Snow Monkey Editorは、ブロックエディターを拡張してより使いやすくしてくれるWordPressプラグインです。プラグイン制作者は、 有料WordPressテーマの「Snow Monkey」を提供しているキタジマタカシさんです。
Snow Monkey Editorのスタイルは、Snow Monkeyに最適化されているとは思いますが、Snow Monkey以外のテーマでも利用可能です。
※Twenty Nineteenで試してみたところ、一通りの機能は問題なく使えました。ただ、液体シェイプだけ画像の端が切れてしまっていたので、テーマによってはCSSの微調整が必要な場合があるかもしれません。
Snow Monkey Editorで拡張される機能
Snow Monkey Editorをインストールすると、ブロックエディターで以下の機能が使えるようになります。
- 文字の部分的な装飾
- アラート/付箋/吹き出しの装飾
- リストスタイルの変更
- 画像の液体シェイプ
- 影付きボタン
- ブラウザサイズによるブロックの表示切り替え
- ユーザー権限によるブロック表示切り替え
- スクロールアニメーション
- ブロックの公開開始設定
- ブロックの公開終了設定
- ユーザー権限によるブロック編集ロック
かゆいところに手が届くような機能がてんこ盛りですね。
Snow Monkey Editorのインストール
インストール手順は以下の通りです。
- Snow Monkey Editorをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Snow Monkey Editorを有効化します。
Snow Monkey Editorの使い方
プラグインを有効化して、ブロックエディター で投稿編集画面を開くと、Snow Monkey Editorによって機能が拡張されています。
文字の部分的な装飾
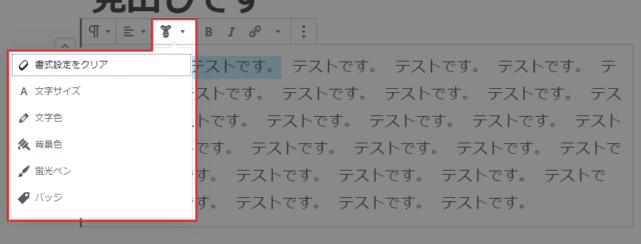
段落ブロックなどで装飾したい文字を選択し、お猿さんのマークをクリックします。文字装飾の種類が表示されるので、適用したい装飾を選択して色などを設定します。

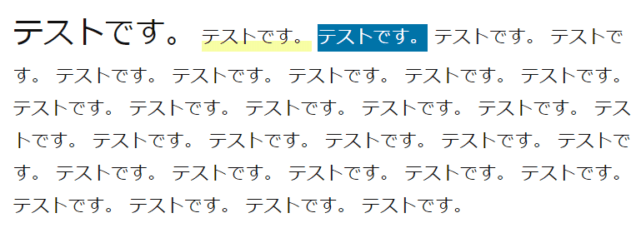
実際に装飾を追加してみたのがこちら↓

アラート/付箋/吹き出しの装飾
アラート・付箋・吹き出しの装飾を追加することもできます。
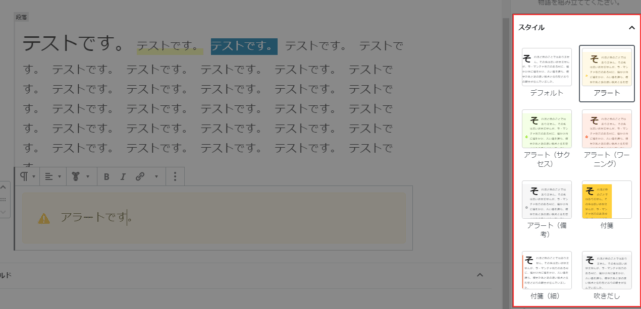
装飾を追加したいブロックを選択した状態で、右側のブロックメニュー内にある「スタイル」から適用したいスタイルを選んでください。

アラート・付箋・吹き出しの装飾ブロックは、ブロックタイプの変更画面にも表示されます。
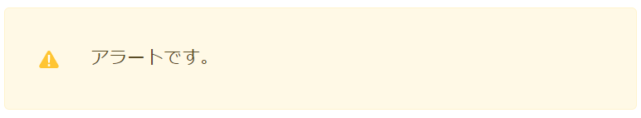
実際にアラートスタイルを適用してみたのがこちら↓

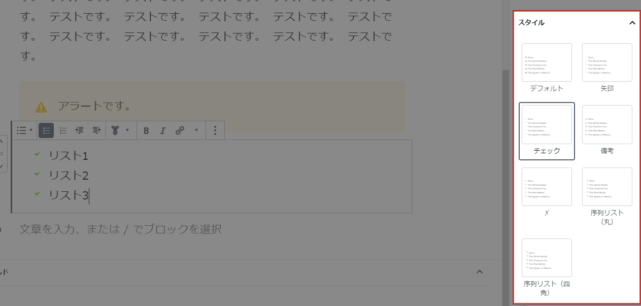
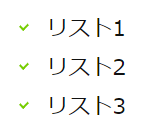
リストスタイルの変更
リストブロックを選択した状態で、右側のブロックメニュー内にある「スタイル」から適用したいリストのスタイルを選びます。

