Nested Pagesは、管理画面上で投稿や固定ページの一覧をドラッグ&ドロップで並べ替えできるようになるWordPressプラグインです。
並べ替えだけでなく、一覧ページ上で空の子ページを作成したり、ページを複製することも可能です。
Nested Pagesのインストール
インストール手順は以下の通りです。
- Nested Pagesをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Nested Pagesを有効化します。
Nested Pagesの設定
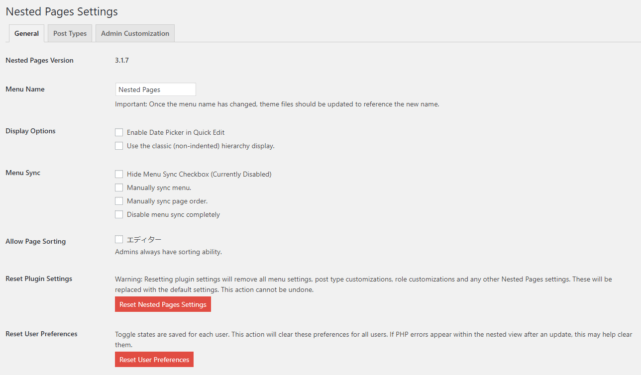
WordPress管理画面の[設定] – [Nested Pages]で、Nested Pagesの設定を変更できます。まずは、[General]タブで全般設定を行いましょう。

| Menu Name | メニューの表示名 |
| Display Options | 表示設定 |
| Menu Sync | ナビゲーションメニューとの同期設定 |
| Allow Page Sorting | 管理者以外へのソートの許可 |
| Reset Plugin Settings | 設定のリセット |
| Reset User Preferences | ユーザー毎に保存された階層の開閉状態をリセット |
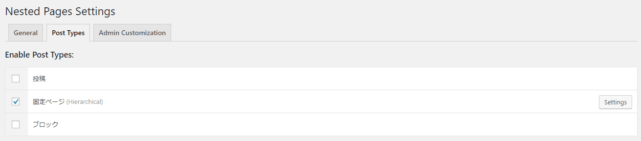
[Post Types]タブでは、Nested Pagesを有効化する投稿タイプを指定できます。デフォルトでは固定ページのみが有効化されているので、他の投稿タイプでも使いたい場合はチェックを入れます。

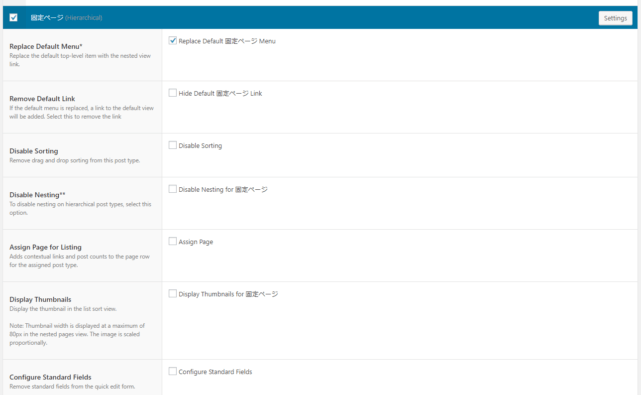
選択した投稿タイプの右側にある[Settings]をクリックすると、さらに詳細な設定を行えます。

| Replace Default Menu | デフォルトのメニューとNested Pagesのメニューを置き換え |
| Remove Default Link | デフォルトメニューの非表示 |
| Disable Sorting | ソートの無効化 |
| Disable Nesting | ネストの無効化 |
| Assign Page for Listing | 選択したページに新規追加リンクと投稿数を表示 |
| Display Thumbnails | サムネイルの表示 |
| Configure Standard Fields | クイック編集から標準機能を除外 |
| Sort Options | ソートオプション |
Nested Pagesの使い方
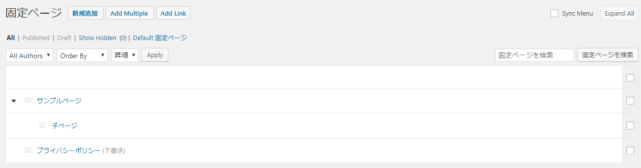
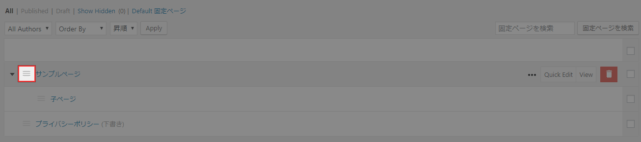
Nested Pagesを有効化した投稿タイプの一覧ページにアクセスすると、以下のように見た目が変わっています。

タイトルの左側にある三本線マークをドラッグ&ドロップすることで、好きな位置へページを移動できます。

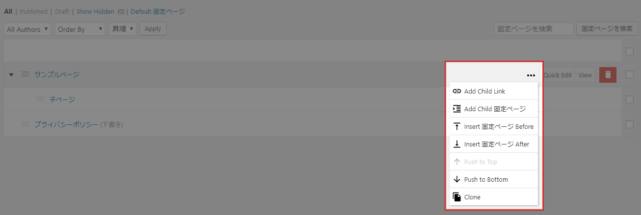
ページにマウスホバーすると、[Quick Edit(クイック編集)]や[View(ページの表示)]のリンクが表示されます。その横にあるメニューボタンをクリックすると、空の子ページを追加したり、ページを複製したりすることもできます。

テーマにも並び順を反映させる
テーマ内でWP_Query等で投稿一覧を表示させている場合にもNested Pagesの並び順を反映させるには、orderbyとorderのパラメータを追加します。以下のようにorderbyを”menu_order”、orderを”ASC”にすると、管理画面と同じ順番で並ぶようになります。
$args = array(
'post_type' => 'post',
'posts_per_page' => 10,
'post_status' => 'publish',
'orderby' => 'menu_order',
'order' => 'ASC'
);
$wp_query = new WP_Query($args);あとがき
投稿を並べ替えることができるプラグインといえば、以前にも「Post Types Order」や「Simple Page Ordering」を紹介しました。これらのプラグインは割とシンプルな機能でしたが、Nested Pagesは細かく設定できて高機能ですね。
ここまで複雑な機能は必要ないという場合は、Post Types OrderやSimple Page Orderingもぜひチェックしてみてください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す