TinyMCE Templatesは、管理画面上で定型文を作成・管理できるWordPressプラグインです。作成した定型文は、投稿内で簡単に挿入することができます。
TinyMCE Templatesのインストール
インストール手順は以下の通りです。
- TinyMCE Templatesをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、TinyMCE Templatesを有効化します。
TinyMCE Templatesの使い方
定型文の作成方法
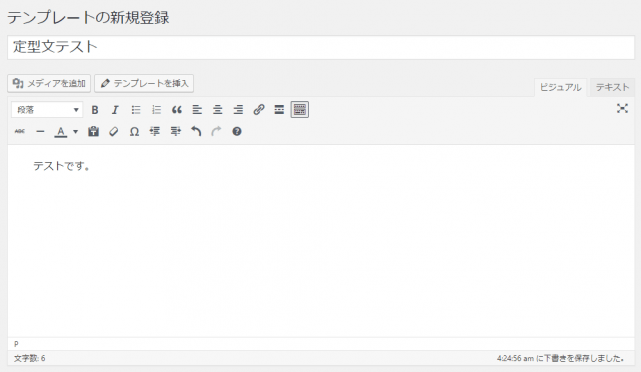
WordPress管理画面の[テンプレート] – [新規追加]から定型文を作成します。タイトルには定型文の名前、本文に定型文の内容を入力します。
定型文の挿入方法
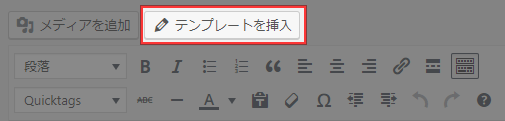
投稿エディターに[テンプレートを挿入]というボタンが追加されます。
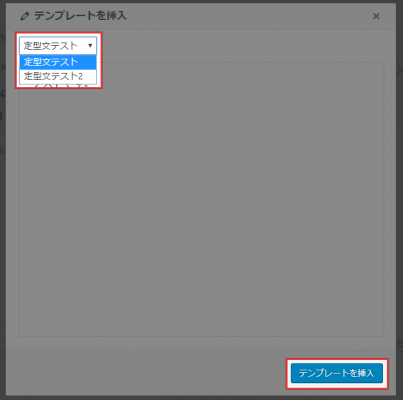
ボタンをクリックして、挿入したい定型文を選択しましょう。
[テンプレートを挿入]をクリックすると、定型文が挿入されます。
定型文をショートコードとして登録・挿入
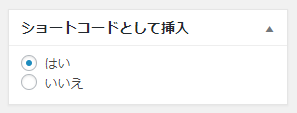
定型文をショートコードとして登録するには、定型文作成時に「ショートコードとして挿入」で”はい”を選択しておきます。
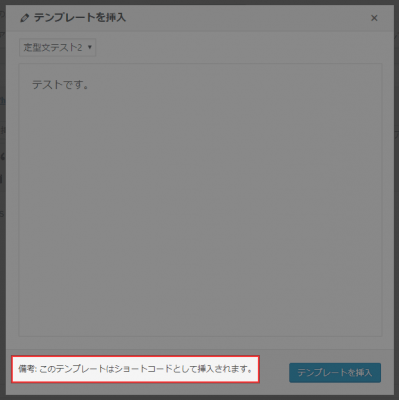
定型文を挿入する時の操作は同じで、定型文を挿入する時に「備考: このテンプレートはショートコードとして挿入されます。」というメッセージが表示されます。
定型文そのままではなく、以下のようなショートコードが挿入されます。
[template id="198"]
定型文をショートコードとして管理しておけば、複数ページに定型文を挿入していて、定型文の内容を変更したい時に一括で変更できるので便利ですね。
投稿や固定ページから定型文を作成
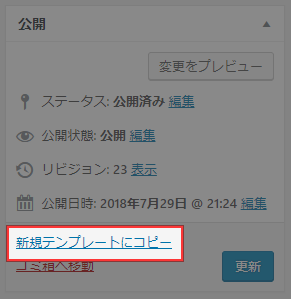
TinyMCE Templatesを導入すると、投稿や固定ページの編集画面に[新規テンプレートにコピー]というボタンが追加されます。
[新規テンプレートにコピー]をクリックすると、タイトルや本文がそのまま定型文としてコピーされます。
あとがき
ある程度書く内容が決まっているものがある場合は、定型文として登録しておくと楽ですね。定型文の作成も、通常の投稿画面と同じなので、迷わず操作できて良いと思います。
管理画面上で定型文を作成・管理したい時は、ぜひTinyMCE Templatesの導入をご検討ください。







![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す