Podamibe Simple Footer Widget Areaは、フッター部分にウィジェットエリアを追加することができるWordPressプラグインです。管理画面上から簡単にウィジェットエリアを追加でき、追加されるウィジェットエリアはレスポンシブに対応しています。
Podamibe Simple Footer Widget Areaのインストール
インストール手順は以下の通りです。
- Podamibe Simple Footer Widget Areaをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Podamibe Simple Footer Widget Areaを有効化します。
Podamibe Simple Footer Widget Areaの設定
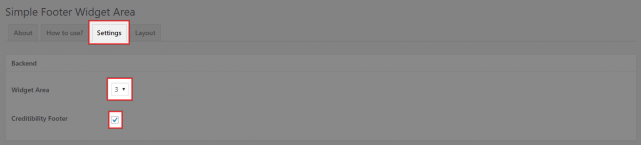
[設定] – [SFWA Setting]にアクセスし、[Settings]タブを開きます。「Widget Area」で追加するウィジェットエリアの数を指定します。「Creditibility Footer」にチェックを入れると、追加したウィジェットエリアの下にさらにウィジェットエリアが追加されます。
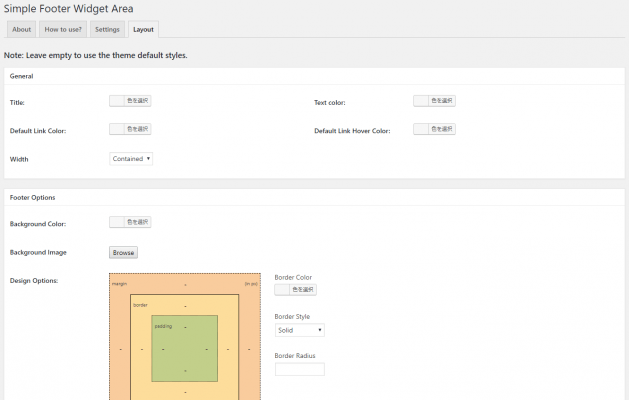
[Layout]タブでは、ウィジェットエリアの背景色や枠線、余白などのレイアウトを調整することができます。
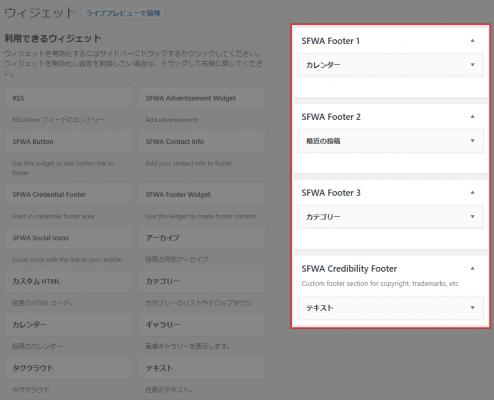
設定が完了したら、[外観] – [ウィジェット]にアクセスします。Podamibe Simple Footer Widget Areaで追加されたウィジェットエリアが表示されますので、通常のウィジェットエリアと同じように表示したいウィジェットをドラッグ&ドロップで設置します。
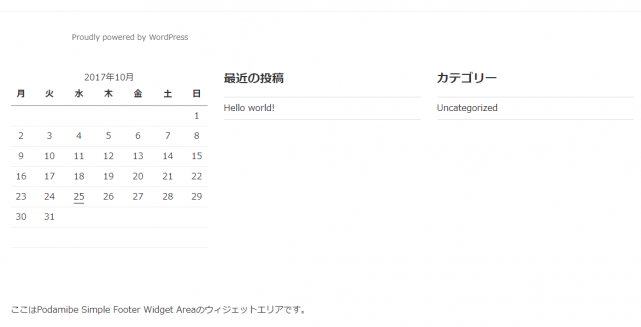
Twenty Seventeenの場合、以下のようにトップページ以外(投稿や固定ページなど)にウィジェットが表示されます。
あとがき
追加されるウィジェットエリアはレスポンシブに対応していますので、後でスタイルを調整する必要もなくてありがたいですね。[Layout]タブで細かくレイアウトを指定することもでき、管理画面上で完結するのが良いですね。
フッター部分を有効活用したい場合は、ぜひ導入をご検討ください。