Rich Table of Contentsは、投稿や固定ページ内に自動的に目次を挿入することができるWordPressプラグインです。
テーマに合わせて細かく見た目や表示方法を設定できます。
Rich Table of Contentsのインストール
インストール手順は以下の通りです。
- Rich Table of Contentsをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Rich Table of Contentsを有効化します。
Rich Table of Contentsの設定
プラグインを有効化すると、[RTOC設定]という項目が追加されます。ここでプラグインの詳細な設定ができます。
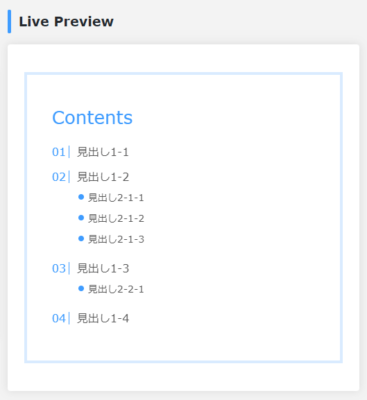
Live Preview
設定画面の右側にプレビューが表示されますので、プレビューを確認しながら設定していきましょう。設定変更するとリアルタイムで反映されます。

基本設定

基本設定では、目次の基本的な設定を行います。
| 目次のタイトル | 目次のタイトル |
| 目次を表示させるページ | 目次を挿入する投稿タイプ |
| 表示させる見出し設定 | 目次に表示させる見出しの種類 |
| 表示条件 | 見出しがいくつあったら目次を表示するか |
| フォント設定 | 目次のフォント |
デザイン設定

デザイン設定では、目次のデザインを設定します。
| タイトル表示設定 | 目次タイトルの表示位置 |
| H2のリスト形式 | H2のリストスタイル |
| H3のリスト形式 | H3のリストスタイル |
| 枠のデザイン | 目次の枠のデザイン |
| 表示アニメーション | 目次を表示する時のアニメーション |
| スムーススクロール設定 | 目次内のリンクをクリックした時のスムーススクロール |
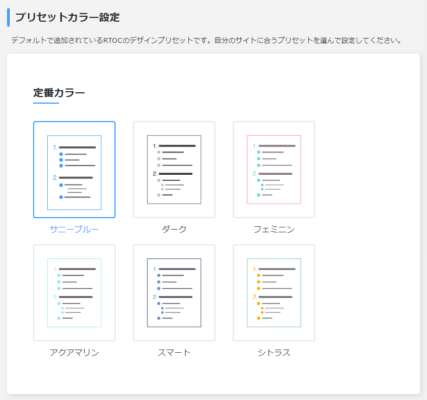
プリセットカラー設定

プリセットカラー設定では、目次の全体的なカラー設定を選択します。
カラー設定(上級者向け)

カラー設定では、各種パーツの色を設定します。
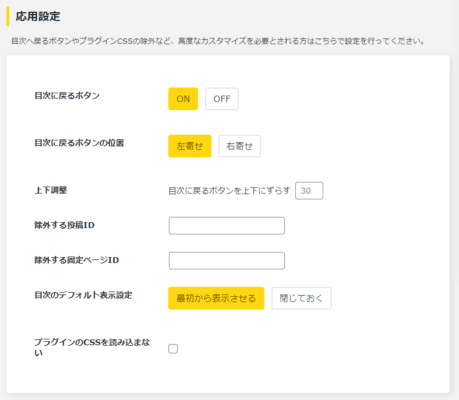
応用設定

応用設定では、目次へ戻るボタンやプラグインCSSの除外など、高度なカスタマイズができます。
特定のページのみ管理画面の設定とは異なる目次を表示したい場合
特定のページで、管理画面の設定とは異なる目次を表示したい場合は、ショートコードを投稿内に挿入することで設定値を変更できます。
[rtoc_mokuji title="Contents" title_display="left" heading="h3" list_h2_type="round" list_h3_type="number1" display="close" frame_design="frame2" animation="slide"]ショートコードで指定できる値は以下の通りです。
| コード | 設定できる値 | 説明 |
|---|---|---|
| title=”” | 任意のテキスト | 目次のタイトル |
| title_display=”” | left,center | 目次の表示位置 |
| heading=”” | h2,h3,h4 | どの見出しを表示させるか |
| list_h2_type=”” | round,number1,number2 | h2のリストスタイル |
| list_h3_type=”” | round,number1,number2 | h3のリストスタイル |
| display=”” | open,close | 目次を展開して表示するか閉じて表示するか |
| frame_design=”” | frame1,frame2,frame3,frame4,frame5 | 目次の枠のデザイン |
| animation=”” | fade,slide,none | 目次の表示アニメーション |
あとがき
長文記事では、目次があると全体像を把握できてわかりやすくなりますね。
目次プラグインといえばTable of Contents Plusが有名ですが、Rich Table of Contentsも細かく設定できて良いですね。見た目もおしゃれです。
投稿や固定ページ内に目次を入れたい時はぜひご活用ください。