Transposh WordPress Translationは、サイトを自動翻訳してくれるWordPressプラグインです。
導入が簡単で、自動翻訳されたテキストを手動で微調整することも可能です。
Transposh WordPress Translationのインストール
インストール手順は以下の通りです。
- Transposh WordPress Translationをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Transposh Translation Filterを有効化します。
Transposh WordPress Translationの設定
設定項目が非常に多いため、最低限必要な設定について解説いたします。
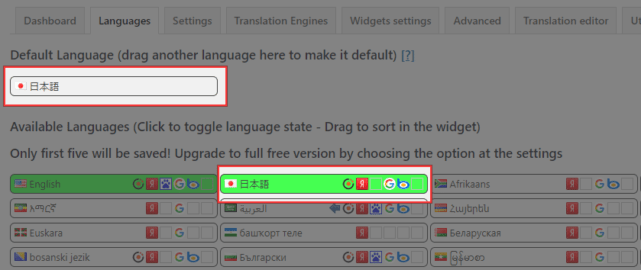
まずは、[Transposh] – [Languages]にアクセスして、ドラッグ&ドロップで「Default Language」に日本語を持っていきます。これをやっておかないと、管理画面が英語になってしまいます。

言語の一覧が表示されているので、使用したい言語を選択し、[Save Changes]で設定を保存します。
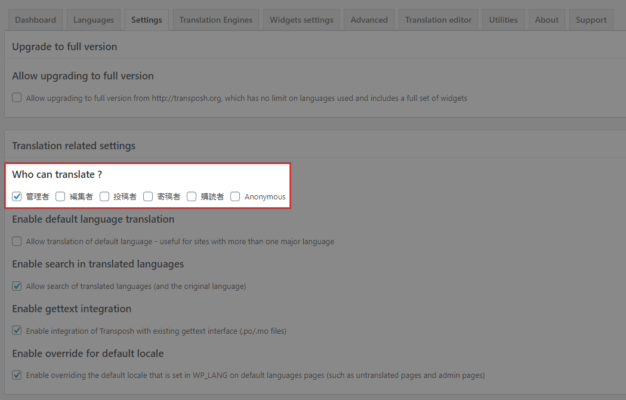
[Transposh] – [Settings]に移動し、Who can translate?のチェックを「管理者」のみにします。自動翻訳された投稿を手動で微調整できるのですが、デフォルトの状態だと誰でも手動翻訳が可能な状態になっているので、これを管理者のみに制限しています。

言語切り替えウィジェットの設置
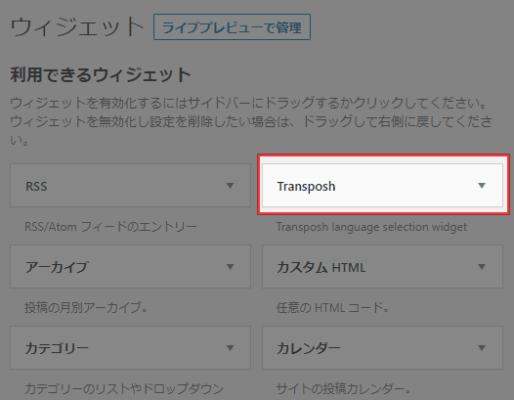
[外観] – [ウィジェット]にアクセスし、Transposhウィジェットを設置します。

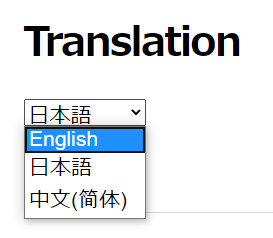
Transposhウィジェットを設置した箇所に、言語を切り替えるためのプルダウンが表示されます。
ページの自動翻訳を実行
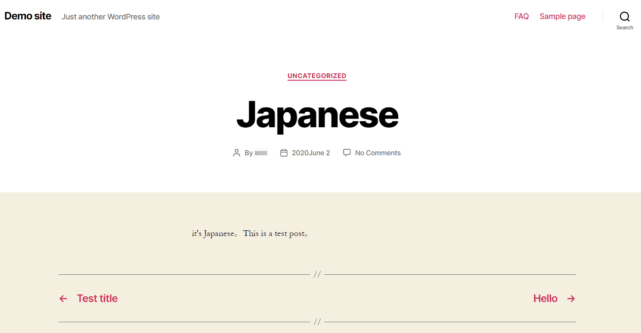
翻訳したいページにアクセスします。今回試した日本語のページは以下の通りです。

ウィジェットで翻訳したい言語を選択します。

以下は英語を選択した場合ですが、こんな風にテキストが自動翻訳されます。

なお、URLには「?lang=en」といったように、言語のパラメータが追加されます。
翻訳されたテキストの手動翻訳
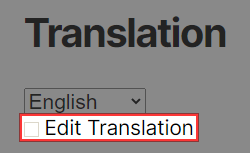
管理者としてログインした状態で翻訳を実行すると、ウィジェットに「Edit Translation」というチェックボックスが現れます。

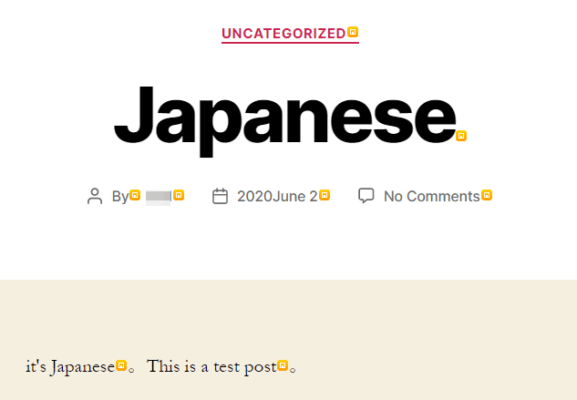
チェックを入れると、手動で翻訳された内容を変更できるようになります。テキストの横に編集ボタンが表示されていますね。

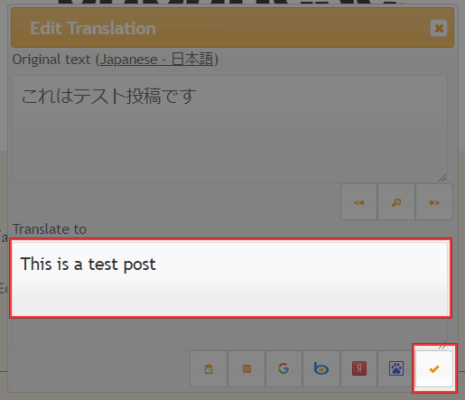
例えば、「This is a test post」の編集ボタンをクリックすると、以下のような翻訳の編集画面が開きます。「Translate to」の部分を変更し、チェックマークをクリックすると、手動翻訳した内容が反映されます。

次回からは、手動翻訳した内容が表示されるようになります。
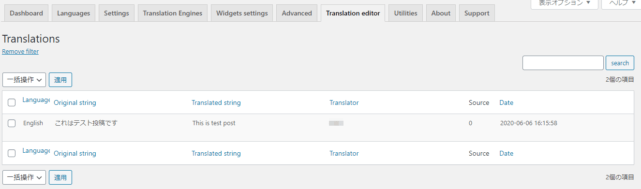
管理画面の[Transposh] – [Translation editor]を開くと、手動翻訳したテキストの一覧を確認・削除できます。

あとがき
かなり簡単に翻訳機能を実装できます。テキスト部分を抽出して自動翻訳してくれるのは、動きとしてはGoogle Chromeの翻訳機能に近いですね。
あくまで自動翻訳なので精度は完璧ではありませんが、気になるところは手動で変更しましょう。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す