WordPress Slider Block Gutensliderは、スライダーを作成するためのブロックを追加してくれるWordPressプラグインです。
ブロックのみで完結するスライダーなので、JavaScriptなどの知識は不要です。
WordPress Slider Block Gutensliderのインストール
インストール手順は以下の通りです。
- WordPress Slider Block Gutensliderをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Gutensliderを有効化します。
WordPress Slider Block Gutensliderの使い方
スライダーの設置と設定
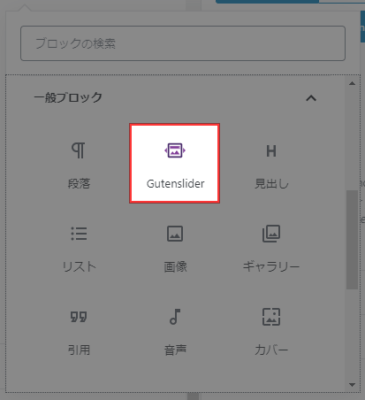
投稿編集画面を開きます。一般ブロックに「Gutenslider」というブロックが実装されているので、Gutensliderブロックを追加します。

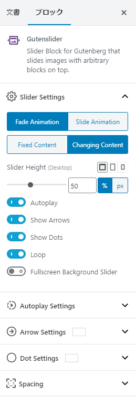
右ペインにブロックの設定が表示されるので、スライダーの各種設定を行います。

| Slider Settings | スライド切り替えのアニメーション |
| Slider Height | スライダーの高さ |
| Autoplay | スライドの自動再生 |
| Show Arrows | 矢印の表示 |
| Show Dots | ドットの表示 |
| Loop | 繰り返し |
| Fullscreen Background Slider | フルスクリーンの背景スライダー |
| Autoplay Settings | マウスホバー時に自動再生を停止 |
| Arrow Settings | 矢印の大きさ |
| Dot Settings | ドットの大きさ |
| Spacing | 上下左右の余白 |
ちなみに、Slider Settingsで「Fixed Content」を選択すると、スライドの上に重ねたテキストなどのコンテンツは固定され、スライドのみが切り替わります。「Changing Content」を選択すると、各スライド毎にテキストを重ねたりリンク先を設定したりできるようになります。
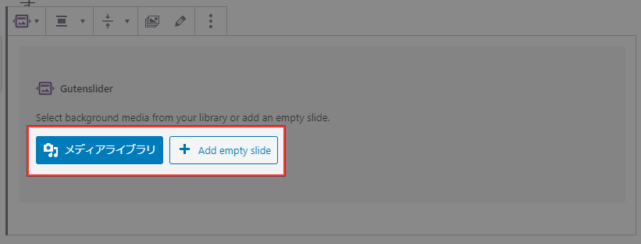
メディアライブラリから画像を選択するか、スライダー用の画像を新たにアップロードします。

各スライドの設定
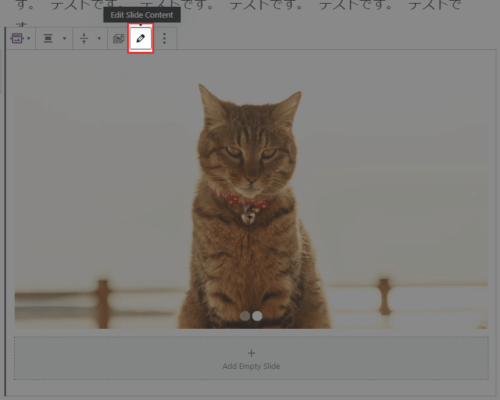
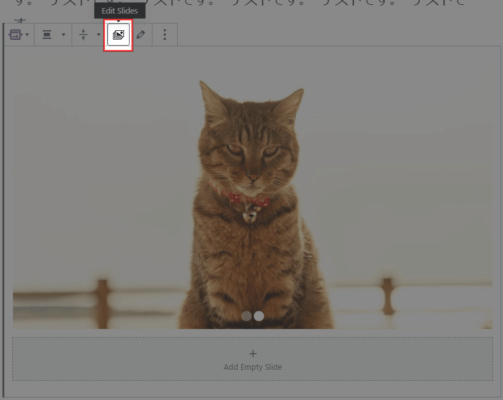
画像を選択した時点でスライダーは出来上がりですが、各スライドの設定を行います。[Edit Slide Content]ボタンをクリックすると、各スライド画像が展開されます。

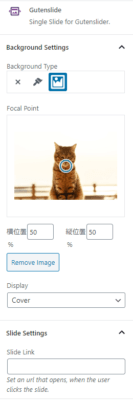
編集したいスライドを選択すると、右ペインでリンク先などを設定できます。

| Focal Point | 基点とする位置 |
| Display | 画像のトリミング方法 |
| Slide Link | スライドのリンク先 |
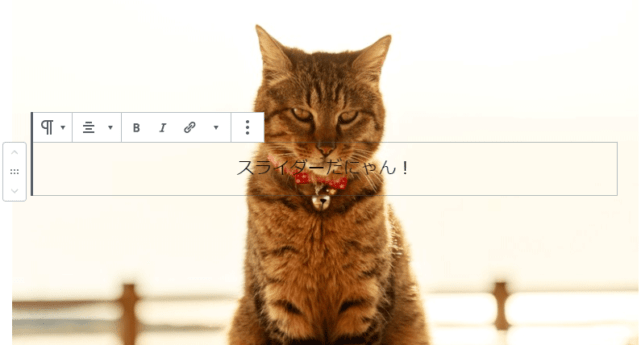
また、「Add slide content here…」の部分にはテキストなどを入力でき、スライドの上にコンテンツを重ねられます。

スライドの順番変更
スライドの順番を変更したい場合は、[Edit Slides]をクリックします。

「ギャラリーを編集」という画面が開き、ドラッグ&ドロップでスライドの順番を入れ替えたり、新しい画像を追加したりできます。
あとがき
ブロックで簡単にスライダーが設置できちゃいますね。素晴らしいです!
なお、スライダーにはSlickが使われているようです。

