Googleアナリティクスのeコマース機能を使って、EC-CUBE4で作成したオンラインショップの販売状況を計測する方法をご紹介いたします。
※2020/6/4時点でのやり方で、「EC-CUBE4 + gtag.js」を前提にしています。Googleアナリティクスの仕様が変更されたら、計測方法も変わると思います。
Googleアナリティクスのeコマース機能を有効化
まずは、Googleアナリティクス側でeコマース機能を有効化します。
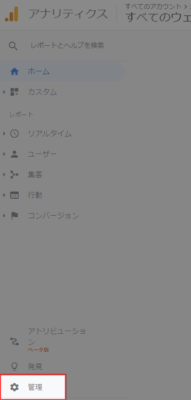
Googleアナリティクスにログインし、[管理]をクリックしてください。

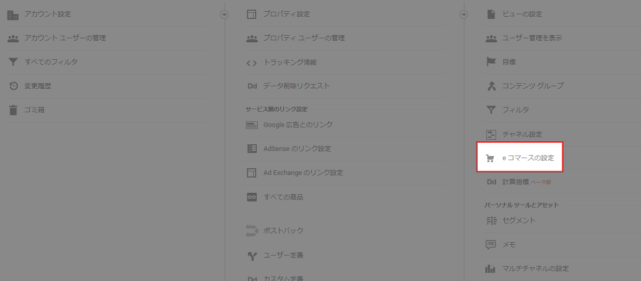
対象のアカウントを選択し、ビューのメニューにある[eコマースの設定]をクリックします。

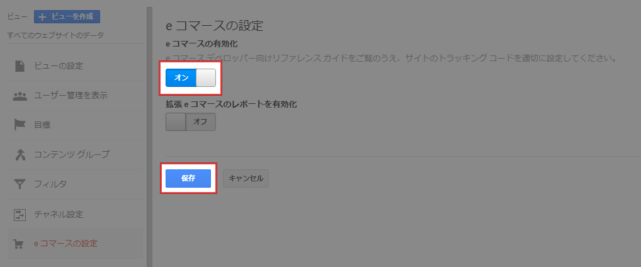
eコマースの有効化をオンにして、[保存]します。

これで、Googleアナリティクス側の準備は完了です。
トラッキングコードにeコマース用の計測タグを追加
サイトに設置しているGoogleアナリティクスのトラッキングコードに、eコマースでのトランザクション計測用のコードを追記します。
元々のトラッキングコードは以下のようになっているかと思います。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-123456789-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-123456789-1');
</script>「gtag(‘config’, ‘UA-123456789-1’);」の下にeコマース用の計測タグを追加します。
商品価格にnumber_formatを指定していて、1000円を超えた場合に正しく計測できていなかったので、コードを修正いたしました。
ご指摘いただいた いつつば様 ありがとうございました。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-123456789-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-123456789-1');
{% set request_uri = app.request.server.get('REQUEST_URI') %}
{% if '/shopping/complete' in request_uri %}
gtag('event', 'purchase', {
'transaction_id': '{{ Order.orderNo }}', //受注ID
'affiliation': '{{ BaseInfo.shop_name }}', //ショップ名
'value': {{ Order.payment_total }}, //合計金額
'currency': 'JPY', //通貨コード
'tax': {{ Order.tax }}, //消費税
'shipping': {{ Order.delivery_fee_total }}, //送料
'items': [
{% for OrderItem in Order.MergedProductOrderItems %}
{
'id': '{{ OrderItem.product_code }}', //SKU
'name': '{{ OrderItem.product_name }}', //商品名
'quantity': {{ OrderItem.quantity }}, //数量
'price': {{ OrderItem.price_inc_tax }}, //商品価格
'category': '{% for ProductCategory in OrderItem.Product.ProductCategories %}{% for Category in ProductCategory.Category.path %}{% if ( Category.parent is not null ) %}{{ Category.Parent.name }}:{{ Category.name }}{% endif %}{% endfor %}{% endfor %}' //カテゴリ
},
{% endfor %}
]
});
{% endif %}
</script>トラッキングコードがブロックやTwigファイルに記述されている場合は問題ありませんが、もし別の方法で設置している場合は条件分岐などが動かない可能性があります。ちなみに、私はdefault_frame.twigに記述しています。
上記のようにトラッキングコードを変更することで、注文完了ページにのみeコマース用の計測タグが出力されるようになります。
注文完了ページでは、以下のように出力されます。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-123456789-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-123456789-1');
gtag('event', 'purchase', {
'transaction_id': '1', //受注ID
'affiliation': 'デモショップ', //ショップ名
'value': 1030.00, //合計金額
'currency': 'JPY', //通貨コード
"tax": 77.00, //消費税
'shipping': 550.00, //送料
'items': [
{
'id': 'test_sku', //SKU
'name': 'デモ商品', //商品名
'quantity': 1, //数量
'price': 480, //商品価格
'category': '親カテゴリ:サブカテゴリ' //カテゴリ
},
]
});
</script>eコマース計測タグの詳細については、Googleアナリティクスのヘルプをご参照ください。
Googleアナリティクスでのレポート確認
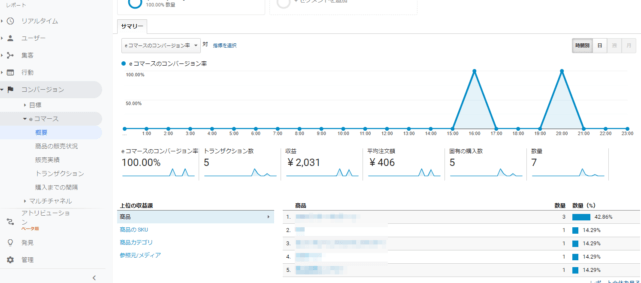
Googleアナリティクスの[コンバージョン] – [eコマース]にアクセスすると、販売状況などのレポートを確認することができます。

レポートに反映されるまでに結構タイムラグがあったので、レポートは翌日以降にチェックした方が良いかもです。当日の分は、数時間後に反映されることもありました。
あとがき
eコマースのレポートも有効にすることで、アクセス数だけでなく販売状況もGoogleアナリティクス上で解析できるようになります。オンラインショップを運営する際は、eコマースレポートも有効にした方が良いですね。
EC-CUBE4にeコマースの計測タグを設置する具体的な方法は、検索してもなかなか見つからなかった、というか古い情報しか見つけられませんでした。今からeコマースレポートを計測しようと思っている方の参考になれば幸いです。


|number_format を付けていると、1000円以上のときにカンマが入って、正しく計測ができませんでしたよ。
ご指摘ありがとうございます。おっしゃる通り、number_formatは不要ですね…失礼しました。コードも修正いたしました。