Simple Custom CSS and JSは、サイトに独自のCSSやJavaScriptを管理画面上から追加できるWordPressプラグインです。
管理画面上からコードを追加できるので、子テーマ化してテーマを編集する必要がありません。
Simple Custom CSS and JSのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Simple Custom CSS and JSをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Simple Custom CSS and JSを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Simple Custom CSS and JS」で検索します。
- [今すぐインストール]をクリックして、Simple Custom CSS and JSをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Simple Custom CSS and JSの設定
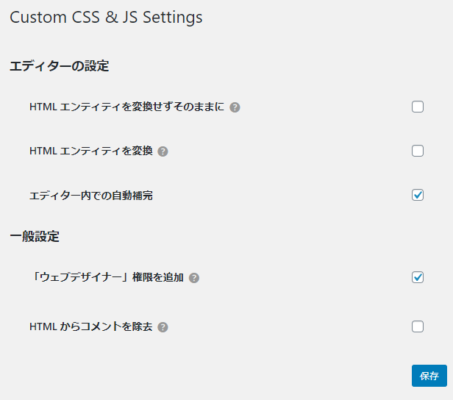
WordPress管理画面の[カスタムCSS&JS] – [設定]でプラグインの設定ができます。

| HTMLエンティティを変換せずそのままに | 記号などをHTMLエンティティに変換しない |
| HTMLエンティティを変換 | 記号などをHTMLエンティティに変換する |
| エディター内での自動補完 | コードの自動補完有効化 |
| 「ウェブデザイナー」権限を追加 | コードの追加ができるユーザー権限を追加(通常は管理者のみ) |
| HTMLからコメントを除去 | コード出力時に追加されるHTMLコメントを除去 |
Simple Custom CSS and JSの使い方
カスタムCSSの追加
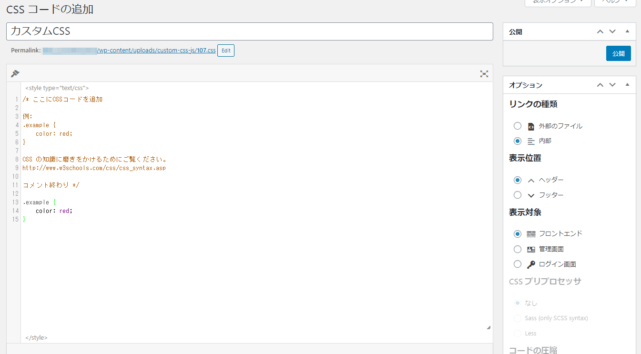
[カスタムCSS&JS] – [カスタムCSSの追加]を開くと、カスタムCSSを追加できます。
わかりやすいタイトルを入力して、CSSを記述しましょう。

「リンクの種類」では、インラインで出力するか、外部ファイルとして読み込むかを選択します。どちらを選択したとしても、追加したコードは「/wp-content/uploads/custom-css-js/」配下にファイルとして保存されます。
「表示位置」では、ヘッダーとフッターのどちらに出力するか選択します。「表示対象」では、サイト・管理画面・ログイン画面のどこに出力するか選択します。
カスタムJSの追加
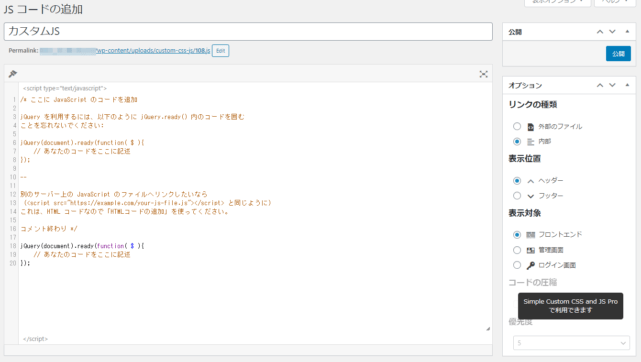
JavaScriptを追加したい場合は、[カスタムCSS&JS] – [カスタムJSの追加]から追加します。

CSSの時と同様に、タイトルやコードを入力して保存します。
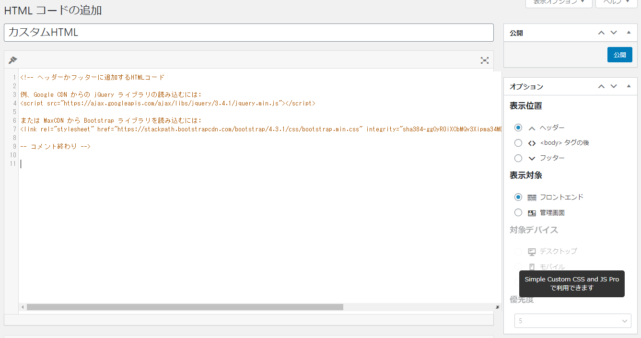
カスタムHTMLの追加
Googleアナリティクスのトラッキングコードや外部のライブラリ読み込みなど、カスタムHTMLを追加したい場合は[カスタムCSS&JS] – [カスタムHTMLの追加]から追加します。

カスタムHTMLの場合は、「表示位置」に”<body>タグの後”という選択肢が追加されています。「表示対象」では”ログイン画面”がありません。
また、カスタムCSSやJSのようにファイルとして保存はされません。そのため、「リンクの種類」の選択肢もありません。
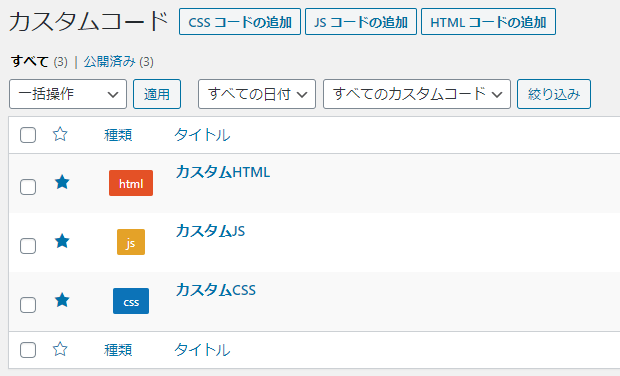
既存コードの管理
既存コードの管理は、[カスタムCSS&JS] – [コードの一覧]で行います。編集や削除、無効化が可能です。

あとがき
管理画面上からサイトにコードを追加できて便利ですね。
ちなみに、有料版を購入すると、特定のページのみに適用したり、コードのバージョン管理(編集履歴の管理)などができるようになります。