagram-feed]
各種オプションについては表に記載されています。かなり豊富なオプションが用意されていますね。
あとがき
簡単にInstagramの投稿をサイトに埋め込むことができますね。
InstagramにはFacebookのように投稿をサイトに埋め込むツールが用意されていないので、WEBサービスを使ったりAPIを使ってサイトに埋め込む必要があります。WEBサービスだと自由度が低いし、APIを使うと実装が面倒です。
Instagram Feedを使えば実装も簡単ですし、レイアウトなど自由にカスタマイズできるので、いいとこ取りなプラグインですね。Instagramの投稿をサイトに埋め込みたい時は、ぜひお役立てください。