フォームの入力欄に表示されているプレースホルダーの色をCSSで変更する方法をご紹介いたします。
CSSでフォームのプレースホルダーの色を変更する方法
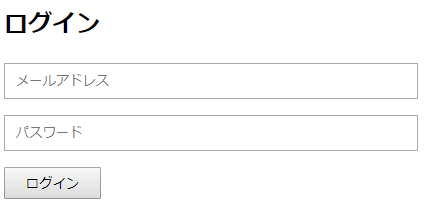
何も指定していない場合は、以下のように少し薄めの色でプレースホルダーが表示されますね。「メールアドレス」と「パスワード」の文字がプレースホルダーです。

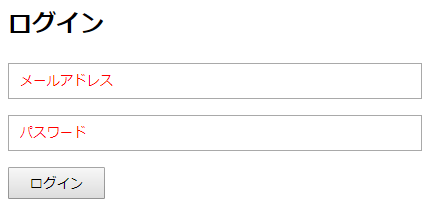
このプレースホルダーの文字色を変更するには、以下のようなスタイルを指定してあげます。今回は色が変わったのを認識しやすいように、赤色を指定しています。
input::placeholder {
color: #ff0000;
}
input:-ms-input-placeholder { /* IE用 */
color: #ff0000;
}
このようにスタイルを指定することで、プレースホルダーの色を任意で変更できます。

「:-ms-input-placeholder」の方はIE対応用の指定なのですが、「::placeholder」とまとめて指定するとスタイルが効かなくなってしまうのでご注意ください。
/* ダメな例 */
input::placeholder,
input:-ms-input-placeholder {
color: #ff0000;
}
なお、文字色だけでなく、「font-size」や「font-style」等も指定可能です。
input::placeholder {
color: #ff0000;
font-size: 12px;
font-style: italic;
}
input:-ms-input-placeholder { /* IE用 */
color: #ff0000;
font-size: 12px;
font-style: italic;
}
あとがき
プレースホルダーの色にもこだわりたい時は、ぜひ参考にしていただければと思います。