Plus WebPは、アップロードしたJPEGやPNGなどの画像から、WebP画像を自動生成してくれるWordPressプラグインです。
WordPressではWebP画像はまだサポートされていませんが、Plus WebPを導入することでWordPress上でWebP画像を扱えるようになります。
Plus WebPのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Plus WebPをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Plus WebPを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Plus WebP」で検索します。
- [今すぐインストール]をクリックして、Plus WebPをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Plus WebPの設定
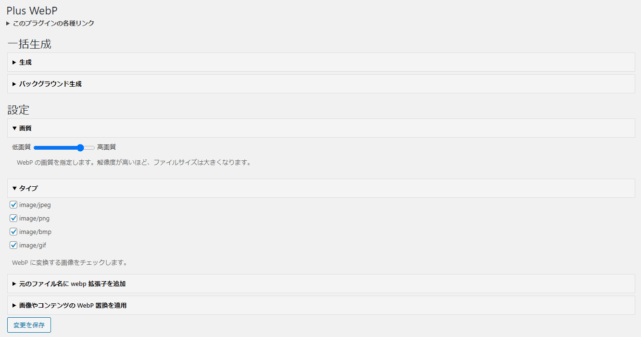
WordPress管理画面で[ツール] – [Plus WebP]にアクセスして設定を行います。「一括生成」の方では、すでにアップロード済みの画像からWebP画像を一括生成することができます。

| 生成 | WebP画像の生成 |
| バックグラウンド生成 | バックグランドでWebP画像を生成 |
| 画質 | WebP画像の画質 |
| タイプ | WebP画像を生成する画像タイプ |
| 元のファイル名にwebp拡張子を追加 | WebP画像のファイル名に元ファイルの拡張子も含める |
| 画像やコンテンツのWebP置換を適用 | WebPに置換して元の画像ファイルは削除 |
Plus WebPの使い方
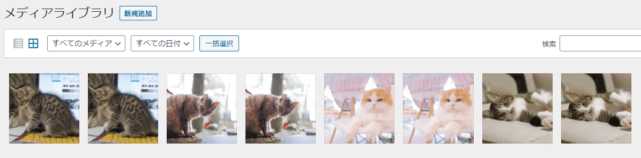
メディアライブラリで画像をアップロードするだけでWebP画像が生成されます。メディアライブラリで画像をアップロードしたら、一度リロードしてあげるとWebP画像が表示されます。

同じ画像が2枚並んでいるように見えますが、それぞれJPEGとWebPの2種類です。
あとがき
JPEGだと156KBだった画像が、WebPだと46KBまで容量を削減できていました(画質の設定はデフォルト)。設定にもよると思いますが、かなりファイルサイズを減らせますね。
注意点としては、IEがWebPをサポートしていないという点です、投稿内にWebP画像を挿入した場合、IEでは画像が表示されません。IEでも問題なく画像を表示したい場合は、WebP対応ブラウザでは.webp、非対応ブラウザでは.jpgや.pngを表示するといった振り分けを行う必要があります。
WebPとそれ以外の画像振り分けについては、アイデアマンズブログさんの「WebPと従来の画像を正しく振り分ける.htaccessファイル」で解説されていますのでご参照ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す