WordPress で記事を書いているときに、下書き保存しようと思って間違えて公開してしまうことって結構あると思います。Simple Tweet などを使っていたら、Twitter 上に中途半端な記事がつぶやかれたりして、まだダメーーー!となりますよね・・・
そんな失敗をなくすために、公開ボタンを押下した時に確認メッセージを表示させる方法を紹介したいと思います。
記事公開前に確認メッセージを表示させる
公開ボタンをクリックしたときに確認メッセージを表示させるには、使用しているテーマの functions.php に以下のコードを追加するだけです。
function publish_confirm_admin_print_scripts() {
echo <<< EOM
<script type="text/javascript">
<!--
window.onload = function() {
var id = document.getElementById('publish');
if (id.value.indexOf("公開", 0) != -1) {
id.onclick = publish_confirm;
}
}
function publish_confirm() {
if (window.confirm("記事を公開してもよろしいですか?")) {
return true;
} else {
var elements = document.getElementsByTagName('span');
for (var i = 0; i < elements.length; i++) {
var element = elements[i];
if (element.className.indexOf("spinner", 0) != -1) {
element.classList.remove('spinner');
}
}
document.getElementById('publish').classList.remove('button-primary-disabled');
document.getElementById('save-post').classList.remove('button-disabled');
return false;
}
}
// -->
</script>
EOM;
}
add_action('admin_print_scripts', 'publish_confirm_admin_print_scripts');
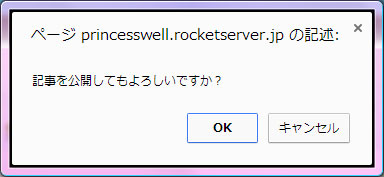
コードを追加することで、公開ボタンをクリックしたときに以下のような確認メッセージが表示されるようになります。
間違ってボタンを押した場合は、[キャンセル] をクリックすれば誤って公開しちゃうのを防ぐことができます。[OK] をクリックすれば、そのまま公開されます。
あとがき
間違って中途半端な記事を公開しちゃうということはなくなりますね。さすがにポンッポンッと 2 回クリックしちゃうことはないでしょう。。。
ボーッとしてると結構間違えちゃうので、これはありがたいです。