通常、WordPressのカスタムメニューでは、「ナビゲーションラベル」がナビゲーションのアンカーテキストとして出力され、メニュー内で改行を入れることができません。
カスタムメニューの設定には「タイトル属性」という項目があります。このタイトル属性をナビゲーションラベルの下に出力することで、カスタムメニュー内での改行を実現するカスタマイズをご紹介したいと思います。いわゆるサブタイトル付きのナビゲーションですね。
カスタムメニューの「タイトル属性」をアンカーテキストとして出力する方法
まずは、『WordPressにカスタムメニュー用の「メニューの位置」を追加する方法』という記事をご参照いただき、カスタムメニューを有効にします。すでにカスタムメニューを設置している状態であれば、この工程は必要ありません。
続いて、適用しているテーマのfunctions.phpに以下のコードを追加します。
function attribute_add_nav_menu($item_output, $item){
return preg_replace('/(<a.*?>[^<]*?)</', '$1' . "<br><span>{$item->attr_title}</span><", $item_output);
}
add_filter('walker_nav_menu_start_el', 'attribute_add_nav_menu', 10, 2);そのままコピペでOKです。
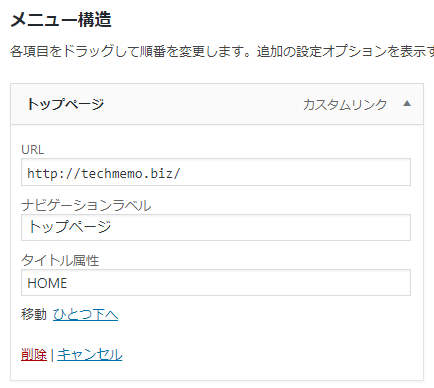
WordPress管理画面の[外観] – [メニュー]にアクセスし、各メニューの「ナビゲーションラベル」に1行目のテキスト、「タイトル属性」に2行目のテキストを入力します。

タイトル属性がメニューに表示されていない場合は、[表示オプション]からタイトル属性にチェックを入れます。
上記のように、「ナビゲーションラベル」に”トップページ”、「タイトル属性」に”HOME”と入力した場合は、ナビゲーションのリンク部分が以下のように出力されます。
<a href="https://techmemo.biz">
トップページ<br>
<span>HOME</span>
</a>このようにアンカーテキストが改行された状態で出力されます。
あとがき
ナビゲーションに日本語と英語のテキストを改行して入れているデザインって結構あるので、覚えておくと役立つと思います。
ちなみに、タイトル属性ではなく説明欄を出力させたいという場合は、functions.phpのコードを以下のように変更します。「$item->attr_title」を「$item->description」に変えるだけです。
function description_add_nav_menu($item_output, $item){
return preg_replace('/(<a.*?>[^<]*?)</', '$1' . "<br><span>{$item->description}</span><", $item_output);
}
add_filter('walker_nav_menu_start_el', 'description_add_nav_menu', 10, 2);サブタイトル付きのナビゲーションを実装したい場合は、ぜひ参考にしていただければと思います。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す