実際にリストスタイルを変更してみたのがこちら↓

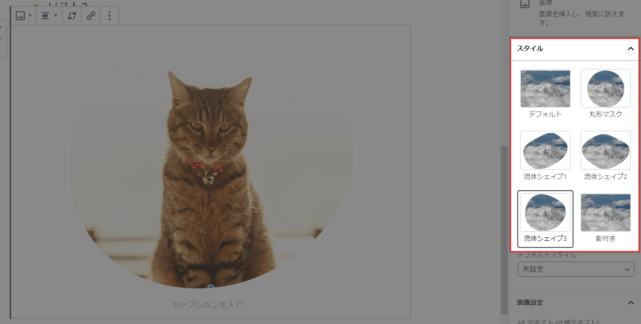
画像の液体シェイプ
画像に液体シェイプを適用したい時は、画像ブロックを選択した状態で、右側の「スタイル」から形状を選びます。

こんな風に画像をふにゃふにゃに切り取れます↓

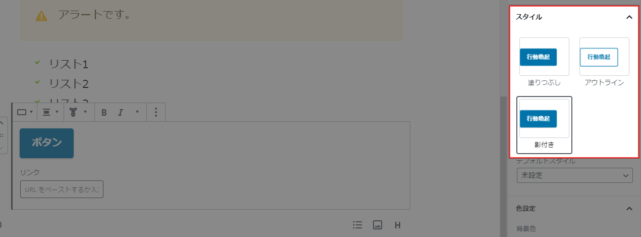
影付きボタン
ボタンブロックのスタイルは、通常”塗りつぶし”と”アウトライン”しかありませんが、”影付き”というスタイルが追加されています。

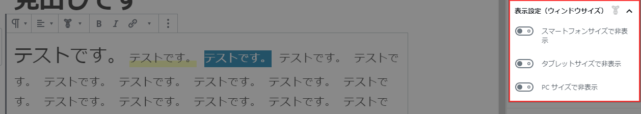
ブラウザサイズによるブロックの表示切り替え
ブラウザサイズによるブロックの表示切り替えは、「表示設定(ウインドウサイズ)」というブロックメニューで設定します。スマホ・タブレット・PCのそれぞれで非表示にすることができます。

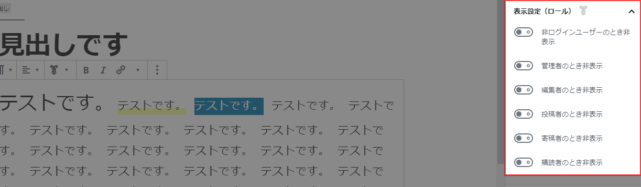
ユーザー権限によるブロック表示切り替え
ユーザー権限によってブロックの表示を切り替えたい場合は、「表示設定(ロール)」で設定します。

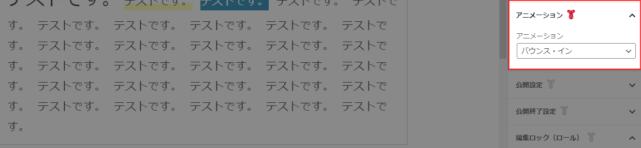
スクロールアニメーション
ブロックにスクロールアニメーションを設定したい時は、「スクロール」で適用したいアニメーションを選択します。

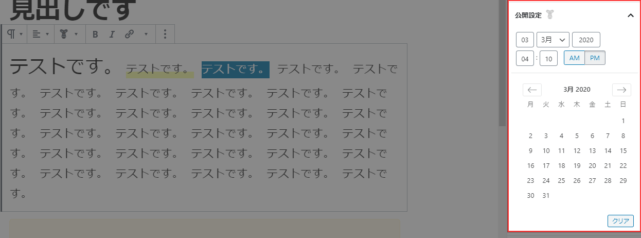
ブロックの公開開始設定
ブロックを指定した日時から表示するようにしたい時は、「公開設定」で設定します。

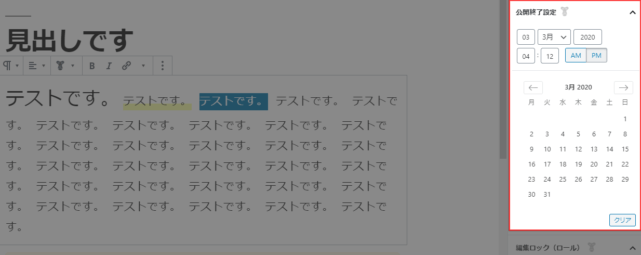
ブロックの公開終了設定
ブロックを指定した日時から非表示にしたい場合は、「公開終了設定」にて日時を選択します。

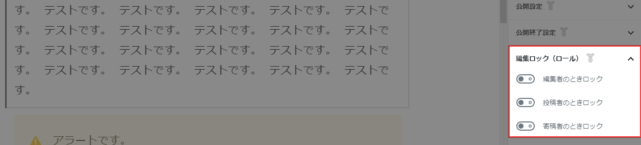
ユーザー権限によるブロック編集ロック
ユーザー権限によってブロックを編集できないようにしたい時は、「編集ロック(ロール)」から設定します。

あとがき
めちゃめちゃ多機能で素晴らしいです!サイト運営者が「こういう機能あったらいいな」と考えそうな機能が詰まっていますね。
ブロックエディターをもっと使いやすくしたい方は、ぜひ導入をご検討ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す