WordPressのテーマカスタマイザーに独自の項目を追加する方法をご紹介いたします。
テーマカスタマイザーで以下のようなことを実現する方法を解説しています。
- チェックボックスの有無で出力を制御
- カラーピッカーでメインカラーを変更
- 入力したテキストをテーマ内に出力
- 選択した画像をテーマ内に出力
WordPressのテーマカスタマイザーに独自の項目を追加する方法
出力の有無を選択するチェックボックスを追加
テーマ内にコンテンツを表示するかどうか、テーマカスタマイザー内で選択できるようにする方法を解説します。
テーマカスタマイザーに独自項目を追加するには、「セクション」「セッティング」「コントロール」を設定してあげる必要があります。functions.phpに以下のようなコードを追加することで、独自の項目を追加します。
function customize_register_onoff( $wp_customize ) {
$wp_customize->add_section( 'onoff_scheme', array(
'title' => '表示・非表示',
'priority' => 200,
));
$wp_customize->add_setting( 'headnav[originCheckbox]', array(
'default' => true,
'type' => 'option',
'transport' => 'refresh',
));
$wp_customize->add_control( 'headnav_origin_checkbox', array(
'settings' => 'headnav[originCheckbox]',
'label' => 'ヘッダーナビを表示する',
'section' => 'onoff_scheme',
'type' => 'checkbox',
));
}
add_action( 'customize_register', 'customize_register_onoff' );
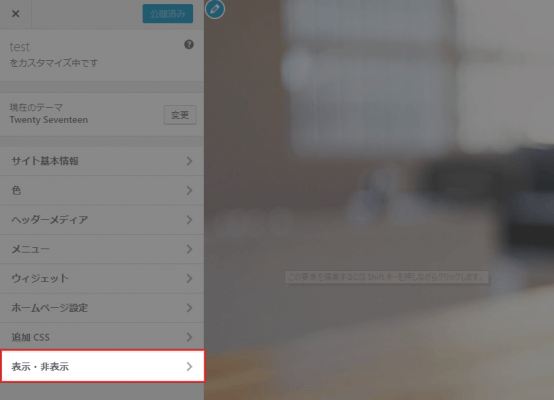
まず「$wp_customize->add_section」で新しいセクションを追加しています。「title」にはラベル、「priority」には優先度を入れます。この時点で、テーマカスタマイザーに独自の項目が表示されます。
続いて、「$wp_customize->add_setting」で項目のセッティングをします。「headnav」の部分がセッティング名で、任意の名前で構いません。セッティング名の後ろに [originCheckbox] を付けます。
「default」ではデフォルト値(今回の場合はチェックボックスがオン)を指定します。「type」は基本’option’で良いです。「transport」では、テーマカスタマイザーの設定値を変えた時にリアルタイムでプレビューに反映するかどうかを設定します。’refresh’だとリアルタイムで反映、’postMessage’だと保存後に反映されます。
最後に、「$wp_customize->add_control」でコントロールを設定します。コントロール名は「headnav_origin_checkbox」とします。「settings」にはセッティング名、「label」ではチェックボックスのラベルを設定します。「section」には表示するセクションの名前、「type」ではフォーム種類を指定します。
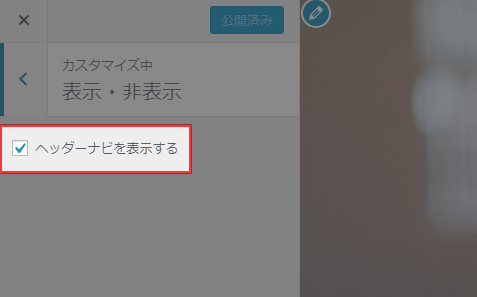
「セクション」「セッティング」「コントロール」が設定できたら、追加したセクション内に独自のチェックボックスが表示されます。
テーマ内で追加した独自のチェックボックスで条件分岐するには、以下のように記述します。
<?php $options = get_option('headnav'); if ( $options['originCheckbox'] ): ?>
チェックが入っている場合の出力内容
<?php endif; ?>
追加した項目にチェックが入っている場合のみ、コンテンツを出力することが可能です。
メインカラーを変更するカラーピッカーを追加
カラーピッカーを追加して、メインカラーを変更する方法を解説いたします。
通常、テーマカスタマイザーに任意の項目を追加するには、「セクション」「セッティング」「コントロール」を設定してあげる必要がありますが、デフォルトで「色(colors)」というセクションが用意されているため、今回はこの「色」セクションに独自の項目を追加しています。
他にデフォルトで用意されているセクションは、以下の通りです。詳しくはテーマカスタマイズAPIをご参照ください。
- title_tagline(サイトタイトルとキャッチフレーズ)
- header_image(ヘッダー画像)
- background_image(背景画像)
- nav(ナビゲーション)
- static_front_page(固定フロントページ)
さて、テーマカスタマイザーにカラーピッカーを追加するには、functions.phpに以下のようなコードを追加します。
//テーマカスタマイザーにカラーピッカーを追加
function theme_customizer_extension($wp_customize) {
$wp_customize->add_setting( 'main_color', array(
'default' => '#e50012', //デフォルト値
'sanitize_callback' => 'sanitize_hex_color' //サニタイズ
) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'main_color_custom', array(
'label' => 'メインカラー', //ラベル
'section' => 'colors', //セクション名
'settings' => 'main_color', //セッティング名
'priority' => 200, //優先度
)));
}
add_action('customize_register', 'theme_customizer_extension');
//カラーピッカーで選択された色をheadに出力
function customizer_main_color() {
$main_color = get_theme_mod( 'main_color', '#e50012');
?>
<style>
.main-color {
background: <?php echo $main_color; ?>;
}
</style>
<?php
}
add_action( 'wp_head', 'customizer_main_color');
セッティングやコントロールの設定については、上述した方法と同じです。WP_Customize_Color_Controlでカラーピッカーを追加しています。
カラーピッカーで選択された色をCSSとして出力することで、「.main-color」の背景色を変更しています。CSSで背景色に指定しているだけなので、文字色やボーダーなどにも使用できます。
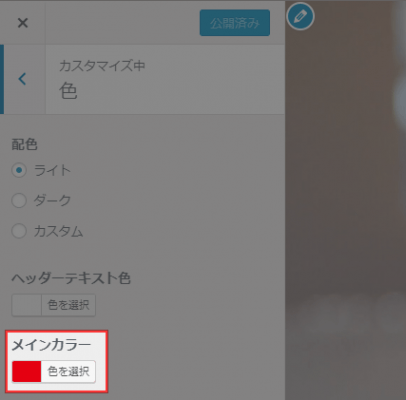
上記コードを追加すると、「色」セクション内にカラーピッカーが追加されます。
独自のテキストボックスを追加
独自のテキストボックスを追加するには、functions.phpに以下のように記述します。
function theme_customizer_add_txt( $wp_customize ) {
$wp_customize->add_section( 'original_txt_section', array(
'title' => 'オリジナルテキスト',
'priority' => 200,
));
$wp_customize->add_setting('original_txt', array(
'type' => 'option',
'sanitize_callback' => 'sanitize_text_field'
));
$wp_customize->add_control( 'original_txt', array(
'settings' => 'original_txt',
'label' => 'オリジナルテキスト',
'section' => 'original_txt_section',
'type' => 'text',
));
}
add_action( 'customize_register', 'theme_customizer_add_txt' );
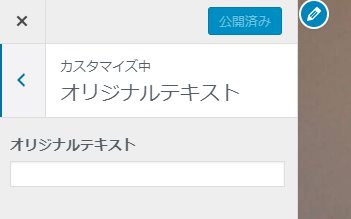
上記コードを追加すると、以下のようにオリジナルテキストのボックスが追加されます。
入力したテキストを出力するには、テーマ内に以下を記述します。
<?php echo get_option('original_txt'); ?>
セッティング名とコントロール名を別にした場合、「original_txt」の部分にはセッティング名を入れます。
独自の画像選択ボックスを追加
独自の画像選択ボックスを追加するには、functions.phpに以下を追加します。
function theme_customizer_add_img( $wp_customize ) {
$wp_customize->add_section( 'original_img_section', array(
'title' => 'オリジナル画像',
'priority' => 200,
));
$wp_customize->add_setting('original_image', array(
'type' => 'option',
));
$wp_customize->add_control( new WP_Customize_Image_Control( $wp_customize, 'original_image', array(
'settings' => 'original_image',
'label' => 'オリジナル画像',
'section' => 'original_img_section',
)));
}
add_action( 'customize_register', 'theme_customizer_add_img' );
「WP_Customize_Image_Control」で画像選択を実装しています。
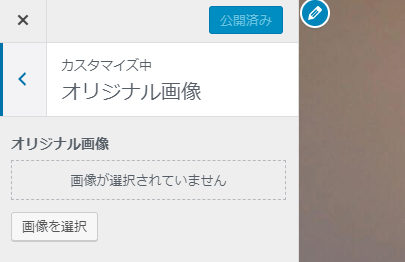
テーマカスタマイザーを開くと、オリジナル画像追加用のフィールドが追加されています。
画像を出力するには、テーマ内に以下コードを記述します。
<img src="<?php echo get_option('original_image')?>">
テキストボックスと同様に、セッティング名とコントロール名を別にした場合、「original_image」の部分にはセッティング名を入れます。
あとがき
テーマカスタマイザーに独自の項目を追加することで、管理画面上から色々なことができるようになりますね。
クライアントワークでも活用できるかと思います。






![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す