Smush Image Compression and Optimizationは、アップロードした画像を自動的に圧縮・最適化することができるWordPressプラグインです。
画像を劣化させずにファイルサイズを削減してくれます。
Smush Image Compression and Optimizationのインストール
インストール手順は以下の通りです。
- Smush Image Compression and Optimizationをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Smushを有効化します。
Smush Image Compression and Optimizationの設定
Smush Image Compression and Optimizationを有効化すると、管理画面に[Smush]というメニューが追加されます。
[Smush]にアクセスすると初期セットアップが開始されますので、順に設定していきます。なお、ここで設定した内容は後から変更可能です。
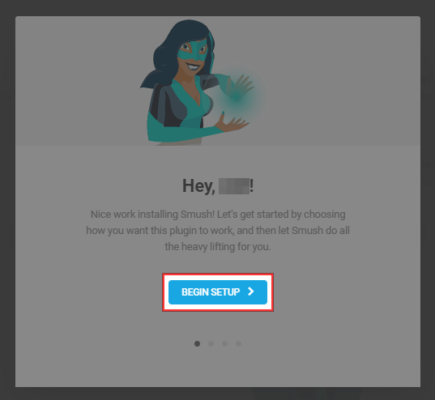
最初は[BEGIN SETUP]をクリックして次に進みます。

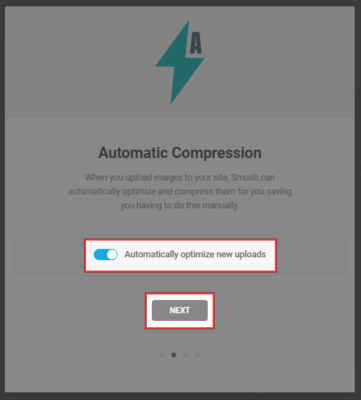
「Automatic Compression」は、画像の自動圧縮を設定する項目です。デフォルトはオンになっていて、アップロードした画像が自動的に圧縮・最適化されます。

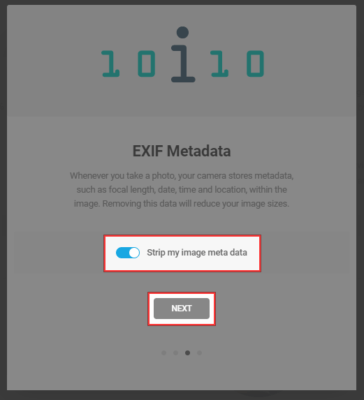
次に表示される「EXIF Metadata」は、Exif情報を自動削除するかどうかの設定です。Exif情報を表示するような写真ブログでない限り、オンのままで良いかと思います。

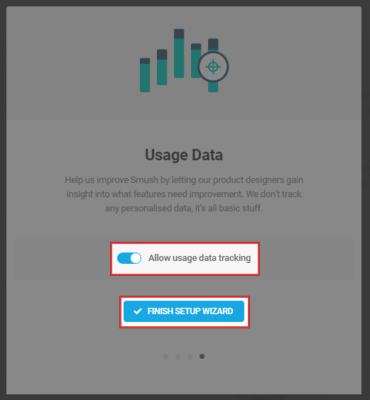
最後に「Usage Data」で匿名データの送信を許可するかどうかを設定します。送信された匿名データは、プラグインの開発に役立てられます。

[FINISH SETUP WIZARD]をクリックすると、初期セットアップの完了です。
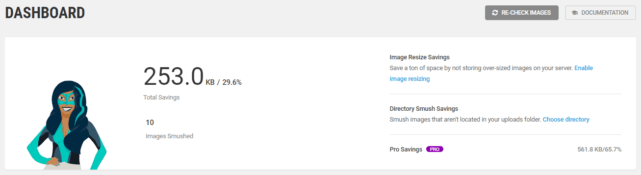
セットアップが完了すると、最初にダッシュボードが表示されます。ダッシュボードでは、どれくらい画像を圧縮できたか確認することができます。

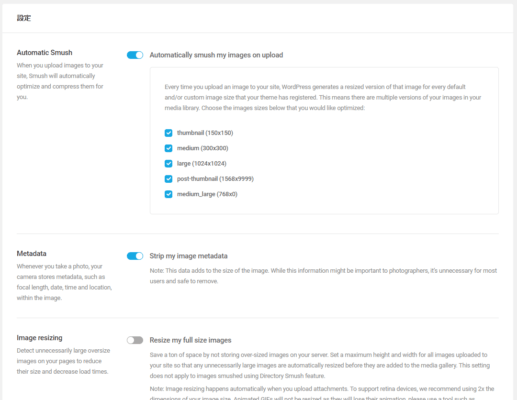
少し下に移動すると、各種設定項目が表示されます。
Bulk Smush

| Automatic Smush | 自動最適化の有効化&自動最適化する画像サイズの選択 |
| Metadata | Exif情報の自動削除 |
| Image resizing | 画像のリサイズ |
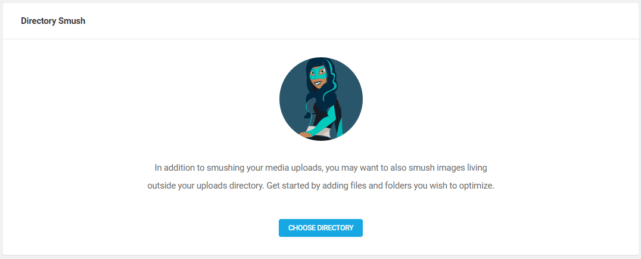
Directory Smush

アップロードフォルダ以外の画像を最適化できます。
Integrations

Gutenbergの画像ブロックに最適化するためのボタンを追加します。
Lazyload

画像の遅延読み込みを有効化できます。
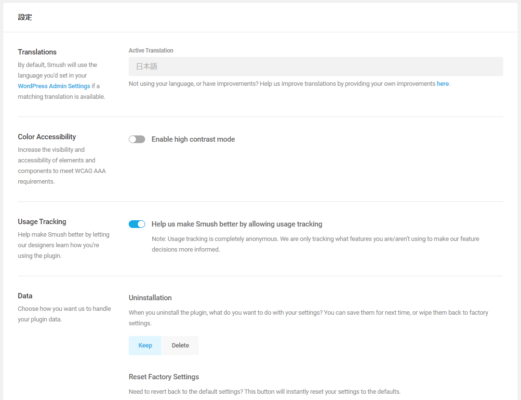
設定

| Translations | 言語 |
| Color Accessibility | ハイコントラストモードの有効化 |
| Usage Tracking | 匿名データの送信 |
| Data | アンインストール時のデータ維持&設定のリセット |
あとがき
同じように画像を自動圧縮するプラグインとしては、EWWW Image Optimizerが有名ですね。EWWW Image Optimizerは高性能な分設定項目も多いので、Smush Image Compression and Optimizationの方が使い方はわかりやすいと思います。
画像を最適化してサイトを軽量化したい時は、ぜひ導入をご検討ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す