ブログ等を最後まで読んで、また画面上部に戻ろうとしたとき、記事が長いと戻るまでにかなりスクロールする必要があってちょっと面倒です。
そんな面倒を解消するプラグインが「Scroll to Top」です。Scroll to Topは、”トップに戻る”ボタンを設置してくれるプラグインです。
Scroll to Topのインストール
1. Scroll to Topをダウンロード
2. ダウンロードしたファイルを展開し wp-content/plugins にアップロード
3. 管理画面の[プラグイン]ページで、Scroll to Topプラグインを有効化
Scroll to Topの設定
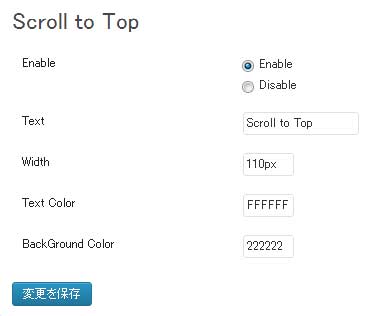
[設定] – [Scroll to Top] からScroll to Topの設定ができます。設定はデフォルトのままでもOKです。
Enable:Enable にチェックします。
text:ボタンに表示するテキストを入力します。
Width:ボタンの横幅を決めることができます。
Text Color:テキストの文字色を決めることができます。
BackGround Color:ボタンの色を決めることができます。
特に設定を変更していない状態だと、以下のようなボタンが表示されます。
Scroll to Topボタンの配置変更
Scroll to Topのボタンは、ブラウザの中央に表示されます。でも中央に表示されると記事とかぶって邪魔ですよね。
ボタンの配置を変えたい場合は、stt.phpに記述されているスタイルを変更します。
/wp-content/plugins/scroll-to-top ディレクトリの中に、stt.phpというファイルがありますのでファイルをテキストエディタで開きます。76行目くらいに以下のような記述があります。
<script type=\"text/javascript\">
//<![CDATA[
jQuery(document).ready(function(){
jQuery(\"body\").append(\"
<div id=\\\"scroll_to_top\\\"><a href=\\\"#top\\\">$text</a></div>
\");
jQuery(\"#scroll_to_top a\").css({ 'display' : 'none', 'z-index' : '9', 'position' : 'fixed', 'top' : '100%', 'width' : '$width', 'margin-top' : '-30px', 'right' : '50%', 'margin-left' : '-50px', 'height' : '20px', 'padding' : '3px 5px', 'font-size' : '14px', 'text-align' : 'center', 'padding' : '3px', 'color' : '#$color', 'background-color' : '#$background_color', '-moz-border-radius' : '5px', '-khtml-border-radius' : '5px', '-webkit-border-radius' : '5px', 'opacity' : '.8', 'text-decoration' : 'none'});
jQuery('#scroll_to_top a').click(function(){
jQuery('html, body').animate({scrollTop:0}, 'slow');
});
});
//]]>
</script>
‘right’ : ‘50%’ の部分を変更することで配置を変えることができます。例えば右端の方に配置したい場合は、以下のように変更します。
<script type=\"text/javascript\">
//<![CDATA[
jQuery(document).ready(function(){
jQuery(\"body\").append(\"
<div id=\\\"scroll_to_top\\\"><a href=\\\"#top\\\">$text</a></div>
\");
jQuery(\"#scroll_to_top a\").css({ 'display' : 'none', 'z-index' : '9', 'position' : 'fixed', 'top' : '100%', 'width' : '$width', 'margin-top' : '-30px', 'right' : '5%', 'margin-left' : '-50px', 'height' : '20px', 'padding' : '3px 5px', 'font-size' : '14px', 'text-align' : 'center', 'padding' : '3px', 'color' : '#$color', 'background-color' : '#$background_color', '-moz-border-radius' : '5px', '-khtml-border-radius' : '5px', '-webkit-border-radius' : '5px', 'opacity' : '.8', 'text-decoration' : 'none'});
jQuery('#scroll_to_top a').click(function(){
jQuery('html, body').animate({scrollTop:0}, 'slow');
});
});
//]]>
</script>
‘right’ : ‘5%’ に変更しただけですが、これで右端から5%のところに Scroll to Top ボタンが表示されるようになります。
変更したら、stt.phpをサーバーにアップロードして変更を反映させましょう。