Lightbox Plus ColorBoxは、残念ながら公式ディレクトリから消えていました。
当ブログでも導入していますが、以下の画像のように画像をクリックするとその場で拡大表示することができるようになるプラグインが「Lightbox Plus ColorBox」です。前は「Lightbox Plus」という名称だったと思いますが、バージョン2.6から名前が変わったみたいですね。
ふんわりと拡大していくのがいいですよね。この表示方法は、色んなブログで見かけますね。
Lightbox Plus ColorBoxのインストール
インストール方法は、他のプラグインと同じです。
1. Lightbox Plus ColorBoxをダウンロードします。
2. ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
3. 管理画面の[プラグイン]ページで、Lightbox Plus ColorBoxプラグインを有効化します。
Lightbox Plus ColorBoxの設定
設定は [外観] – [Lightbox Plus ColorBox] から行います。
バージョン2.6からかなり設定画面が変わっています。設定項目も増えてできることが増えたみたいですね。
とりあえず、Base Settingsの「Styles」で好きなスタイルを決めましょう。Stylesでは拡大表示されたときの見た目を決めます。
当ブログでは”Elegant”を選択しています。色々試してみて気に入ったものを選びましょう。スタイルを決めたら[Save all settings]をクリックして設定を保存します。
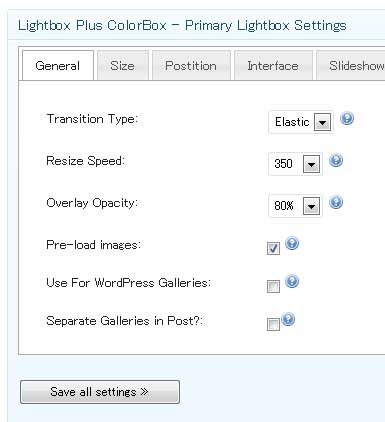
それから、「Primary Lightbox Settings」で拡大するときのエフェクトも選びましょう。
Generalタブにある「Transition Type」を変更することで、拡大される時のエフェクトが切り替わります。ふんわりと拡大するのはデフォルトの「Elastic」です。
設定が完了したら[Save all settings]をクリックして設定を保存します。
Lightbox Plus ColorBoxの利用方法
Lightbox Plus ColorBoxは、設定しただけでは機能しません。
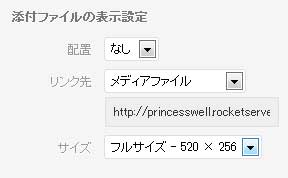
まずは画像を投稿するときに、リンク先を「メディアファイル」に設定します。リンク先をメディアファイルにすることで、投稿した画像に画像の保存先がリンクされます。
次に画像をクリックして、設定ボタンを押し設定画面を開きます。
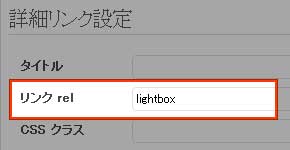
詳細設定タブを開き、詳細リンク設定の「リンクrel」にlightboxと入力します。
[更新]をクリックして保存すれば、設定完了です。
投稿を表示して、画像をクリックしてみましょう。Lightbox Plus ColorBoxの効果がついていると思います。
rel=”lightbox”を自動で追加する方法
rel属性を自動で追加する方法を「WordPressで画像リンクに「rel=”lightbox”」を追加するためのテーマカスタマイズ」という記事で解説しています。毎回手動で入力するのは面倒だと思いますので、ぜひ参考にしてみてください。
あとがき
ふんわりとエフェクトがかかって拡大表示される様子は、見た目がかなりいいので画像をよく挿入する方はぜひ使ってみてください。






![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す