Simple CSSは、特定の投稿や固定ページに、そのページでのみ読み込まれるCSSを追加することができるWordPressプラグインです。
また、サイト全体で読み込まれるカスタムCSSも追加できます。
Simple CSSのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Simple CSSをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Simple CSSを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Simple CSS」で検索します。
- [今すぐインストール]をクリックして、Simple CSSをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Simple CSSの使い方
特定の投稿や固定ページにCSSを追加する
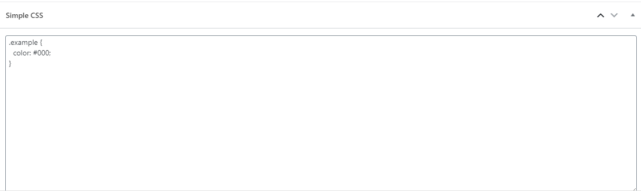
投稿や固定ページの編集画面にアクセスすると、「Simple CSS」というフィールドが追加されています。
ここにCSSを記述しましょう。

テーマにカスタムCSSを追加する
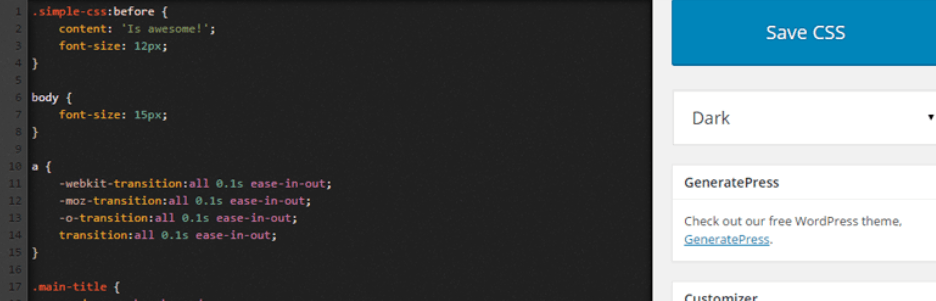
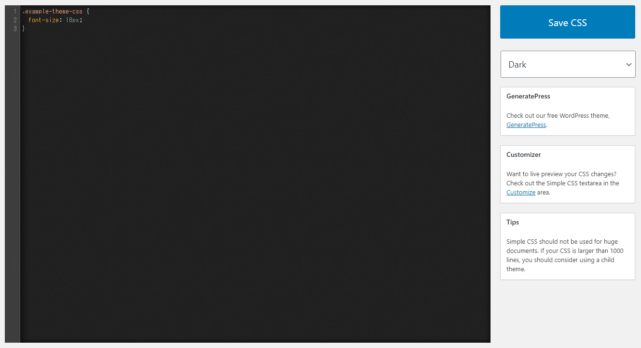
サイト全体で読み込むCSSを追加したい場合は、[外観] – [Simple CSS]にアクセスします。エディタが開くので、そこにCSSを記述しましょう。

あとがき
いずれの場合も<head>~</head>内に追加したCSSが出力されます。
<style type="text/css" id="simple-css-output">.example-theme-css { font-size: 18px;}.example { color: #000;}</style>特定のページにのみCSSを追加したい場合は、ぜひご活用ください。